
「テーマをインストールしたけど、なにから始めたらよいかわからない」
「テーマの公式サイトを見たけど、初心者には作業手順がわかりづらい」
……鉄は熱いうちに打てと言いますが、せっかく一歩を踏み出したのに、このような些細な問題に時間を浪費していてはもったいないです。
どのようなテーマであっても最初にやるべきことは大体同じであり、今日解説する「カスタマイズ項目の設定」がそれです。
サイトのレイアウトや配色、ヘッダーやサイドバーの配置、各SNSやGoogleアナリティクスとの連携などの、早期に必ずやらなければならない基本的な設定です。
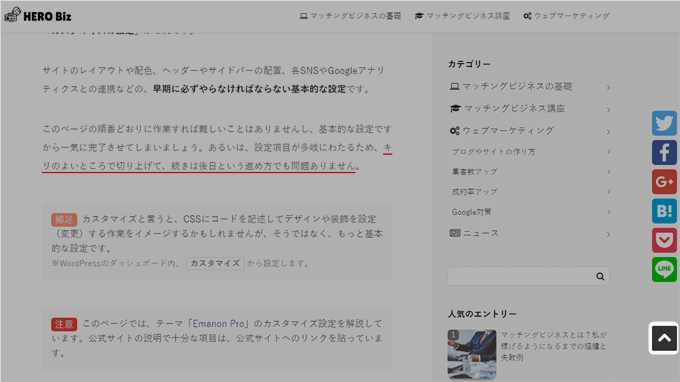
このページの順番どおりに作業すれば難しいことはありませんし、基本的な設定ですから一気に完了させてしまいましょう。
あるいは、設定項目が多岐にわたるため、キリのよいところで切り上げて、続きは後日という進め方でも問題ありません。
※WordPressのダッシュボード内、カスタマイズから設定します。
「Emanon Pro」をインストールしたけどなにから始めたらよいかわからない人のために、早期に必ずやらなければならない基本設定の手順を丁寧にまとめました。設定項目が多岐にわたるからこそ、効率的に確実に片づけましょう。
それでは早速、始めましょう。
このページの目次
1.カスタマイズ画面を開く
カスタマイズ項目を設定する画面を開きましょう。
1
WordPressのダッシュボードにログイン。
ダッシュボードのURL
https://○○○○/wp-admin/
※○○○○にはドメインが入ります。当サイトであれば「https://hero-biz.com/wp-admin/」です。ウェブサイトをSSL化していない場合、URLは「http://○○○○/wp-admin/」です。
2
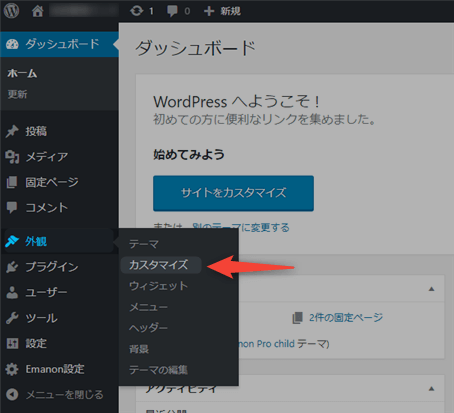
ログイン後に表示されるメニューから、外観 > カスタマイズをクリック。

3
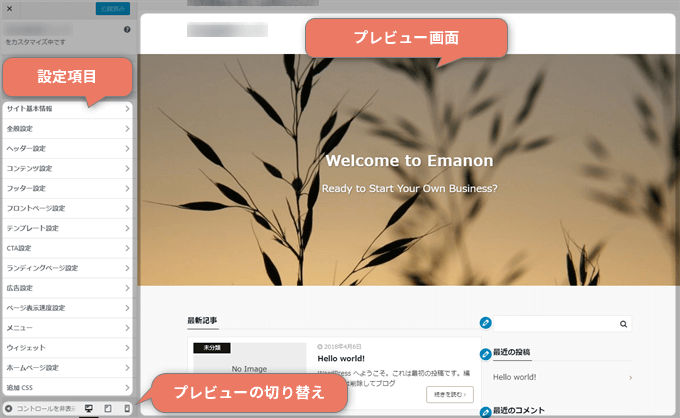
カスタマイズ画面が開く。

設定項目:
本ページでは、これらの設定していきます。
プレビュー画面:
設定内容が即時に反映(プレビュー)されるため、確認したうえで保存(公開)することができます。
プレビュー切り替え:
パソコン、タブレット、スマートフォン、それぞれのプレビューを確認することができます(反映されない項目もあるため雰囲気の確認程度ですが)。
4
それでは、次項から、設定項目を上から順番に設定していきましょう。
ひとつでも設定を変更すると表示が公開に変わりますので、例えば1項目ごとなど適当なタイミングで公開(保存)しながら進めてください。
2.サイト基本情報
サイトのタイトル
キャッチフレーズ
『WordPressインストール直後に変更すべき26の設定項目』で設定済みですので、すでに入力されているはずです(変更しても構いません)。
サイトアイコン
サイトアイコンとは、タブやブックマークバーなどに表示される、サイトごとのアイコンです(下図)。
最近では、設定されていないウェブサイトはほとんど見かけませんし、ひとつの差別化にもつながるため、ウェブサイトのロゴなどが決定し次第、あわせて設定しましょう。
タブでのサイトアイコン表示例↓

