今日は、「ショートコードを使わずに枠や文字を装飾する方法」についてお話します。
『マッチングビジネスにお奨めのワードプレス・テーマ【4選】』にて次のようにお話しました。

私の場合、どんなにデザイン性の高いショートコードが標準装備されていても、それを使用することは(ほとんど)ない。
これについて、「ショートコードを使用しない理由はわかったけど、じゃあ、どうやって装飾したらよいの?」というご質問を複数いただいたため、その回答記事です。
ショートコードに頼らない知識を身に付けよう!「CSS」の仕組みを理解すれば自分好みの装飾を施せるようなります。
それでは早速、始めましょう。
このページの目次
1.ショートコードとは?

ショートコードについて少し復習しておきましょう。
1-1.ショートコードとは?
有名ブログ「サルワカ」の運営者が作った「SANGO」のショートコードを2つ例示します。
これらのように、記事中にショートコード(下例の太字部分のような短いコード)を入力するだけで、デザイン性の高い「枠」や「ボタン」、その他様々な装飾を施すことができる機能です。
※これらは一例であり、多くのショートコードが標準装備されています。
※実物には浮き出るなどのエフェクトがついているものもありますが、下図は画像なのでエフェクトはかかりません。
例1:枠
ショートコード:[alert title=”注意”]ここに文章[/alert]

例2:ボタン
ショートコード:[btn href=”リンク先のURL” class=”raised accent-bc strong”]BUTTON[/btn]

1-2.ショートコードのメリットとデメリット
ショートコードを使用するメリットは、知識がなくても、上図のようなデザイン性の高い装飾を施せることです。
ブログなどを始めたばかりの人ほど、このようなデザイン(性)に魅力を感じるでしょうし、事実、記事の読みやすさ、閲覧者の居心地を高めてくれます。
しかし、デメリットもあります。
それは、ショートコードはテーマ固有であるということです。
例示した「SANGO」のショートコードは「SANGO」でしか使えません。
他テーマを利用中に「SANGO」のショートコードを入力したとしても、前記のようなよくわからない英語(コード)が表示されるだけで、枠やボタンには変換されません。
つまり、利用テーマを「SANGO」から「他テーマ」に変更した場合、「旧テーマ(SANGO)」のショートコード部分を、新テーマのショートコードや別のコードに置換する作業が発生するということです。
私は、この置換に要する時間や手間をストレスと感じるため、ショートコードを(ほとんど)使用しないのです。
どうしても置換が必要になった場合「Search Regex」というプラグインを上手く活用しましょう。サイト内の文字列の検索と置換を効率良く行えます。
2.装飾にはCSSを利用する

それでは、今日の本題に入っていきましょう。
2-1.CSSとは?
装飾には「CSS」というものを利用します。
CSSとは「Cascading Style Sheets(カスケーディング スタイル シート)」の略です。
このシートに装飾のためのコードを入力することで、装飾の準備が整います。
なお、ウェブサイトを作る際に利用する「WordPress(ワードプレス)」や「各テーマ」には最初からCSSが用意されています。それに装飾のためのコードを入力するだけですから難しく考えてはいけません。
因みに、「Cascading」は、「階段上に連続する滝」とか「連鎖的に伝わる」という意味合いです。
これの説明のために、簡単な装飾例を挙げます。
装飾なし:
あいうえお
「字をオレンジ色」の装飾:
あいうえお
その上に「字を太く」の装飾:
あいうえお
その上に「朱色の下線を引く」の装飾:
あいうえお
このように、階段の上(滝の上流)で記述された装飾が、下(下流)にも引き継がれるように反映されることから、「Cascading」という名称が用いられています。
イラストレーターやフォトショップを使ったことがある人には、「レイヤーを重ねるように引き継がれる」という表現がわかりやすいかもしれません。
2-2.CSSとHTMLの違い
CSSによく似たものに「HTML」があります。
HTMLとは「Hyper Text Markup Language(ハイパー テキスト マークアップ ランゲージ)」の略です。
基本的には、「HTML」は骨組み、「CSS」は装飾、という理解で問題ありません。
ウェブサイトのロゴはここに配置して、記事の最下段にはこれを配置して……という骨組みが「HTML」の役割です。
ロゴの大きさはこのくらいにして、記事最下段の見出しは目立つようにピンク色にして……という装飾が「CSS」の役割です。
なお、「HTML」で装飾をすることもできますが、「CSS」でできることは「CSS」で行うようにしましょう(理由は後述)。
3.CSSに記述してみよう

