今日は、WordPressのテーマ「Emanon Pro」についてお話します。
WordPressのテーマ選びには悩みますよね。私もこれまでに10以上のテーマを使用してきました。日本製に限らず、「Genesis Framework」のような海外の有名テーマも含めてです。
そんな私ですが、当サイト「HERO Biz」では開設当初の2017年11月から、テーマ「Emanon Pro」を使用しています。標準装備されている機能はもれなく試しました。ある程度のカスタマイズもしました。
結果、私は「Emanon Pro」が気に入っていますし、今後も使用する予定です。
だからと言って、手放しにお奨めするわけではありません。見落とされがちな、使い方によって生じるデメリットもあります。実際に運用し、使い倒したからこそわかったメリット(利点)とデメリット(欠点)を、本音で解説していきます。
WordPressのテーマ「Emanon Pro![]() 」を使うメリットとデメリットは?「購入前にはわからない機能詳細」の解説が、あなたのテーマ選びの参考になれば幸いです。後悔のないテーマ選びをしましょう!
」を使うメリットとデメリットは?「購入前にはわからない機能詳細」の解説が、あなたのテーマ選びの参考になれば幸いです。後悔のないテーマ選びをしましょう!
それでは早速、始めましょう。
このページの目次
1.WordPressテーマ「Emanon」シリーズとは?
「Emanon」シリーズは、株式会社イノ・コードさんが制作・販売するWordPressのテーマで、読み方は「エマノン」です。
シリーズと表現したように、「Emanon」には3種類があります。
- Emanon Free
 (無料)
(無料) - Emanon Pro
 (9,800円 税込)
(9,800円 税込) - Emanon Business
 (12,800円 税込)
(12,800円 税込)
当然、上位版になるにつれ利用できる機能が増えるわけですが、利用しない機能のために余計なお金を支払う必要もありません。
というわけで、「Emanon Pro」の機能詳細を見ていきましょう。
※当サイトは「Emanon Pro」を使用しています。
2.Emanon Proの機能(Freeとの違い)
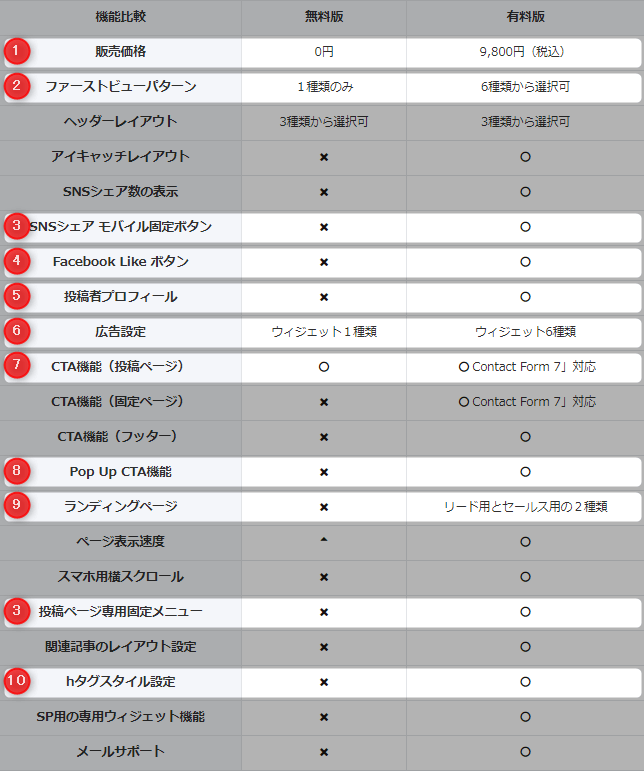
下表は、『Emanon Freeの公式ページ』から引用した、「Free」と「Pro」の違いをまとめた比較表です。![]() 特にポイントとなる機能に印をつけましたが、言い換えれば、これら10個の機能をフル活用したいのであれば「Free」は選択肢から除外されます。
特にポイントとなる機能に印をつけましたが、言い換えれば、これら10個の機能をフル活用したいのであれば「Free」は選択肢から除外されます。
ひとつずつ解説しますので、「Free」が選択肢に残るかどうか?を検討していきましょう。

2-1.販売価格

- Free:無料
- Pro:9,800円(税込)
これは購入時に支払うもので、月額の使用料などはかかりません。
つまり、これはどのテーマも同様ですが、1度購入すれば(その制作会社が消滅でもしない限りは)ずっと使用できるということです。
テーマはバージョンアップされることがあります。例えば、WordPress本体の仕様が変われば、テーマもその仕様に合うよう更新されなければなりません。また、ウェブ業界のトレンドが変われば、テーマも時代遅れにならないよう更新されなければなりません。
その頻度はテーマ(制作会社)によってまちまちですが、バージョンアップされた場合には購入者に無償で提供されます。
※バージョンアップされたテーマはWordPressの管理画面から数クリックで反映できます。
2-2.ファーストビューパターン