3.全般設定
3-1.メタタグ
メタタグ出力を有効にする
チェックを入れる。
meta keywordsの設定
「meta keywords」とは、ウェブサイト全体の内容を表すキーワードです。
1~2個の英単語を入力してください。
※2個以上の単語を入力する場合、単語と単語の間は半角カンマ「,」で区切ります。
なお、これを設定したからといって、SEO対策に有利になるわけではありません。慣習のようなものですが、デメリットもありませんので設定しておきましょう。
当サイトでは、「マッチングビジネス,ブログ」と設定しています。
meta descriptionの設定
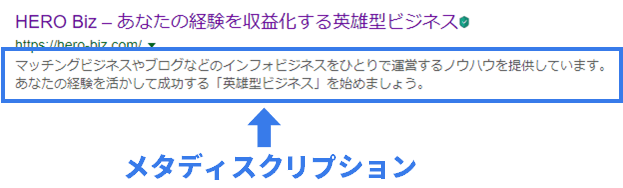
「meta description」とは、検索結果における下図の位置の文章を指します。そのページの説明文(要約文)と言えます。

ここで設定するのはフロントページ(トップページ)のメタディスクリプションです。上図のとおり、検索結果にトップページが表示された場合に出力されます。
※他のページ(記事ページ、固定ページ、アーカイブページ)のものは自動で出力されるため設定は不要です。ページごとに手動で設定することもできます。
3-2.Facebook OGP
Facebookでの投稿やシェアなどされたときの表示に関する設定です。
OGPを設定していると、投稿やシェアされたときに、画像、タイトル、短い説明文、URLなどが表示されるようになります。

Facebook OGPタグの表示
チェックを入れる。
Facebook application id
Facebook application id(アプリID)を入力しましょう。
Facebook OGP画像
投稿やシェアされたときに表示される画像は、ページごとに設定されたアイキャッチ画像ですが、アイキャッチ画像が設定されていない場合などには、ここで設定した画像が表示されます。
ウェブサイトの内容を象徴するような(どのページの内容からもかけ離れない)写真を設定しておきましょう。
3-3.Twitterカード
Twitterでの投稿やリツイートなどされたときの表示に関する設定です。
FacebookのOGP同様、設定していると、投稿やリツイートされたときに、画像、タイトル、短い説明文、URLなどが表示されるようになります。

TwiiterTwitterカードの表示
チェックを入れる。
Twiiterカードの設定
「Summaryカード」か「大きな画像付きのSummaryカード」を選択しましょう。
Summaryカード

大きな画像付きのSummaryカード

出典: Emanon Pro公式サイトの画像を加工させていただきました
Twitter ID
Twitter IDを入力しましょう。
Twitter OGP画像
上記「Facebook OGP画像」の設定と同様です。
3-4.Googleトラッキングタグ
Googleアナリティクスとの連携に関する設定です。
これを設定することで、アクセス数などをGoogleアナリティクスで計測、分析できるようになります。
Googleアナリティクス トラッキングID
Googleアナリティクス トラッキングIDを入力しましょう。
※Googleアナリティクスではなく、Googleタグマネージャーを利用している人は「Googleタグマネージャー コンテナID」を入力してください。入力はどちらか一方で構いません。
3-5.コード挿入
設定の必要はありません。
3-6.色
ウェブサイトの配色を、2つの方法で設定することができます。
1.カラースキームから選択
8つの色が登録されていますが、言うなればテーマカラーです。
選択したテーマカラーに見合った配色が自動で設定される、初心者向けの便利な機能です。
2.すべての配色を手動で選択
メイン、リンク、リンク(hover)などの色を手動で設定することができます。

もっとも、これに時間をかけている場合ではありませんので、ほどほどにして次項に進みましょう。
3-7.SNSフォローURL
各SNSのフォローに関する設定です。
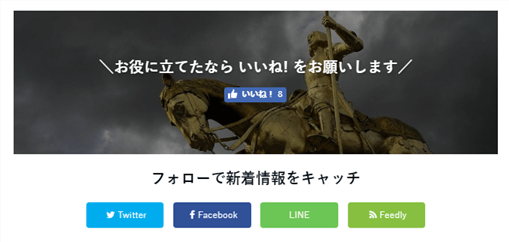
「Emanon Pro![]() 」には、記事直下などにフォローボタン(フォローを促すボタン)を表示する機能が備わっているため(下図)、SNSのURLを設定しておく必要があるのです。
」には、記事直下などにフォローボタン(フォローを促すボタン)を表示する機能が備わっているため(下図)、SNSのURLを設定しておく必要があるのです。
SNSフォローボタンの表示例↓