では、実際にCSSに記述してみます。
3-1.CSSはどこにあるの?
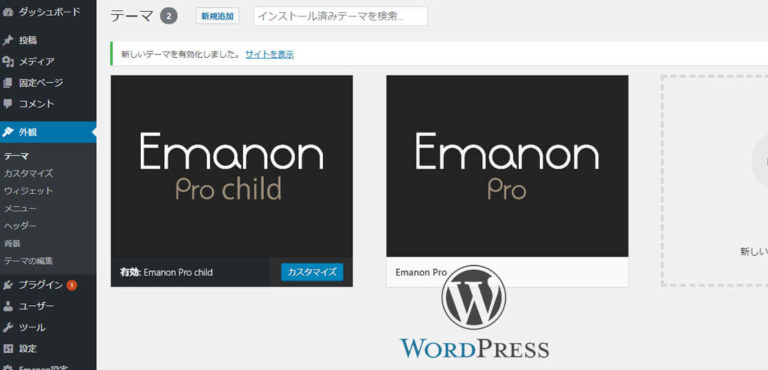
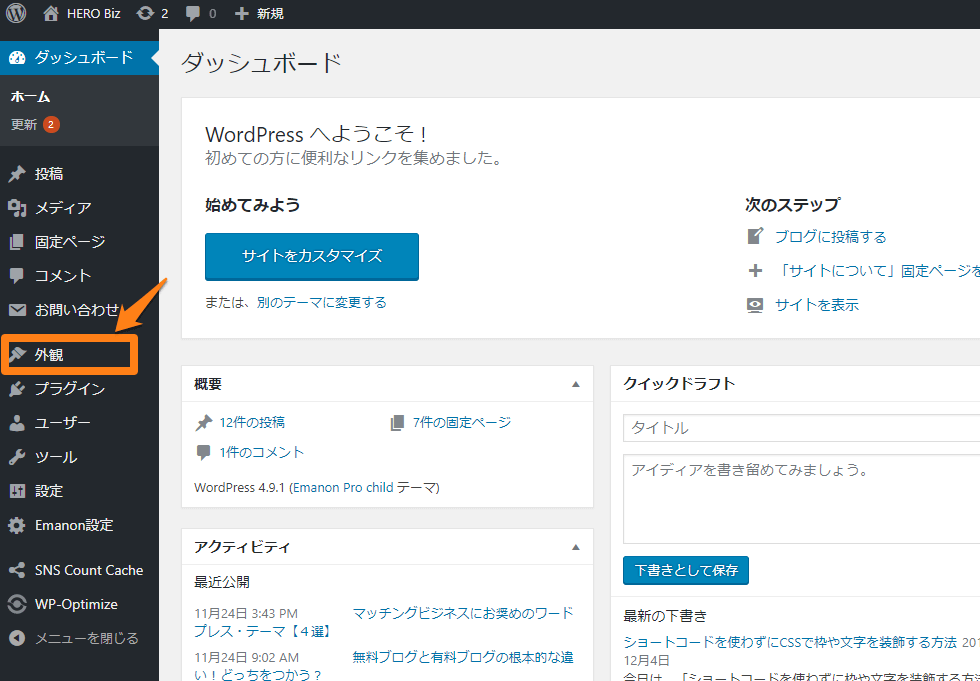
下図は、ワードプレスの「管理画面(ダッシュボード)」にログインした状態です。
左側にあるメニューの中にある「外観」から「カスタマイズ」とクリックしましょう(パソコンの通信速度などによっては画面が切り替わるまでに少し時間がかかります)。