- Free:1種類のみ ※後述の「おすすめ記事セクション」のみ。
- Pro:6種類から選択可 ※後述の6種類
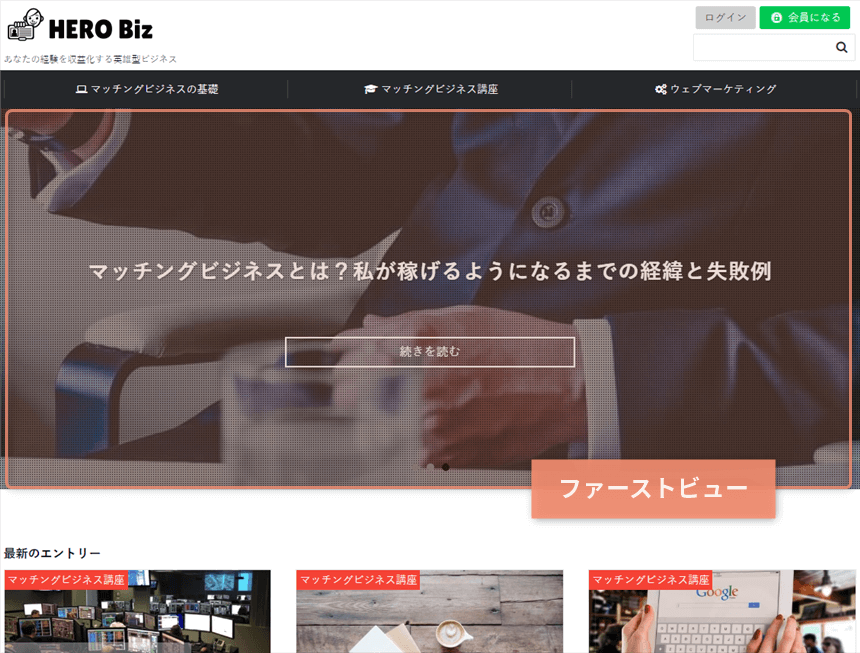
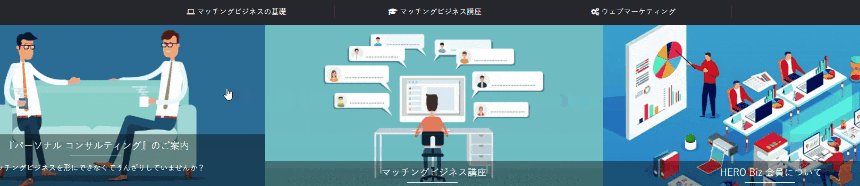
「ファーストビュー」とは下図のとおり、トップページ(フロントページ)の上部、閲覧者が最初に目にする部分です。
※ファーストビューをまったく表示しないこともできます。