当サイトでは次のように設定しています。
Twitter:https://twitter.com/hero_biz
Facebook:https://www.facebook.com/herobusiness
Google+:設定なし
Instagram:設定なし
LINE@:https://line.me/R/ti/p/%40uaj4027n
RSSフィード:https://hero-biz.com/feed/
※http ~すべてを入力することに注意しましょう。
※アカウントを持っていないものは設定しなくて構いません(ボタンも表示されません)。
※RSSフィードのURLは登録なども不要です。「ウェブサイトのURL/feed/」と入力するだけで構いません(最初から入力されている場合もあります)。
Twitterアカウントの作成は『Twitterアカウントの作成手順とすぐにやっておきたい初期設定』、Facebookアカウントの作成は『Facebookページの作成手順(個人アカウントの商用利用は規約違反)』が参考になります。
3-8.アニメーション設定
「Emanon Pro![]() 」には、ページへのアクセス時やスクロール時のアニメーション(フェードイン)が備わっています。
」には、ページへのアクセス時やスクロール時のアニメーション(フェードイン)が備わっています。
少しでも動作を軽くしたい、アニメーション反対派などの場合には、設定を停止しましょう。特にこだわりがないのであれば、初期設定のままでよいでしょう。
アニメーションの停止:チェックなし
アニメーションの停止(モバイル):チェックあり
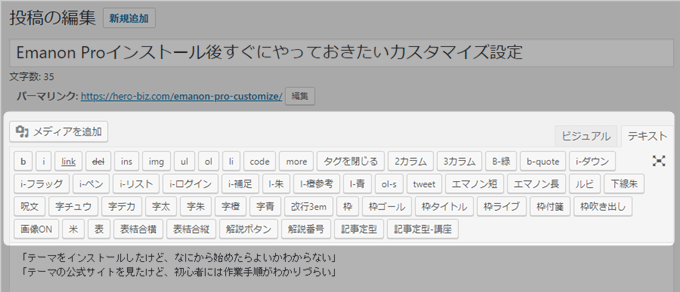
3-9.クイックボタンの表示
WordPressを初めて利用する人には伝わりづらいかもしれませんが、記事を執筆する画面にはいくつかのクイックボタン(ショートコードボタン)を配置することができます。
イメージとしては、ExcelやWordにある、線を引く、文字を大きくする、色をつけるなどの便利なボタンです。

これらボタンには、「WordPressに標準装備されているもの」、「テーマに標準装備されているもの」、「自分で追加するもの」などがありますが、このうち「テーマに標準装備されているもの」を表示するかどうか?の設定です。
ただし、私はショートコードの利用を積極的には奨めていません。
理由は『マッチングビジネスにお奨めのワードプレス・テーマ【4選】』でお話していますので、興味のある人はご一読ください。
よって、当サイトでは次のように設定しています。
クイックボタンの表示:チェックしない
3-10.背景画像
ウェブサイトの背景画像を設定できますが、設定の必要はないでしょう。
上部の公開をクリックして、公開(保存)しながら進めていきましょう。転ばぬ先の杖、データ消えぬ先のこまめな保存ですよ。
4.ヘッダー設定
4-1.レイアウトデザイン
ウェブサイト名やロゴ、メニューの位置などに関する設定です。
公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | ヘッダーレイアウトの設定![]()
4-2.ヘッダーCTA設定
右上に表示される電話番号や営業時間、誘導ボタンの設定です。

出典: Emanon Pro公式サイト
公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | ヘッダーCTAの設定![]()
ウェブサイトを作り始めたばかりの場合や、ランディングページ(セールスページや問い合わせページ)が完成していない場合には、まだ設定しなくてよいでしょう。
4-3.グローバルナビ
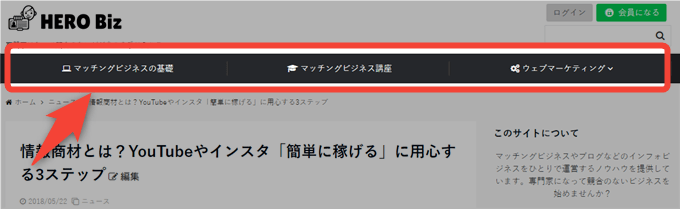
下図の場所などに表示されるメニューリンクの設定です。
ウェブサイト内のほとんどのページで表示され最初に目に入ることから、導線の肝とも言えるものです。

公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | ヘッダー用グローバルナビの設定![]()
なお、公式サイトのページでは、前半部分で「メニューの作成方法」、後半部分で「グローバルナビの設定方法」が説明されています。
上図で言うところの、「マッチングビジネスの基礎」「マッチングビジネス講座」「ウェブマーケティング」などのメニューを作成してから、その表示方法を設定するという流れです。
記事やカテゴリーをまだ作成していない場合や、「メニューの作成方法」を読んでもピンとこない場合には、まだ設定しなくてよいでしょう。
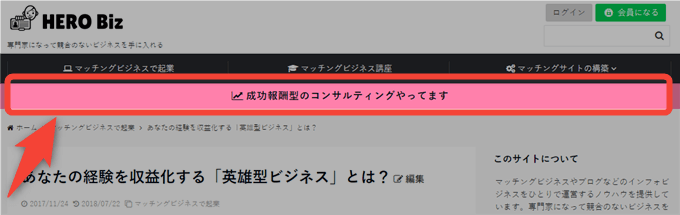
4-4.ヘッダーインフォメーション
下図の場所に表示されるお知らせの設定です。
グローバルナビの直下に表示されることから非常に目立ち、また、文字や色(背景色含む)、リンク先を自由に指定できるため使い勝手がよいです。