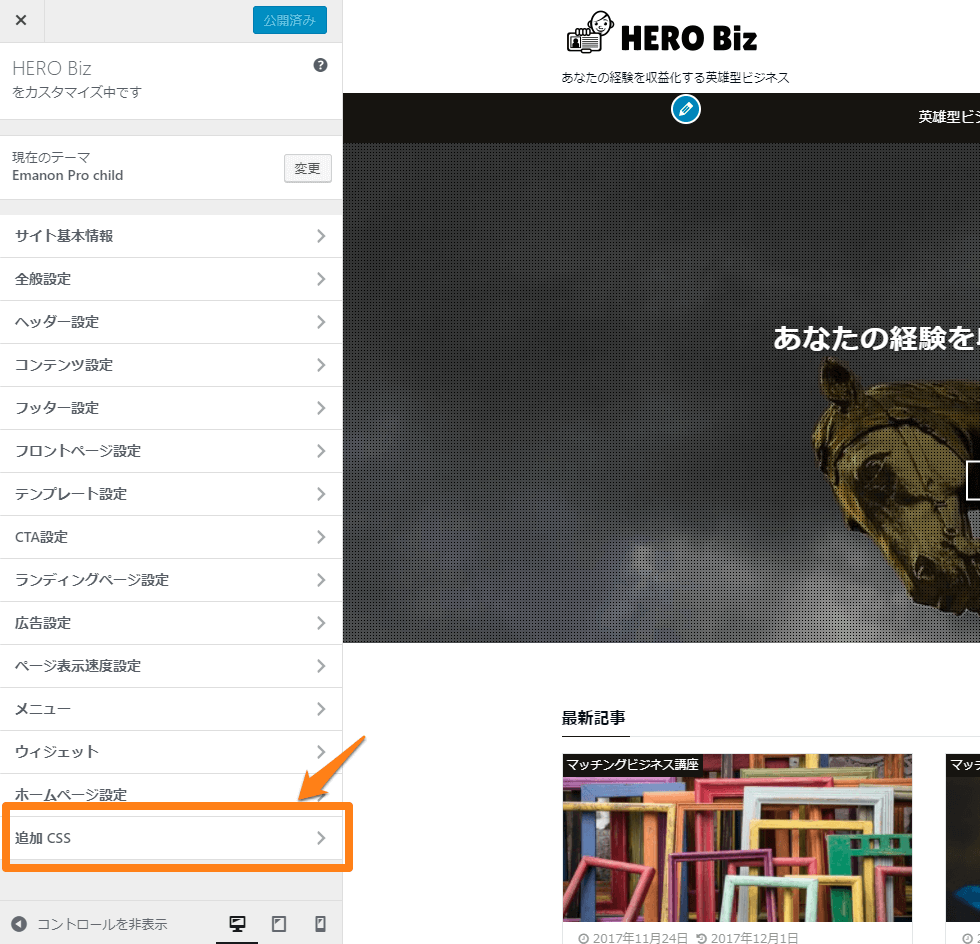
画面が切り替わったら、「追加CSS」をクリック。

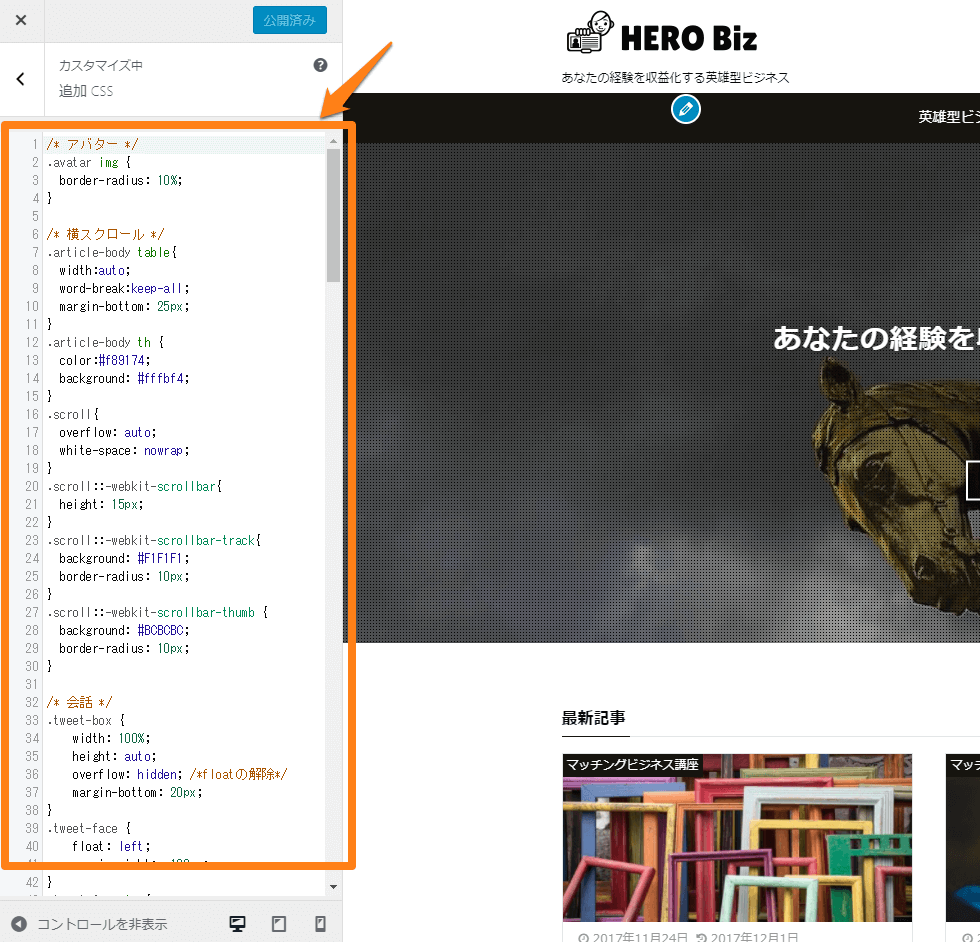
下図のように、CSSに記述する用の欄が表示されます。ここに装飾のためのコードを記述するだけです。
※下図には、HERO Bizを装飾しているコードが記述されていますが、初めて記述する場合には何も記述されていません。

3-2.CSSになにを記述するの?
例として、あいうえおのような「字を朱色」の装飾をしてみましょう。
CSSには次のように記述します(コピペ可)。
.red {
color: #E50202;
}記述したら、画面上部にある「公開」をクリックしましょう。記述に間違いなどがなければ「公開済み」に変わります。
これで装飾の準備が整いました。
3-3.記事に何を記述するの?