では、ファーストビューとして選べる6種類のパターンを紹介します。
1.スライダーセクション
「指定したページ(記事ページ、固定ページ、カテゴリーページなど)」へのリンクをスライドショー形式で表示することができます。
スライドショーは、「フェード(徐々に消えて徐々に浮かび上がる」と「スライド(右から左に切り替わる)」の2種類から選べます。
※背景画像は切り替わりますが、リンク先は固定で、ひとつのページのみ指定できます。
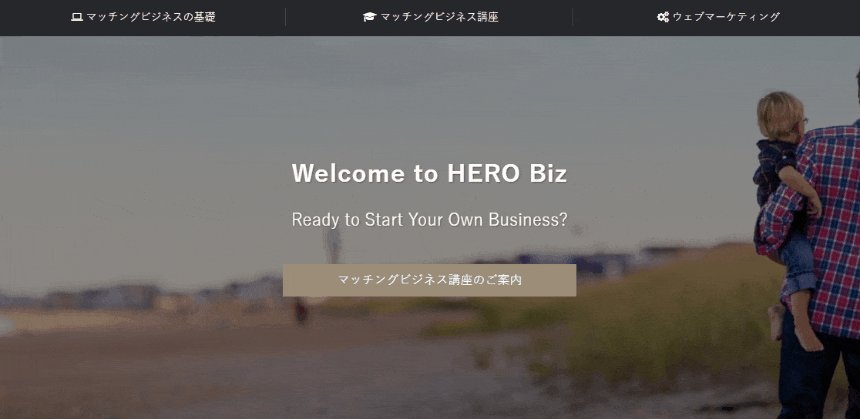
※下図は「フェード」を選択しています。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
2.スライダーコンテンツセクション
「指定した記事ページ」へのリンクをスライドショー形式で表示することができます。
スライドショーは、「フェード」と「スライド」の2種類から選べます。
※下図は「フェード」を選択しています。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
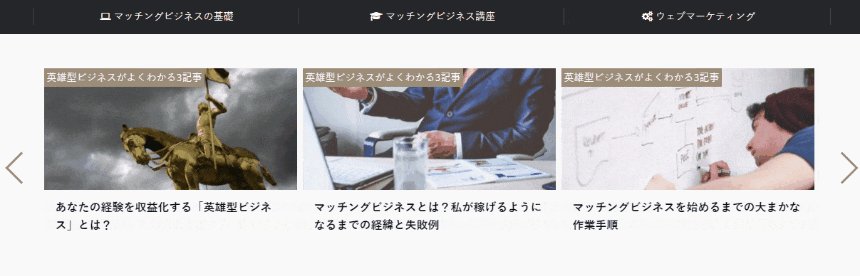
3.おすすめ記事セクション
「指定した記事ページ」へのリンクをスライドで表示することができます。
※3記事以下の場合はスライドしません。
※「Free」は、この「おすすめ記事セクション」のみ利用できます(なにも利用せず、ファーストビューを表示しないこともできます)。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
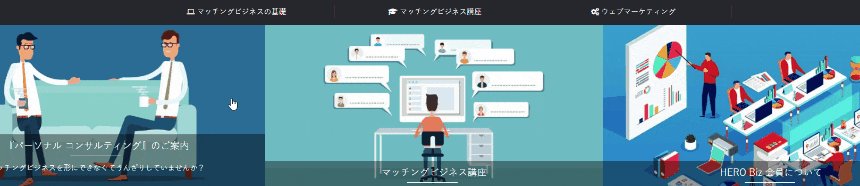
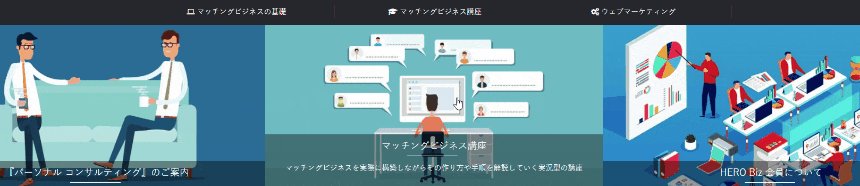
4.ぺージボックスセクション
「指定した固定ページ」へのリンクを表示することができます。
マウスオーバーする(マウスカーソルを置く)と、ページの説明文が表示されます。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
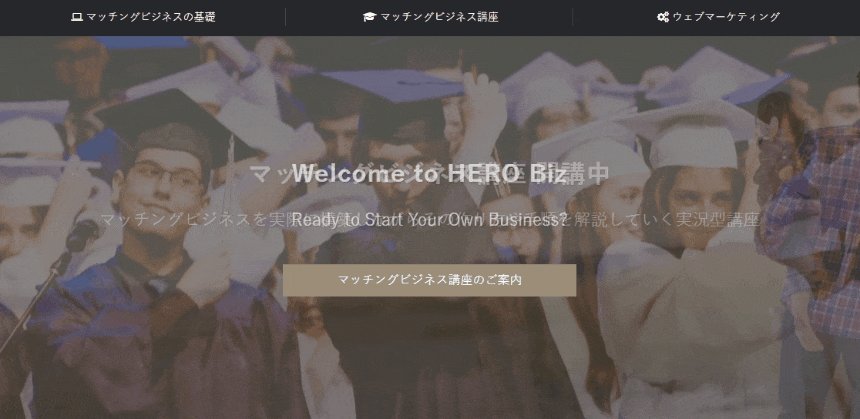
5.動画ヘッダーセクション
「指定したページ(記事ページ、固定ページ、カテゴリーページなど)」へのリンクを、動画とあわせて表示することができます。
※背景動画は切り替わりますが、リンク先は固定で、ひとつのページのみ指定できます。
※スマートフォンでは動画は表示されず、別途指定する代替画像(静止画)が表示されます。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
6.アイキャッチセクション
「指定したページ(記事ページ、固定ページ、カテゴリーページなど)」へのリンクを表示することができます。

