
今日は、「Facebook アプリIDの作成手順」についてお話します。
Facebookの「アプリID」は、ウェブサイトとFacebookを連携するために欠かせないものです(詳しくは後述)。
ウェブサイトやブログを運営した経験がない人には馴染みがないかもしれませんが、特にWordPressを利用してウェブサイトを作る場合には、初期の段階で必要になります。
このページの手順どおりに作業すれば難しいことはありませんので、この機会にアプリIDを作成しておきましょう。
WordPressでウェブサイトを作るなら、Facebookとの連携に欠かせない「Facebook アプリID」を作成しましょう。新規作成の手順を初心者にもわかりやすく図解しています。
それでは早速、始めましょう。
本ページの作業には、次の2つが必要です。事前に準備してから読み進めてください。
- Facebookの個人アカウント(個人アカウントがないとアプリIDを作成できません)
- ウェブサイトのプライバシーポリシーページ’(作業途中でURLを登録します)
プライバシーポリシーの例
https://hero-biz.com/privacy-policy/
このページの目次
1.アプリIDが必要な理由
1-1.アプリIDとは?
「アプリID」とは「FacebookアプリのID」です。「アプリケーションID」と呼称されることもあります。
Facebookアプリは様々なシーンで利用されています。
- MessengerなどFacebook特有の機能
- Facebookアカウントを利用しての会員登録やログイン
- Twitterなど他のSNSとの連携
- ウェブサイトとの連携 など
挙げればキリがありませんが、Facebook関連の機能はすべて、なんらかのアプリを介して動作しています。
1-2.OGPとは?
上記ウェブサイトとの連携機能のひとつに「OGP(Open Graph Protocol)」があります。
これは、Facebook、Twitter、Google+などのソーシャルネットワーク上で、ウェブページの内容を詳しく正確に伝えるための仕組みです。
OGPを設定していると、下図のように、投稿やシェアされたページに関する画像、タイトル、短い説明文、URLなどがカード型で表示されます。


ソーシャルネットワークを利用したことがある人は目にしたことがありますよね。もはや当たり前の仕様ですから、言い換えれば、OGPの設定は必須と言えます。
1-3.アプリIDが必要な理由
さしあたって、あなたがアプリIDを作成しなければならない理由は、上記OGPの設定をするためです。
最近のWordPressのテーマには、OGPを出力する機能が標準装備されていますから、設定に難しいことはありません。
昔はHTMLに長いコードを記述する必要がありましたが、今ではテーマの指定された箇所に「いくつかの情報」を入力するだけで、OGPの設定が簡単に完了してしまいます。
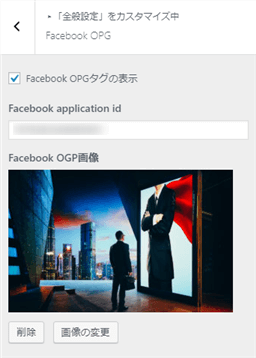
例えば、当サイトで利用しているテーマ『Emanon Pro![]() 』であれば、下図のように「Facebook application id(アプリID)」と「Facebook OGP画像」の2つを入力するだけで設定が完了します。
』であれば、下図のように「Facebook application id(アプリID)」と「Facebook OGP画像」の2つを入力するだけで設定が完了します。