装飾の準備は整っていますから、記事を執筆中に「装飾を呼び出すコード」を記述します。
この「装飾を呼び出すコード」がショートコードと同じ役割を果たします。
(厳密にはまったく異なりますが、ショートコードもあらかじめ用意していた装飾を呼び出すためのものに違いはありませんから)
つまり、あなたは、CSSに記述することで、ショートコードの基を自分で作ったと言えます。
では、どのようなショートコードか?
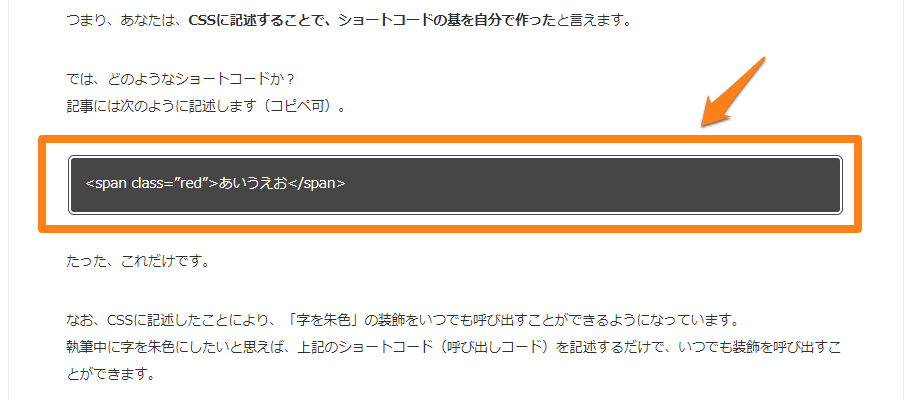
記事には次のように記述します。
<span class="red">あいうえお</span>
たった、これだけです。
なお、CSSに記述したことにより、「字を朱色」の装飾をいつでも呼び出すことができるようになっています。
執筆中に字を朱色にしたいと思えば、上記のショートコード(呼び出しコード)を記述するだけで、いつでも装飾を呼び出すことができます。