Googleはこれまでも、読み込み速度をパソコンでの検索結果における上位表示の判断基準(のひとつ)として用いています。加えて、2018年7月からはモバイルでの検索結果においてもこれを用いることを公式発表しています(後述)。
読み込み速度がとても遅いページ(サイト、ページなど)にのみ影響し、また、検索者の検索意図(なにを知りたいのか?)に対して関連性の高いページは読み込み速度が遅くとも上位表示される場合があるようですが、あらゆる観点からユーザーにストレスを与えないウェブサイト作りが求められています。
ページの読み込み速度をモバイル検索のランキング要素に使用します
出典: Google ウェブマスター向け公式ブログから抜粋
2018年1月18日木曜日
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
例えば、Googleは読み込みスピードを計測するツールとして『PageSpeed Insights』を推奨しています。
使い方は簡単で、「ウェブページの URL を入力」と書かれている部分に計測したいサイトのURLを入力し、分析をクリックするだけです。
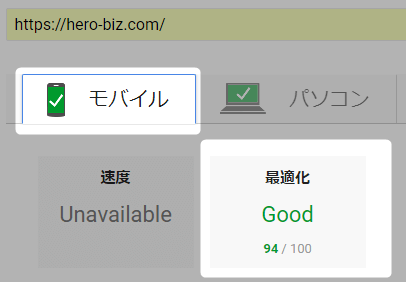
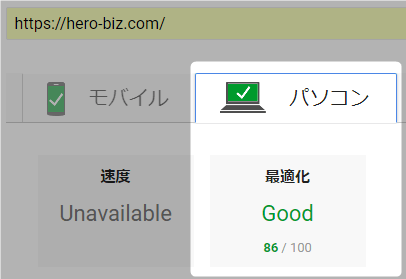
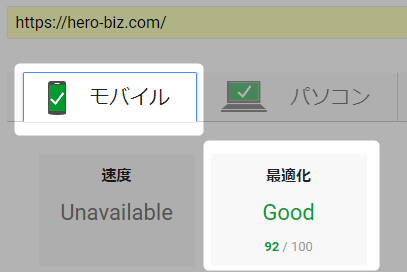
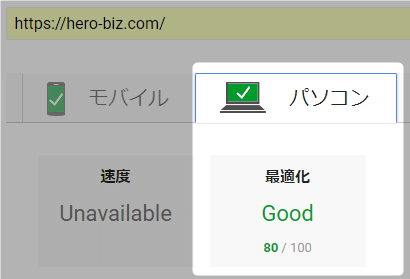
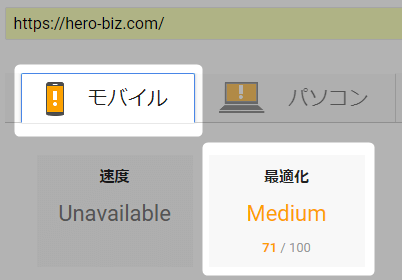
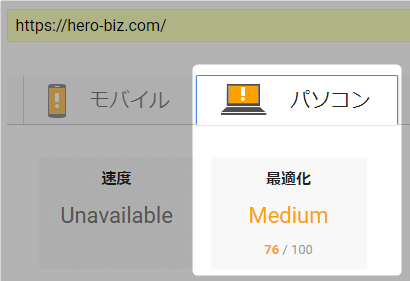
試しに、当サイト「HRTO Biz」で次の3パターンを計測してみました。※2018年4月19日24:00頃計測。
……その差は明らかであり、ファーストビューパターンを変えるだけでここまでの差が出るということを知っておいてください。
ファーストビューパターンを表示しない
モバイル:94点

パソコン:86点

一応補足しますが、私は読み込み速度を速くするための特別な工夫はしていません。他のテーマでは、記事一覧を表示しているだけ(ファーストビューを表示していない状態)でも、この点数はなかなか出ないため、これは間違いなく「Emanon」の優れた点です。
おすすめ記事セクションを表示
※3記事を指定しスライドなし。
モバイル:92点

パソコン:80点

動画ヘッダーセクションを表示
※3記事を指定しスライドなし。
モバイル:71点

パソコン:76点

これら観点からすれば、パソコンにしてもモバイルにしても、読み込み速度を低下させる「フェード機能」や「スライド機能」などを選択する場合には(読み込み速度が遅くならないように)注意が必要です。「動画ヘッダーセクション(パソコン)」は読み込み速度を著しく低下させることからお奨めしません。
スピードが最優先ではありませんが、Good(80点以上)をキープするよう心掛けましょう。
2-3.SNSシェア モバイル固定ボタンと投稿ページ専用固定メニュー
![]()
![]()
この2つは同じ機能を指していますのであわせて紹介します。
- Free:利用不可
- Pro:利用可
これらは下図のとおり、モバイルで閲覧した際、ページの最下部に固定され、常に表示されるメニューです。配置できるメニューは、「ホーム」「電話」「フォロー」「シェア」「検索」「任意ボタン(指定するページへのリンク)」などで、自分で組み合わせることができます。
※トップページ(フロントページ)には表示できません。

また、表示スタイルを切り替えることで、「シェアボタン(フォローボタン)」を個別に表示するか?まとめて表示するか?の設定もできます。

シェアボタンを個別表示


シェアボタンをまとめて表示
シェアボタンをクリックすると、下図のようにモーダルウィンドウで表示されます。

メニューをたくさん配置した場合
メニューを配置し過ぎるとデザインが崩れます。メニューは最大6個ほどを目安にしましょう)。
まず、可読域の懸念。
モバイル固定ボタンを利用(設置)すると、画面下部に固定で表示されるようになります。また、画面上部にはサイト名やメインメニュー が固定で表示されます。
どちらも表示しないことはできますが、「シェアなどの各種メニュー」や「メインメニュー」へのスムーズな導線を確保しておきたいと思えば、両方を表示したくなります。
そうした場合、上部下部の両方が占有され、可読域が狭くなります。これは閲覧者(ユーザー)にとってストレスではないか?という考慮と判断が必要という話です。