つまり、「アプリID」だけがあればよいのです。
上図は『Emanon Pro![]() 』の例ですが、他のテーマにおいてもアプリIDがあれば設定が完了するものがほとんどです。
』の例ですが、他のテーマにおいてもアプリIDがあれば設定が完了するものがほとんどです。
※「app secret(シークレットキー)」が必要な場合もありますが、これはアプリIDを作成すれば自動で付与されます。
なお、「Facebook OGP画像」とは、投稿やシェア時に表示される画像です。通常はページごとのアイキャッチ画像が表示されますが、アイキャッチ画像が指定されていないページに関してはここで設定した画像が表示されます。
2.アプリIDの作成手順
それでは、アプリIDを作成していきましょう。
厳密に言えば、Facebookアプリを作成して、そのアプリIDを確認しましょう、となります。
※アプリの作成と言っても、プログラミングなどをして本当に作成するわけではありません。必要情報を入力するだけで自動で生成されるため、「作成」よりは「登録」に近いです(ほとんどのブロガーが行っている作業ですから安心してください)。
作成手順は大きく2段階にわかれます。
- 開発者アカウントを作成する
- Facebookアプリを作成する
- 最低限の設定をして、Facebookアプリを公開する
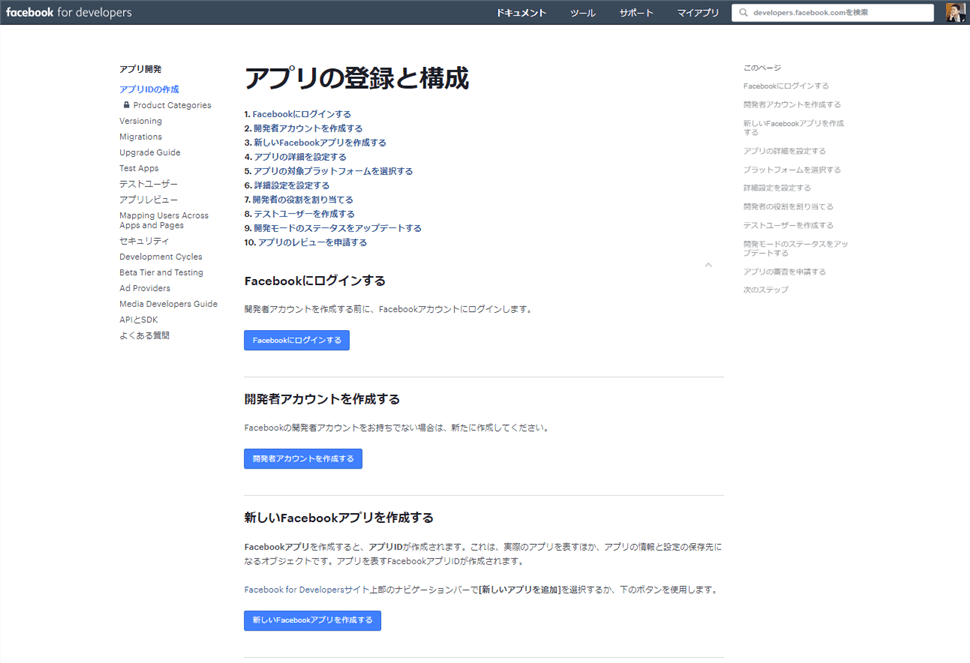
これらは、アプリを作成(アプリIDを確認)するための手順がまとめられた『facebook for developers アプリの登録と構成』ページから行うことができます。
下図のような画面が開きますので、開いた状態で読み進めてください。

2-1.開発者アカウントを作成する
1
Facebookの個人アカウントにログインしていない場合、画面右上のログインからログインしてください。
※ログインしている状態であれば、画面右上にプロフィール写真が表示されています。
2
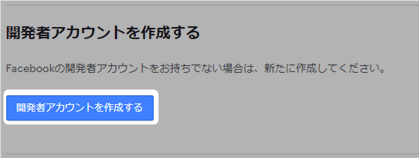
これまでにアプリを作成(アプリIDを確認)したことがない場合、開発者アカウントを作成しましょう。
開発者アカウントを作成するをクリックすると入力画面がポップアップ表示されます。
※携帯電話番号の入力を求められます(配信される「確認コード」入力のため)が、Facebookは頻繁に仕様変更されるため画面の指示に従って進めてください。

2-2.Facebookアプリを作成する
3
Facebookアプリを作成しましょう。
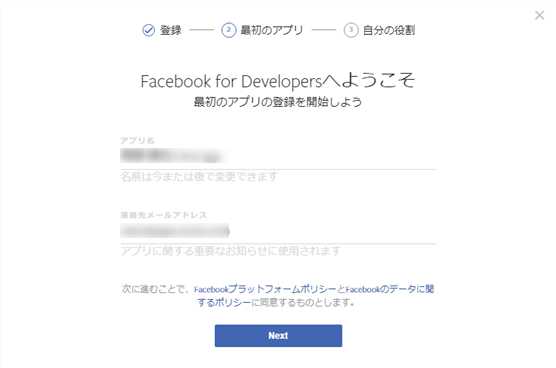
開発者アカウントを新規作成した人は、つづけて下図の画面が表示されます。