3-4.なぜHTMLではなく、CSSで装飾するの?
先に次のようなお話をしました。
「HTMLで装飾をすることもできますが、CSSでできることはCSSで行うようにしましょう」
この理由もお話しておきますが、結論から言ってしまうと、後で大変な目に合うからです。
では、CSSで装飾する場合と、HTMLで装飾する場合の比較をしてみましょう。
1.
CSSに装飾のためのコードを記述する。
.red {
color: #E50202;
}2.
記事に呼び出しのためのコードを記述する。
<span class="red">あいうえお</span>
3.
結果、あいうえおと装飾される。
1.
記事に装飾のためのコードを「直接」記述する。
<span style="color:#E50202;">あいうえお</span>
2.
結果、あいうえおと装飾される。
結果は同じですし、「HTMLで装飾した方が早くない?」と感じた人もいると思います。
しかし、特に理由がない限り、装飾はCSSで行います。「どちらでもよい」ではなく、CSSで行ってください。
HTMLで装飾してはいけない理由は2つあります。
理由1 汚い
大前提として、HTMLもCSSもキレイでなければなりません。
具体的には、コードが整理整頓され、コードが簡潔で、同じコードが無駄に繰り返されていないような状態です。
これに反する汚い状態だと、いわゆるSEO評価を下げることになりかねません。
上記の例は、「字を朱色」という装飾のみですから、コードの長さに大差はありません。
しかし、これが、「字を朱色」「字を太く」「下線を引く」「字を28pxにする」などいくつもの装飾を重ね合わせるものであったらどうなるでしょうか。
HTMLで装飾する場合、 あいうえお という装飾をするだけで、とても長いコードを記述しなければなりません。
<span style="color:#E50202; font-weight:bold; border-bottom: solid; font-size:30px;”>あいうえお</span>
※CSSで装飾する場合のコードもそれなりに長くなりますが、HTMLほどではありません。また、CSSなら工夫次第で短くすることもできます。
理由2 修正が大変
あなたが、HTMLで「字を朱色」に装飾しているとします。
つまり、字を朱色にしたい箇所にはすべて次のようなコードが記述されています。
<span style="color:#E50202;">あいうえお</span>
でも、ある日、ひらめきました。
「そうだ、重要な個所は朱色じゃなくてオレンジ色にしよう!」と。
……すべての箇所の #E50202 (朱色)を #f89174 (オレンジ色)に修正(置換)しなければなりません。
「Search Regex」などの置換プラグインを活用すれば多少は効率性が上がるかもしれませんが、それでも大変です。一発置換は叶わず、目視や手作業が必ず発生するでしょう。
一方、あなたが、CSSで「字を朱色」に装飾している場合はどうでしょう。
この場合、CSS(文字色を指定している大元)をちょっといじってやればよいだけです。
.red {
color: #E50202;
}上記を下記に修正するだけですね。
.red {
color: #f89174;
}後で大変な目に合わないよう、最初から計画的に装飾しましょう。
4.CSSの仕組み