公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | ヘッダーインフォメーションの表示設定![]()
お知らせする内容がない場合には、まだ設定しなくてよいでしょう。
5.コンテンツ設定
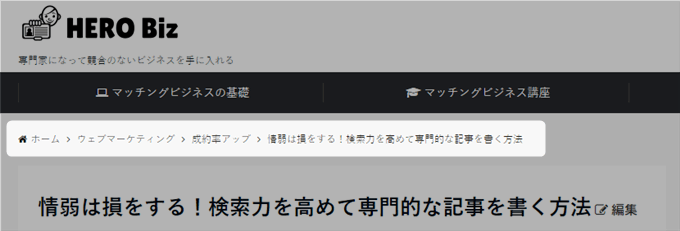
5-1.パンくずリスト
パンくずリストの表示に関する設定です。
パンくずリストとは、ユーザーが「いま、ウェブサイトのどこにいるか?」を把握しやすくするためのものです。また、検索エンジン(Google)に対してウェブサイトサイトの構造を伝えることにも一役買っています。

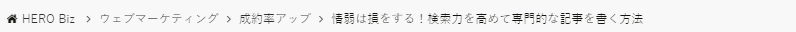
パンくずタイプ
「サイトタイトル」と「ホーム」のどちらかを選択することになります。
サイトタイトルを選択した場合:
パンくずリストの最初の部分(最上層)に、『サイトタイトル(ウェブサイト名)』が表示されます。
※下図では当サイトタイトル「HERO Biz」が表示されています。

ホームを選択した場合:
最上層に、『ホーム』と表示されます。

パンくず Home名
上記で「ホーム」を選択した場合、『ホーム』という表示を変更することができます。例えば『トップページ』に変更すると最上層に『トップページ』と表示されます。

特にこだわりがなければ、「ホーム(表記もホーム)」でよいでしょう。
(表示するページ)
パンくずリストを表示するページを設定できます。
前記のとおり、ユーザビリティ向上やSEO対策の一環でもあるため、「投稿ページ」「アーカイブページ」「固定ページ」すべてにチェックを入れましょう。
5-2.投稿タグ
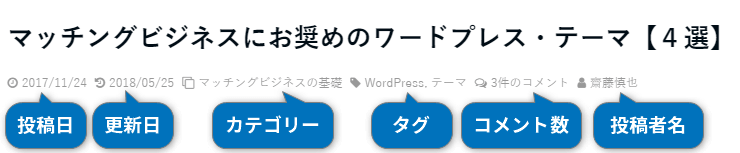
投稿(記事)タイトルの下に表示される情報に関する設定です。
下図は、設定できる情報のすべてを表示させた状態です。

なお、表示されている情報をクリックすると次の動作をします。
カテゴリー:そのカテゴリーに属する記事一覧ページに移動
タグ:そのタグが付いている記事一覧ページに移動
コメント数:コメント欄までスクロール
投稿者名:その投稿者が書いた記事一覧ページに移動
特にこだわりがなければ、すべての情報にチェックを入れてよいでしょう。
※記事を書く人があなた1人の場合、「投稿者名」を表示させると(どの記事もあなたの名前が表示されるため)うっとうしいかもしれません。
5-3.アイキャッチ画像設定
アイキャッチ画像の表示に関する設定です。
アイキャッチ画像とは、記事の上部(前記投稿タグの直下)に表示される画像です。

公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | アイキャッチ画像 投稿ページ・固定ページの表示設定![]()
5-4.SNSシェアボタン
SNSシェアボタンの表示に関する設定です。
SNSシェアボタンとは、「記事の上部(前記アイキャッチ画像の直下)」と「記事の下部(下図)」に表示される、シェアなどを促すボタンです。

公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | SNSシェアボタンの設定![]()
5-5.hタグ設定
hタグの表示(デザイン)に関する設定です。
「hタグ」とは見出しを示すタグ(コード)で、次のように使用します。
- 大見出しは「h2タグ」で囲む
- 中見出しは「h3タグ」で囲む
- 小見出しは「h4タグ」で囲む
※「h1タグ」はページ(記事など)のタイトルに自動で付与されるため、記事内で「h1タグ」を使用することはほぼありません。
使用方法はさておきも、「Emanon Pro![]() 」では、このhタグ(見出し)のデザインをワンクリックで設定することができるというわけです。
」では、このhタグ(見出し)のデザインをワンクリックで設定することができるというわけです。

1.なし

2.背景色

3.吹き出し

4.左ボーダー

5.左ボーダー+背景色

6.左ボーダー+下ボーダー

7.下ボーダー

8.下ボーダー(2カラー)

9.左ボーダー+ストライプ背景色

10.上下ボーダー+ストライプ背景色
設定方法は公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | hタグのスタイル設定![]()
5-6.SNSフォローボタン
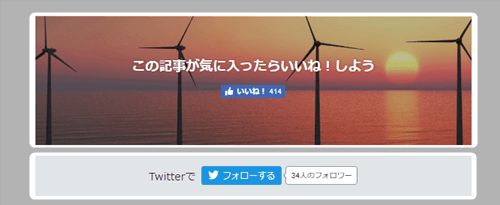
「Facebook likeボタン(いいね!ボタン)」と「Twitterフォローボタン」の表示に関する設定です。
記事の下部に表示される、いいね!やフォローを促すボタンです。

出典: Emanon Pro公式サイト
公式サイトでわかりやすく説明されていますので、それぞれのページを参照してください。
公式サイト | 「この記事が気に入ったらいいね!をしよう」Facebook Likeの設定![]()
公式サイト | Twitterフォローボタンの表示設定![]()
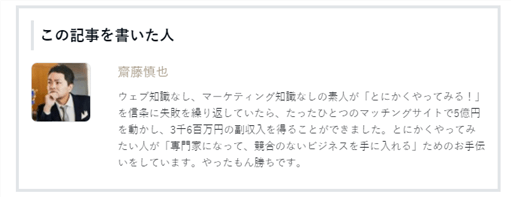
5-7.投稿者プロフィール
記事下部の「投稿者プロフィール」の表示に関する設定です。