個人的には、「モバイル固定ボタンにメインメニュー を組み込めるようになれば、画面上部まで可読域を広げられるのに……」とバージョンアップに期待しています(サイト名は固定表示されなくてもよい)。実際にそれができる他テーマもありますしね。
次に、LINEの懸念。
モバイル固定ボタンに限らず、「Emanon」のシェア機能全般に言えることですが、「LINEで送るボタン」がありません。![]() シェアボタンの並びに「LINEで送るボタン」が配置されているサイトをよく見かけますよね。
シェアボタンの並びに「LINEで送るボタン」が配置されているサイトをよく見かけますよね。
あなたのユニーク・ジャンルによってはLINEでの共有は大きなアクセス源になります。ましてや、「LINEは若い人のツール」という時代でもありませんから、多くのジャンルに有益なシェアボタンと言えます。
もちろん、標準装備されている機能に頼らず、別途プラグインなどをインストールすれば配置することも可能ですが、「標準装備してくれたら完璧なのに……」とやはりバージョンアップに期待しています。
2018年8月8日の公式アップデートで「LINEで送るボタン」が実装されました。
同3月に問い合わせた際には「実装予定はない」との回答だったためプラグインで代用していましたが……これは嬉しい!
制作者の株式会社イノ・コードさん、ありがとうございます。

最後に、モーダルウィンドウの懸念。
個人的にですが、モーダルウィンドウによいイメージがありません。モーダルウィンドウとは前出の図のように「もともと閲覧していた画面上に開かれる画面で、ユーザーが特定の操作をしないと元の画面に戻れないもの」を指します。特定の操作とは、画面の指示に従って操作したり、 や、キャンセルボタンをクリックすることです。
一方、前記のとおり、Googleからは「あらゆる観点からユーザーにストレスを与えないウェブサイト作り」が求められています。ゆえに、ユーザーにストレスを与えるウェブサイト(ページ)は上位表示されないなどのペナルティを受けます。「読み込み速度」がその一例でしたが、実は「モーダルウィンドウ」もそのひとつです。
※すべてのモーダルウィンドウがペナルティの対象ではないので最後まで読んでくださいね。

これは、2017年1月10日からモバイルでの検索結果において用いられていて、「インタースティシャル」全般が対象です。インタースティシャルとは、モーダルウィンドウ、フルスクリーン、ポップアップなどによって表示されるものの総称です。
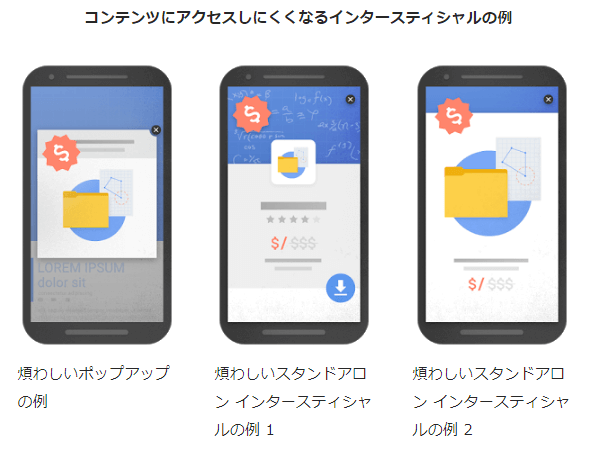
モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために
2016年8月24日水曜日
Google では、モバイル検索時のユーザー体験をさらに高めるため、ユーザーがモバイル検索結果からページに遷移した際、すぐにコンテンツにアクセスできないようなページを、2017年1月10日より、これまでよりも低く掲載する可能性があります。
コンテンツにアクセスしにくくなる手法についていくつか例を挙げておきましょう。
- ユーザーが検索結果からページに移動した直後やページを閲覧している最中に、メインのコンテンツを覆い隠すようにポップアップを表示する。
- スタンドアロン インタースティシャルを表示して、それを閉じないとメインのコンテンツにアクセスできないようにする。
- スクロールせずに見える部分がスタンドアロン インタースティシャルのように見えるレイアウトを使用して、インラインのメインのコンテンツはスクロールしないと見えないようにする。
出典: Google ウェブマスター向け公式ブログから抜粋
ただし、そのすべてがペナルティの対象ではありません。「法律の必要性に基づいて表示されるもの(Cookie の使用、年齢確認など)」や、「画面いっぱいではなく妥当なサイズのもの」などは対象外とされています。
また、Googleはユーザーにストレスを与えるからインタースティシャルを排除しようとしているわけですが、本項のシェアボタンのインタースティシャル(モーダルウィンドウ)は、ユーザーがシェアボタンをクリックして初めて表示されるものです。つまり、ユーザー意思に基づくものですのでペナルティの対象になるとは考えづらいです。
もっとも、ユーザーがインタースティシャルを嫌っているからこそ、Googleが排除に動いたわけです。そう考えれば、絶大な効果をもたらすなどでもない限りは、インタースティシャル(モーダルウィンドウ)を積極的に導入するメリットはないと言えます。
2-4.Facebook Like ボタン