CSSや記事への記述内容について少しだけ触れておきます。
……いつもお話することですが、これをきちんと理解する必要はありません。
もちろん理解しているに越したことはありませんが、お恥ずかしながら、私は理解できていません。マッチングビジネスで3千6百万円の副収入を得ましたが、それとこれとは別の話なのです。
(ですから、「例示しているコードが汚い」などのようなご意見はご容赦ください。きちんと理解したい人は専門的なサイトで学ぶことをお奨めします。)
なお、前記の「ドラクエっぽい枠」の装飾(コード)は同記事内にあるものを真似しています。※真似をする方法はとても重要ですので後述します。
では、話を戻して、CSSや記事への記述内容についてです。
4-1.CSSへの記述内容
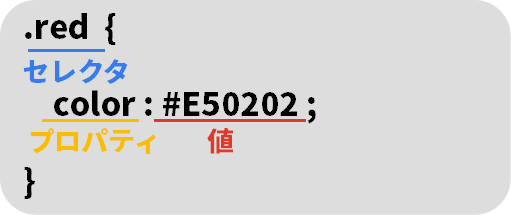
例示したコードを基に解説します。
.red {
color: #E50202;
}まず、各部の名称は次の通りです。

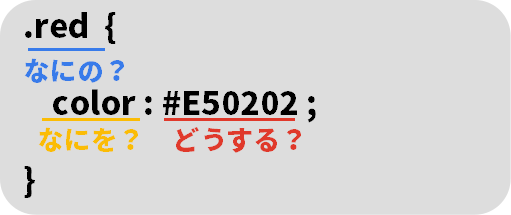
これをわかりやすく置き換えると次の通りです。

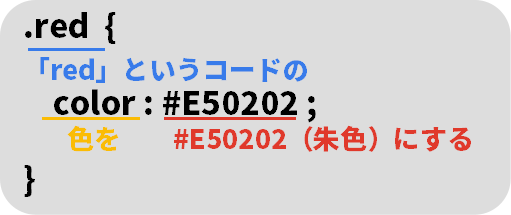
そして、具体的に言えば次の通りです。

なお、「{」や「}」、「:」や「;」は定型ですので、常にこの形になります。
4-2.記事への記述内容
これも例示したコードを基に解説します。
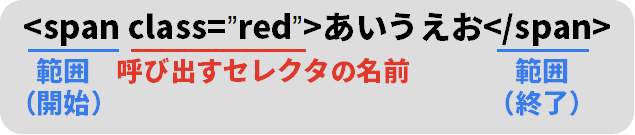
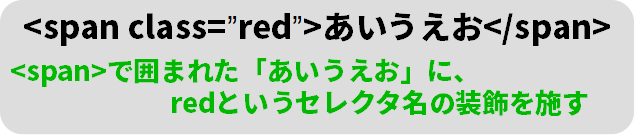
<span class="red">あいうえお</span>
各部の役割は次の通りです。

そして、具体的に言えば次の通りです。

なお、CSS同様に、「=」「”」「/」は定型です。
但し、 <span> ではなく <p> や <div> と記述すべきなどの場合もあります。
5.他サイトの装飾を真似する方法