特にこだわりがなければ、設定(配置)しましょう。また、顔出しに支障がない人は顔写真を掲載しましょう。
公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | Gravatarを使った投稿者顔写真を表示する方法![]()
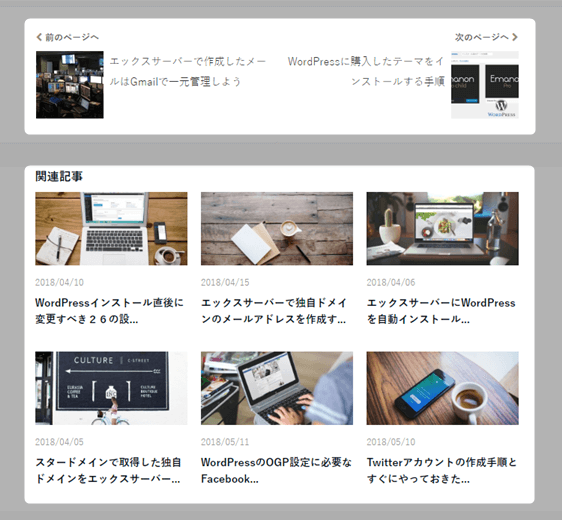
5-8.関連記事
記事下部の「関連記事」の表示に関する設定です。

「前の記事・次の記事(上図の上部)」を表示については好みで構いません。
連載記事が多い場合や、「○○については次回ご説明します」などのスタイルが多い場合には、表示させた方がユーザビリティは高くなるでしょう。そうでもなければ、表示しなくてよいでしょう。
一方の「関連記事(上図の下部)」は、ウェブサイト内の回遊率を高める(離脱率を下げる)ためにも表示させましょう。
公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | 関連記事をプラグインなしで表示する設定![]()
5-9.モバイルフッターボタン
モバイルフッターボタンの表示に関する設定です。
下図のとおり、モバイルで閲覧した際、ページの最下部に固定され、常に表示されるメニューです。
配置できるメニューは、「ホーム」「電話」「フォロー」「シェア」「検索」「任意ボタン(指定するページへのリンク)」などで、自分で組み合わせることができます。
※トップページ(フロントページ)には表示できません。

多くのウェブサイトで実装されている機能ですが、メリットとデメリットがあります。
詳しくは、『「WPテーマ Emanon Pro 5か月間使用レビュー!機能も徹底解説!」内の「2-3.SNSシェア モバイル固定ボタンと投稿ページ専用固定メニュー」』で解説していますので、設定するかどうかの参考にしてください。
設定する場合には、公式サイトの説明を参照してください。
公式サイト | モバイルフッターボタンの設定![]()
6.フッター設定
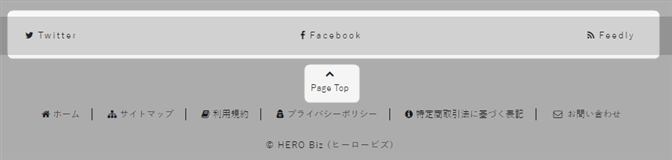
6-1.レイアウトデザイン
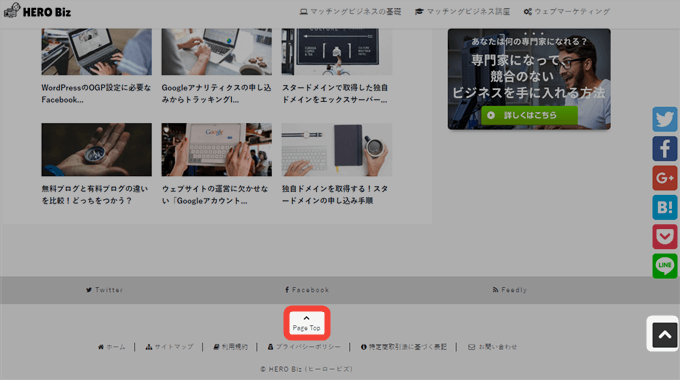
フッターエリア(ページの下部)に表示される、「トップへ戻るボタン」と「SNSフォローボタン」に関する設定です。
……設定にクセがあるので、ゆっくりお読みください。

まず、簡単な方から……
SNSフォローボタンの表示
「SNSフォローボタン(上図の上部)」の表示については好みで構いません。特にこだわりがなければチェックを入れておいてよいでしょう。
※ここで表示されるフォローボタンは、前記「3-7.SNSフォローURL」でURLを入力したものです。
次に、クセがある方……
トップへ戻るボタンの表示[PC]
トップへ戻るボタンの表示[SP]
「トップへ戻るボタン(上図の下部)」の表示についは検討が必要です。
多くのウェブサイトがそうであるように、一般的には「トップへ戻るボタン」は画面の右下に配置され、フローティングします(画面の動きに合わせて追いかけてくる)。
なぜなら、記事の途中でページの最上部に戻りたい場合にもクリックされますから、常に表示されていた方がユーザーに対して親切だからです。