すでに開発者アカウントを作成してあった人は、新しいFacebookアプリを作成するをクリックすると、下図の画面が表示されます。

今回は開発者アカウントを新規作成した人の画面から作成していきます。
4
「アプリ名(または表示名)」と「連絡先メールアドレス」を入力して、NEXT(またはアプリIDを作成してください)をクリック。
アプリ名(表示名)
あなたが管理しやすい名称で構いません。
参考までに、私はドメイン名にすることが多いです(当サイトであれば hero-biz )。
※非公開ではないので普通の名称にしましょう。
連絡先メールアドレス
普段利用しているメールアドレス、または、ビジネス用途に取得した独自ドメインのメールアドレスがお奨めです。
5
セキュリティチェックの画面が表示されるので、表示されているテキストを入力して、送信するをクリック。
※豆知識ですが、大文字と小文字は区別されません。

6
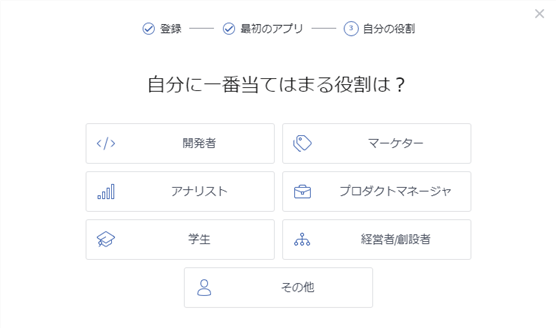
「自分に一番当てはまる役割は?」と尋ねられるので、当てはまるものをクリック。
あなたが起ち上げるビジネス(ウェブサイト)であれば、経営者/創設者でよいでしょう。

7
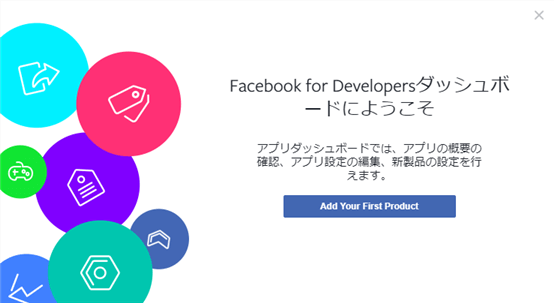
ダッシュボード(Facebookアプリの管理画面)への誘導画面が表示されるので、Add Your First Productをクリックして、ダッシュボードに移動しましょう。

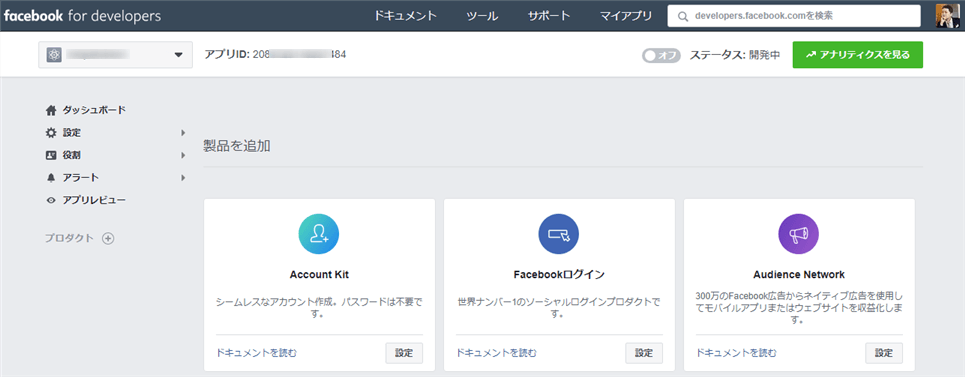
下図のような画面が表示されます。
画面に表示されているものが冒頭でお話した各種Facebookアプリです(今回はまったく利用しませんが)。