- Free:利用不可
- Pro:利用可
これは下図のとおり、記事ページの下部(記事の後)に配置され、「Facebook の いいね!」に誘導するものです。

2-5.投稿者プロフィール

- Free:利用不可
- Pro:利用可
これは下図のとおり、記事ページの下部(上記、いいね!の下方)に配置され、あなたのことをよく知ってもらうものです。SNS(Facebook、Twitter、Google+、Instagramなど)へのリンクアイコンを表示することもできます。

2-6.広告設定

- Free:1種類のウィジェットみ ※後述の「共通」のみ。
- Pro:6種類をウィジェットを使い分け可 ※後述の6種類
WordPressにおける「ウィジェット」とは、「特定の場所」に「特定の機能」を表示させるものです。
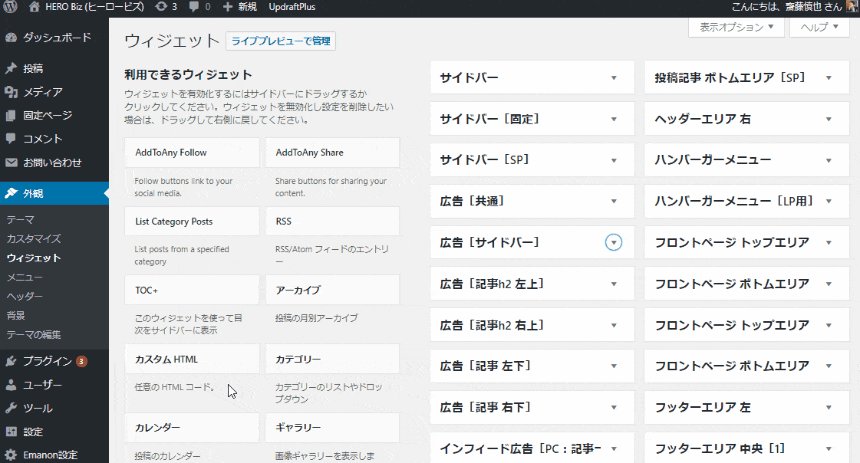
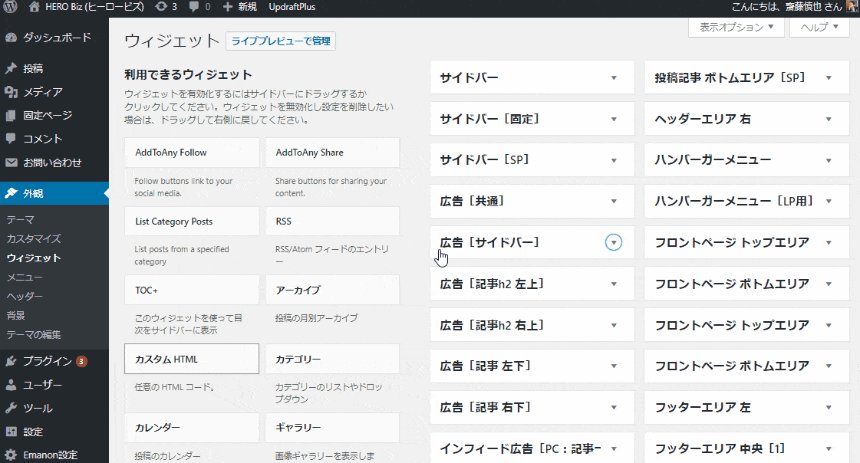
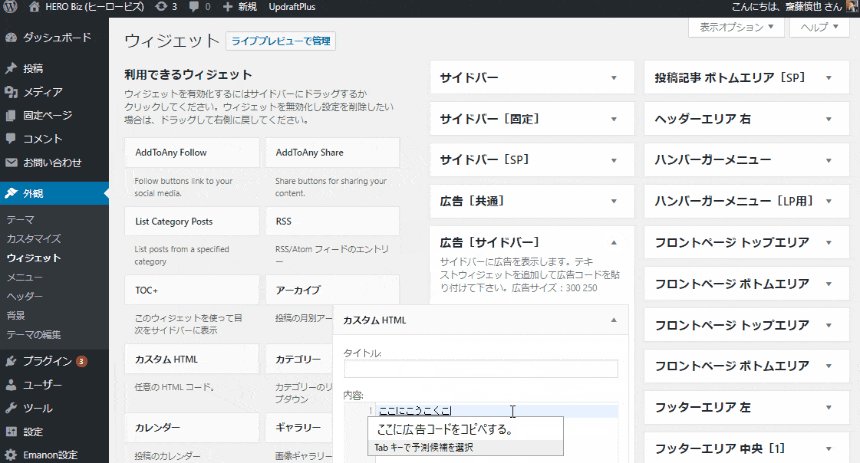
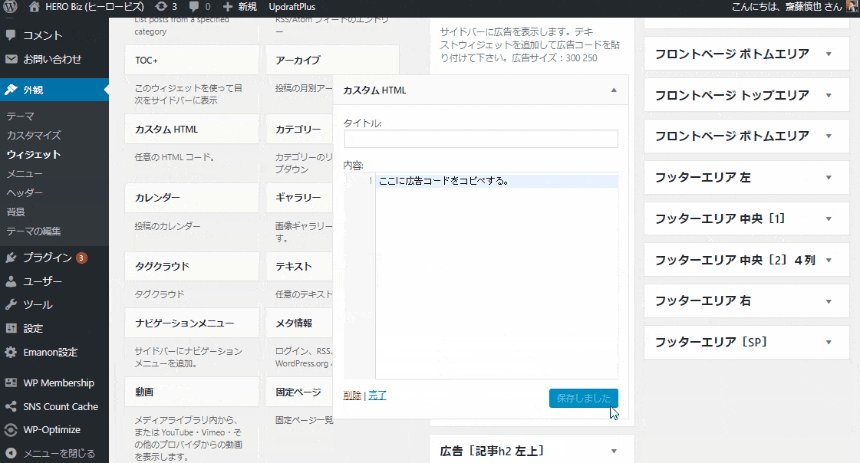
設定方法は簡単で、WordPressの管理画面で、「特定の機能」を「特定の場所」にドラッグ&ドロップ(マウスでクリックしたまま移動して放す)するだけです。
例えば、「サイドバー」に「広告」を表示させたい場合、下図のように操作します。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
さて、「Emanon Pro」で利用できる「特定の場所」は次の6種類です。![]()
- 広告[サイドバー]:サイドバーの上に位置する広告枠
- 広告[記事h2 左上]:ページ内h2タグの左上に位置する広告枠
- 広告[記事h2 右上]:ページ内h2タグの右上に位置する広告枠
- 広告[記事 左下]:ページ内h2タグの左下に位置する広告枠
- 広告[記事 右下]:ページ内h2タグの右下に位置する広告枠
- インフィード広告:トップページとアーカイブページの記事一覧内に位置する広告枠
この他に、上記の内インフィード広告を除く5つの広告枠すべてに一括で表示する、「広告[共有]」もあります。
※「Free」は、この「共通」のみ利用できます。
つまり、最大、上記6ヵ所(広告枠)に、それぞれ異なる広告を表示できるということです。「Google Adsense(インフィード広告含む)」「各種アフィリエイト広告」など、好きな場所に好きな広告を表示できます。
一方の「Free」は、「共通」のみ利用でき、最大、インフィード広告を除く5ヵ所に、ひとつの広告を表示できます。
なお、インフィード広告を除く、広告の推奨サイズは「300px 250px」です。
2-7.CTA機能(投稿ページ)