しかし、「Emanon Pro![]() 」のものは、フッターに配置されます(当然フローティングしない)。
」のものは、フッターに配置されます(当然フローティングしない)。

「トップへ戻るボタン」がフッターに配置されていてはその役割を果たしません。私が採用している代替案を紹介しますので参考にしてください。
トップへ戻るボタンの表示[PC]:
- チェックを入れない。
- 「トップへ戻るボタン」を配置できるプラグイン(例えば、WPFront Scroll Top)を利用する。
- 上図のように右下に配置される。
トップへ戻るボタンの表示[SP]:
- チェックを入れない。
- 前記「5-9.モバイルフッターボタン」の設定にて、「ページトップボタンの表示」にチェックを入れる。
- モバイルフッターボタンに(トップへ戻るボタン)が追加される。
※モバイルフッターボタンをまったく利用したくない場合、上記[PC]同様、プラグインなどで配置することもできます。
プラグイン探しや設定に不慣れで時間がかかりそうな場合、とりあえず両方にチェックを入れ、次の設定項目に進んでも問題ありません。
また、クセがあると表現した理由がもう1つあります。
パソコン[PC]において、「トップへ戻るボタン」を右下に配置すると、Emanon Pro![]() の目玉機能である「Pop Up CTA機能」と干渉します(この機能も画面右下に表示されるため)。
の目玉機能である「Pop Up CTA機能」と干渉します(この機能も画面右下に表示されるため)。
つまり、3択であり、私は1を選択したというわけです。
- 「トップへ戻るボタン」を優先し、配置する。
- 「Pop Up CTA機能」を優先し、配置する。
- 両方が共存できるよう工夫する。
繰り返しですが、3択から即決できない場合、とりあえず[PC][SP]両方にチェックを入れておき、後でじっくり検討しても問題ありません。
7.フロントページ設定
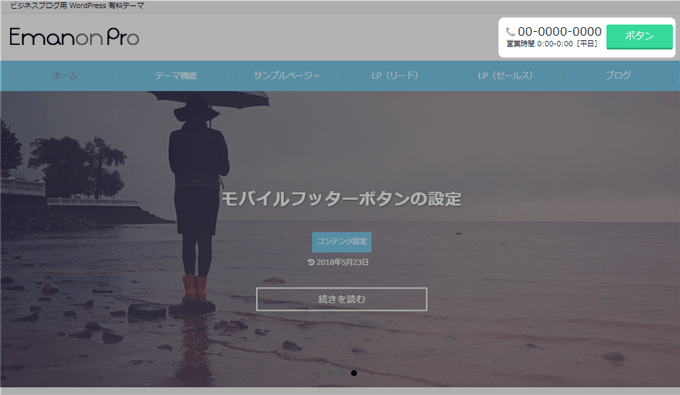
7-1.ファーストビューレイアウト設定
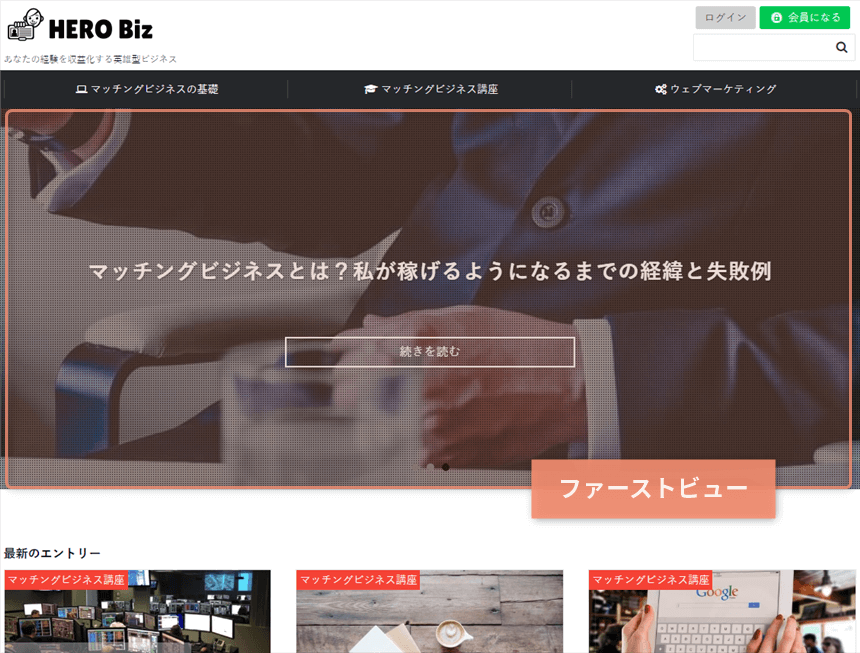
「ファーストビュー」の表示に関する設定です。
「ファーストビュー」とは、トップページ(フロントページ)の上部に表示される、閲覧者が最初に目にする部分です。