「アプリID」は画面上部に表示されていますが、つづけて、最低限の設定をしておきましょう。
2-3.最低限の設定をして、Facebookアプリを公開する
8
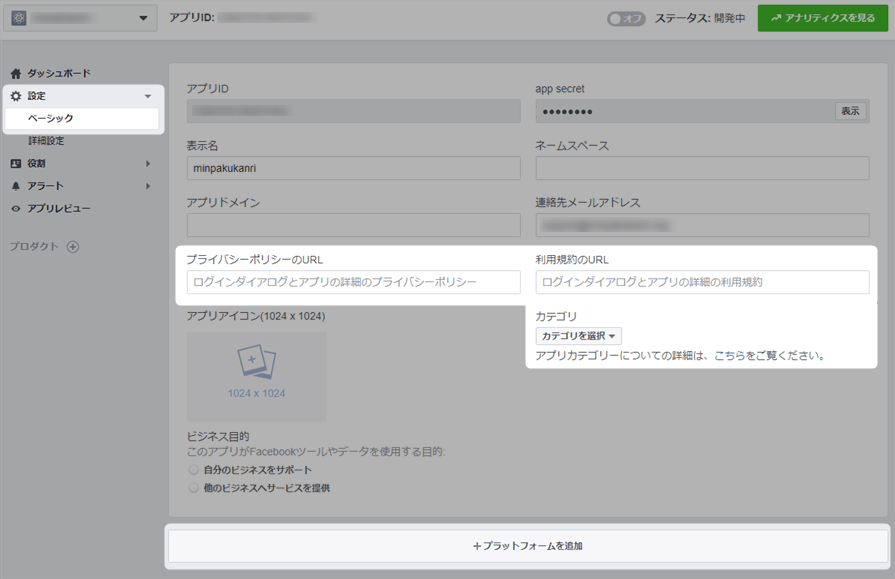
左側メニューの設定>ベーシックをクリック。

※「app secret」は表示をクリックして、Facebook個人アカウントのパスワードを入力すると表示されます。
さて、最低限の設定は次の3つです。
どれもこの画面から設定できますので、サクッと設定していきましょう。
プライバシーポリシーのURL
ウェブサイトにあるプライバシーポリシーページのURLを入力してください。
※隣の項目、利用規約のURLは必須ではありませんが、ウェブサイトに利用規約ページがあるならURLを入力しておきましょう。
プライバシーポリシーページの例
https://hero-biz.com/privacy-policy/
利用規約ページの例
https://hero-biz.com/tos/
カテゴリ
ウェブサイトのカテゴリ(ジャンル)に近いものを選択してください。近いものがない場合には「ビジネス・ページ」でよいでしょう。
プラットフォーム
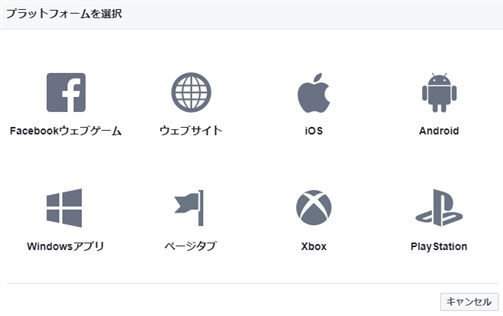
ウェブサイトのURLを入力したいため、+プラットフォームを追加をクリック。
プラットフォームの選択画面が表示されるので、ウェブサイトをクリックして、「サイトURL」を入力。

すべての設定が完了したら、画面最下段の変更を保存をクリック。
9
画面上部の「ステータス」が「オフ(開発中)」になっていますので、これを「オン(ライブ)」にしましょう。
※前記の最低限の設定をしていないとエラーが発生し、オンにできません。
![]()
スイッチをクリックすると「アプリを公開しますか?」と尋ねられるので、確認をクリック。

スイッチが「オン(ライブ)」になれば、Facebookアプリの作成と、及び、公開は完了です。
![]()
3.最後に
今日の趣旨である「アプリID」や「app secret(シークレットキー)」は、Facebookアプリのダッシュボード>設定>ベーシックから確認できましたね。
さしあたっては、WordPressテーマのOGP設定などしか利用する機会はありませんが、いつでも参照できるようにしておきましょう。