ある意味では、最も重要なノウハウと言えます。
5-1.学ぶことは真似ること
CSSなどによる装飾を最速で学ぶ方法は、他サイトの真似をすることです。
私はこれまでにいくつかのサイトを作り、いくつもの装飾を施してきましたが、そのすべてが真似です。
真似することによって、CSSに関する理解を深めてきました。
……「学ぶ」と「真似る(まねぶ)」の語源は同じという説がある通り、「真似」は効率的な学習方法のひとつです。
あなたがマッチングビジネスを最速で学び、最速で成功する方法が、私の真似をすることであるのと同じことです。
5-2.他サイトの装飾を真似する方法
さて、前記の通り、下記の装飾は、ヨスさんの『[初心者]CSSってなに?という質問にWEB歴10年の人が全力で答えてみる』内にあったものを真似させていただいたものです。
ゲーム好きの私が、CSSの解説をするにはもってこいの装飾であったため、どうしても使いたくなったのです。
名作ドラゴンクエストを意識して作られた、(個人的に)とても魅力的な装飾です!
なお、真似すると言うより、「他サイトのCSSの記述内容を盗み見て、同じものを、自分のCSSに記述する」という作業です。
実際にやってみましょう。
あなたが当ブログ『HERO Biz』を閲覧していて、「お、このドラクエっぽい装飾いいな、真似したい!」と考えたとします。
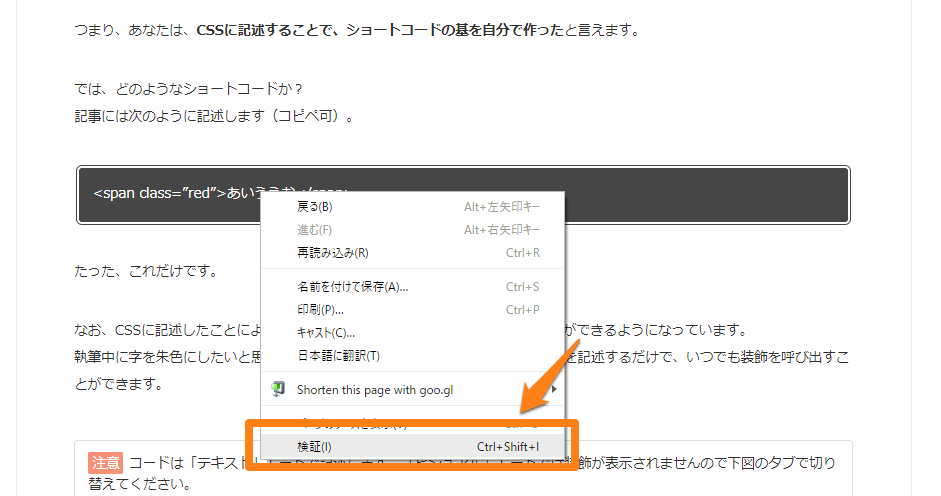
真似したい装飾の上で右クリック。

表示されるメニューの中から「検証」をクリック。

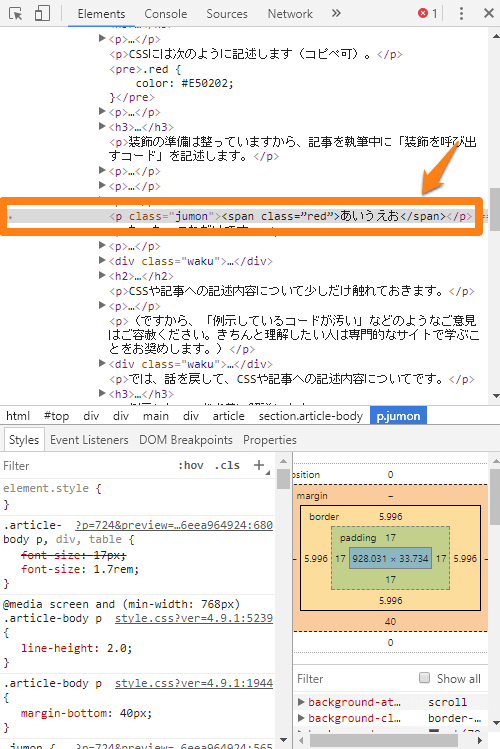
画面右側にたくさんのコードが表示されますが、まずはHTMLコードが表示されている上段の欄をみます。
真似したい装飾(右クリックした部分)のコードだけ、色が反転して表示されています。
ここ、あるいは、この付近に、あなたが真似したい装飾のショートコード(呼び出しコード)があります。
本例で言えば、 <p class=”jumon”> の部分が怪しいですね。