「Emanon Pro![]() 」には6種類のパターンが用意されています。
」には6種類のパターンが用意されています。
※「ファーストビューなし」を含めると7種類が用意されていることになります。
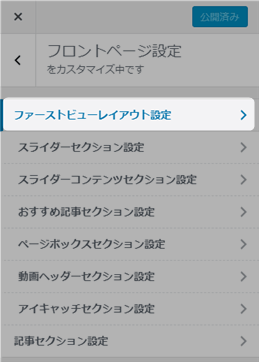
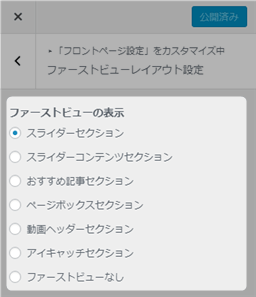
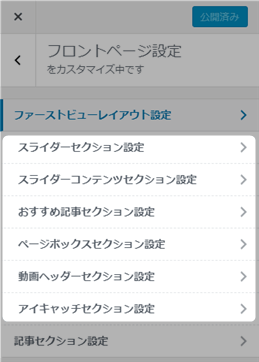
設定方法は、次のとおりです。
ファーストビューレイアウト設定をクリック。

表示される7種類から、1つを選択。
※どのパターンが好ましいかは後述。

上部のをクリックし、ひとつ前の画面に戻り、選択したパターンの詳細設定をする。

各パターンの詳細設定は、公式サイトでわかりやすく説明されていますので参照してください。
- 【スライダーセクション】 画像スライドショーの設置

- 【スライダーコンテンツセクション】 記事スライドショーの設置

- 【おすすめ記事セクション】コンテンツスライダーの設定

- 【ページボックスセクション】固定ページコンテンツの設定

- 【動画ヘッダーセクション】MP4動画の設置

- 【アイキャッチセクション】画像とメッセージの設置

なお、もちろん、好みのパターンを選択していただいて構わないのですが、「ページスピード(読み込み速度)」を下げてしまうものもあります。
Googleは、ページスピードを検索結果における上位表示の判断基準のひとつとして用いているため、できれば下げたくありませんよね。
各パターンの詳細や、ページスピードを下げないパターンは『「WPテーマ Emanon Pro 5か月間使用レビュー!機能も徹底解説!」内の「2-2.ファーストビューパターン」』で図解していますのでご一読ください。
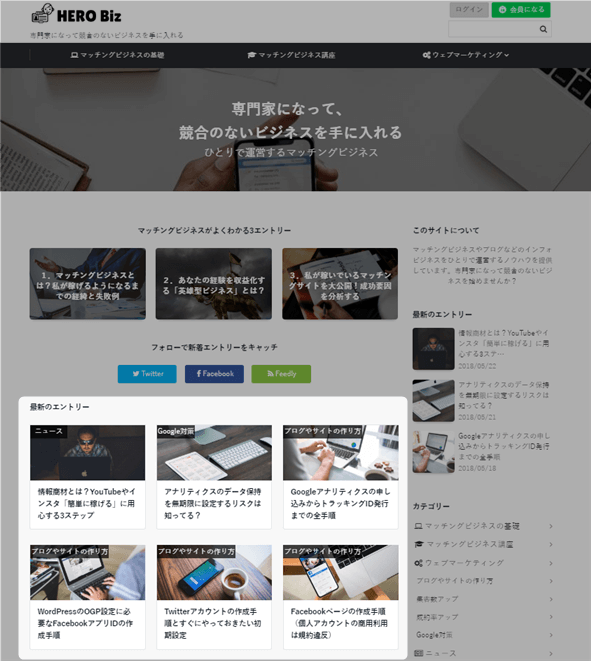
7-2.記事セクション設定
トップページの記事一覧の表示に関する設定です。
当サイトのトップページで言えば下図の部分です。

いずれ、記事一覧を表示するか?表示しないか?を判断するタイミングが来ますが、ウェブサイトを作り始めたばかりの場合、表示する設定にしておいてよいでしょう。
記事セクションの表示
チェックを入れる。
記事セクションのタイトル
記事一覧部分の見出しです。好みに応じて変更しても構いません。
記事セクションのタイトルスタイル
記事一覧部分の見出しのデザインです。
前記「5-5.hタグ設定」の見出しデザインと同じですので、好みで構いません。
8.テンプレート設定
8-1.サイドバーレイアウト
サイドバーの表示に関する設定です。
サイドバーとは、各ページのサイド(右側や左側)に表示される、主にマーケティングのためのリンクを配置する場所です。

私個人的にはサイドバーが好きではありませんが、マッチングビジネスをするためのマッチングサイトや、情報発信のためのオウンドメディアを作るのであれば、設けた方がよいでしょう。
理由は前記のとおり、マーケティング手法を取り入れやすいからです。
公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | テンプレート設定 サイドバーの位置変更![]()
8-2.記事リストレイアウト
記事リスト(記事一覧)の表示に関する設定です。
前記「7-2.記事セクション設定」でトップページに記事一覧を表示するかどうかを設定しましたが、これらの表示方法(デザインや表示する項目)を設定することができます。
具体的には、次のページでの表示方法をそれぞれ設定できます。
- トップページ(フロントページ)
- アーカイブページ(カテゴリーページ、タグページなど)
- 投稿者別ページ
デザインのパターン含め、公式サイトでわかりやすく説明されていますので参照してください。
公式サイト | テンプレート設定 記事リストの表示レイアウト![]()
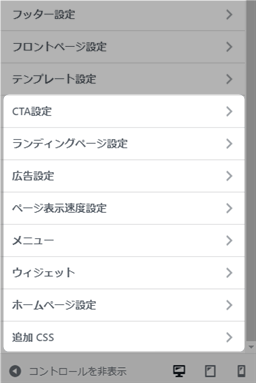
9.CTA設定以降の設定
これ以降の設定項目(下図)は、「早期に必ずやらなければならない基本的な設定」ではなく、「必要になった際の設定」です。
このページでは、それぞれの役割だけお話しておきます。