- Free:利用可
- Pro:利用可
どちらも「○(利用可)」と表示されていますが、実は、大きな違いがあります。
厳密に言うと、次のとおりです。
- Free:CTAを1種類のみ作成可
- Pro:CTAを5種類作成でき使い分け可
「CTA」とは、「Call To Action」の略です。
「call」には「呼ぶ」や「呼び起こす」という意味もありますから、「行動を呼ぶ」や「行動を起こさせる」、「行動喚起」というニュアンスです。
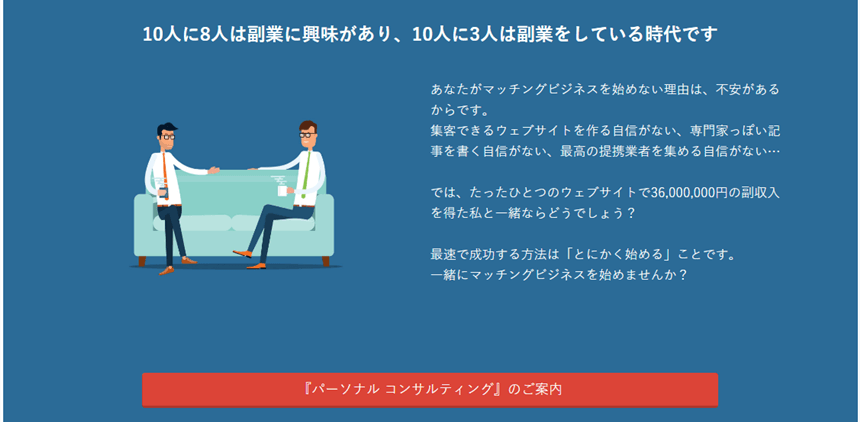
これは下図のような、記事ページの下部(前記、投稿者プロフィールなどの近く)に配置され、セールスページ(ランディング)に誘導するものです。

では、作成できる5種類にはどのようなものがあるか?
- 潜在客
- そのうち客
- 比較客
- 見込み客
- 共通
※「Free」は、この「共通」のみ利用できると捉えてください。
「潜在客」「そのうち客」……などの名称は気にしないでください。これらはお客の性質や状態を示していますが、人によって名称(呼び方)が異なるからです。当サイトでは「はてな客」「そのうち客」「いますぐ客」などのように呼んでいますし。
重要なことは、5種類のCTAを作成し、使い分けることができるということです。
つまり、呼び方はさておきも、お客(サイト訪問者)の性質や状態によって、誘導先ページを変える(「配客」する)ことができるのです。
例えば……
- 「いますぐ客」は、セールスページに誘導する
- 「そのうち客」は、セールスページに誘導するのではなく、一段階前の教育ページに誘導する
- 「はてな客」は、教育する?メールアドレスを収集し寝かせておく?思い切って他ジャンルの他サイトに誘導する?
などです。
2-8.Pop Up CTA機能