※HTMLの構造をある程度理解できるようになれば、該当部分はすぐに判別できます。
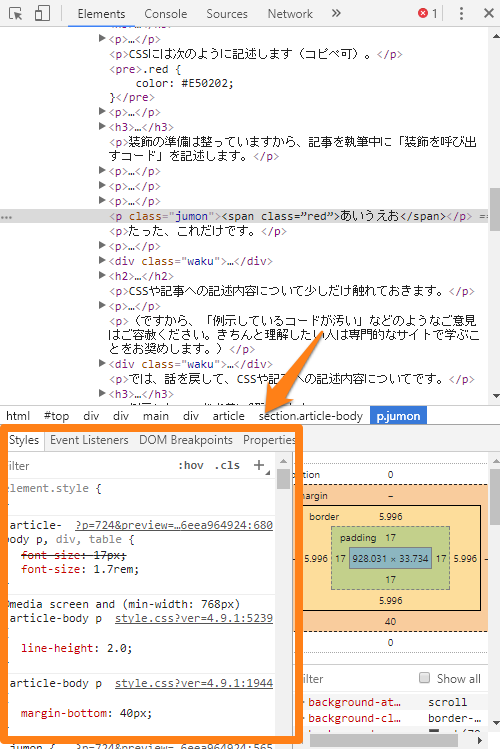
次は、その左下の欄を見ます。
ここには、上図でクリックされた箇所のCSSが表示されています。

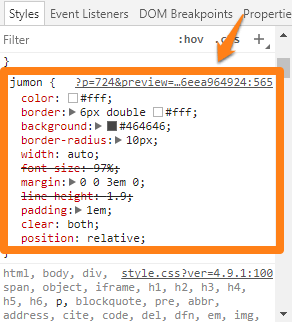
下方にスクロールなどして、 <p class=”jumon”> の基になっている記述を探します。
……ありましたね!

これをコピーして、自分のサイトのCSSにペースト(貼り付け・記述)することで、装飾の準備が整います。

本例で言えば、下記のコードです。
.jumon {
color: #fff;
border: 6px double #fff;
background: #464646;
border-radius: 10px;
width: auto;
font-size: 97%;
margin: 0 0 3em 0;
line-height: 1.9;
padding: 1em;
clear: both;
position: relative;
}※jumon の部分は、あなたがわかりやすい言葉、例えば draque などに変更しても構いません。
装飾の準備は整っていますから、あとは、記事を執筆中にショートコード(呼び出しコード)を記述するだけです。
次のように記述すれば、装飾が施されます。
<p class="jumon">名作ドラゴンクエストを意識して作られた、(個人的に)とても魅力的な装飾です!</p>
※<span> <p> <div> などどれを記述すべきかは、上記手順「3」の記述を参考にしましょう。
※上記手順「5」にて、 jumon の部分を別の言葉に変更した場合、ここの “jumon” も同じものに変更してください。
※コピペする場合「”」が半角になっているか注意してください。
6.最後に

いかがでしたでしょうか。
CSSの仕組みから、記述方法、「他サイトの装飾を真似する基本的な方法」までを解説してきました。
「基本的な方法」と表現する理由は、コピーし、そのままペーストしただけでは装飾が反映されない場合も多々あるためです。
そのような場合には何らかの工夫を独学する必要がありますが、これは数をこなすしかありません。
なお、装飾は最優先ではありませんし、極論すれば、文字だけの記事でも集客することは十分に可能です。
しかし、自分好みの装飾が、あなたのモチベーションを維持し、書く気持ちを奮い立たせてくれるのであれば、それもひとつのスタイルです。
(もっとも、装飾にかける時間を最小限に留めるために、ある程度のデザイン性を備えたテーマを選定するべきなのですが……)
本記事が、あなたが独学するきっかけになったのなら、次回のシェアも楽しみにしていてください。