9-1.CTA設定
CTAとは、Call To Actionの略で、「Action(行動)」を「call(呼ぶ、呼び起こす)」する、つまり「行動喚起」の役割を担うものです。
具体的には、「実際にアクションを起させるページ(商品を買う、メルマガに登録する、無料PDFをダウンロードするなど)」に誘導するためのリンクです。
詳しくは『「WPテーマ Emanon Pro 5か月間使用レビュー!機能も徹底解説!」内の「2-7.CTA機能(投稿ページ)」』で解説しています。
設定する場合、公式サイトを参照してください。
公式サイト | Web集客につながるCTA(コールトゥーアクション)機能![]()
9-2.CTAランディングページ設定
上記の「実際にアクションを起させるページ」を作成することができます。
設定する場合、公式サイトを参照してください。
セールス用(商品やサービス購入など重いもの):
商品販売、セミナー集客などに利用できるランディングページ(セールス用)の設定![]()
リード用(メルマガ登録や無料PDFダウンロードなど軽いもの):
メール配信システムと連動できるランディングページ(リード)の設定方法![]()
9-3.広告設定
主に、Googleアドセンスを利用する場合に設定する項目です。
当サイトでシェアしているマッチングビジネスなどの「英雄型ビジネス」においては、(広告を表示する機会はほとんどないため)設定しません。
設定する場合、公式サイトを参照してください。
広告設定機能 Googleアドセンス対応![]()
9-4.ページ表示速度設定
「ページスピード(読み込み速度)」を上げるための設定をすることができます。
設定する場合、公式サイトを参照してください。
ページ表示速度設定 CSS・HTMLの圧縮機能![]()
「また、○○を設定していると○○が反映されない」などの制限もあるため、これからウェブサイトを作り込んでいくという人にも設定はお奨めしません(当サイトでも設定していません)。
9-5.メニュー
前記「4-3.グローバルナビ」に登場した、メニューを設定(作成)することができます。
ただし、通常は、ダッシュボード > 外観 > メニューと進んだ画面から作成するため、この「カスタマイズ画面」のものは使用しません。
これは、いずれ設定することになりますが、すぐに設定したい場合、公式サイトを参照してください。
ヘッダー用グローバルナビの設定![]()
9-6.ウィジェット
WordPressにおけるウィジェットとは、「特定の場所」に「特定の機能」を表示させるものです。
例えば、「サイドバーに最新記事を表示する」、「フッターにカテゴリー一覧を表示する」なです。
ただし、これも通常は、ダッシュボード > 外観 > ウィジェットと進んだ画面から設定します。
あらかじめ用意されている「特定の機能」を「特定の場所」にドラッグ&ドロップ(マウスでクリックしたまま移動して放す)するだけです。
すぐに設定したい場合、公式サイトを参照してください。
WordPressウィジェットの設定方法![]()
9-7.ホームページ設定
ホームページ(トップページ)の仕様を設定することができます。
技術的な話は抜きにして、どちらを選択すればよいか?だけをお話します。
……技術的な話を抜きにする理由は、私も正確に解説できないためです。
最新の投稿
トップページには「最新の投稿ページ」が表示されます。
ブログなどでよく見かける、最新記事が大部分を占めているようなトップページですね。
固定ページ
WordPress内に「最新の投稿ページ」と「トップページ用の固定ページ」を新たに作成することになり、トップページには「トップページ用の固定ページ」が表示されます。
こうすることで、次の2つが可能になり、これを実現したいは人はこちらを選ぶべきと言えます。
- トップページのデザインを大きく変更することができる(「トップページ用の固定ページ」で作り込む)。
- トップページとは別に、「最新の投稿ページ」を作ることができる。
ピンとこない場合、わざわざ変更する段階ではないということですので、初期設定「最新の投稿」にチェックを入れたままで構いません。
9-8.追加 CSS広告設定
冒頭で触れた、「CSSにコードを記述してデザインや機能を変更(追加)する」方のカスタマイズです。

上図(項目の説明)にもあるとおり、テーマに標準装備されていないデザインや機能を変更(追加)したい場合には、この項目からCSSにコードを記述します。
※各種phpファイルへの記述、プラグインのインストールなどで変更(追加)する場合もあります。
10.最後に
ふーーーーっ、お疲れ様でした!
以上で、「Emanon Pro![]() 」の早期に必ずやらなければならない基本的な設定は完了です。
」の早期に必ずやらなければならない基本的な設定は完了です。
うまく設定できない場合、まずは公式サイトの「よくある質問」などを参照してください。
公式サイト | よくある質問![]()
そのうえでも、思うように設定できない場合、私宛にお問い合わせいただければ、わかる範囲で回答させていただきます。
お問い合わせ
さて、これで、あなたが先に進むことを邪魔していた面倒な作業は(ほとんど)なくなりました。ここからが、まさに独自のウェブサイト作りです。
誰にも遠慮はいりません。間違っても構いません。とにかく始めましょう!
間違いを修正しながら進めていく方法が成功への最短ルートだからです。
面倒な作業を完了するお役に立てたなら、次回のシェアも楽しみにしていてください。