- Free:利用不可
- Pro:利用可
これは、その名のとおり「Pop Up する CTA」です。実際の挙動は下図をご覧ください。
ページを読み進めると、下からニョキっとCTAが出現します。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
モバイルで閲覧している場合
画面右下に アイコンが常時表示され、クリックするとモーダルウィンドウでCTAが出現します。
※ アイコンは、他のアイコンに変更することもできます。


また、「Pop Up CTA機能」が標準装備されているがゆえの問題もあります。
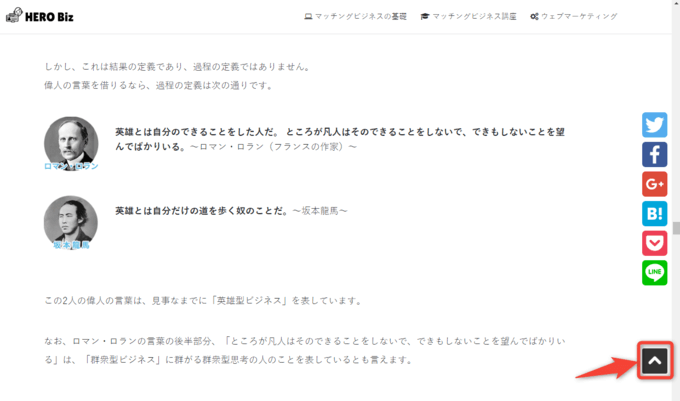
……「トップへ戻るボタン」がない。
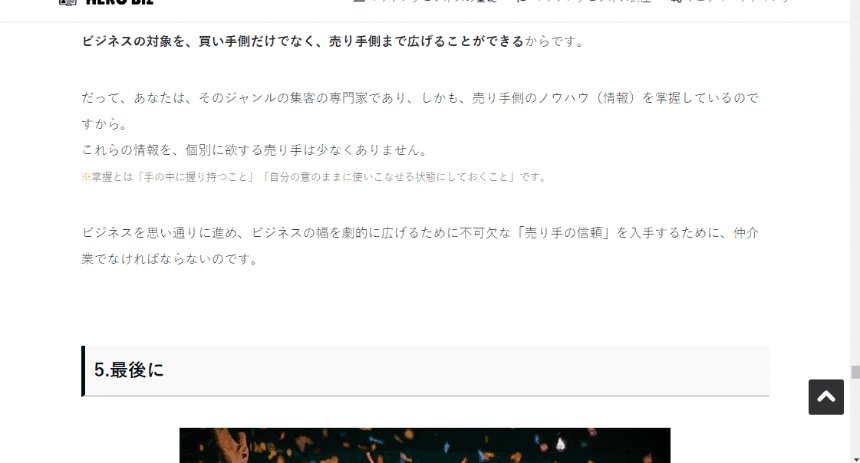
「トップへ戻るボタン」とは下図のようなもので、クリックするとページの最上部へ戻るボタンです。多くのウェブサイトで配置されていますし、ないと不便です。

しかし、「Pop Up CTA機能」を標準装備している「Emanon」にはこれがありません。![]() ないと言うより、「一般的にそこにあると認識されている場所」になく、予想外の場所にあります。
ないと言うより、「一般的にそこにあると認識されている場所」になく、予想外の場所にあります。

……ページの最下段、フッターの中にあります。
「トップぺ戻るボタン」は記事の途中で最上段に戻りたい場合にクリックされるもので、フッターまで到達しているなら他のメニューボタンをクリックしてもよいわけです(画面上部や下部に固定メニューを表示させているなら、記事の途中であってもそれらをクリックしてもよいわけですが)。
ここに配置されている意図はわかりませんし、記事を最後まで読んでもらう(移動してもらう)ためにわざと最下段に配置されているのかもしれませんが、ユーザーにストレスを与えないためにも「トップへ戻るボタン」は別途プラグインなどを活用して配置する必要があるでしょう。
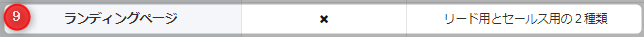
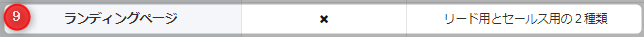
2-9.ランディングページ

- Free:作成不可
- Pro:「リード用」と「セールス用」の2種類を作成可
※リード用は複数作成できますが、セールス用はひとつしか作成できません。
解説の順序が反対になりますが、
まず、「セールス用」とは、商品やサービスを申し込んでもらう(購入してもらう)ページです。「Emanon Pro」では、見栄えのよいランディングページを簡単に作成できます。![]()
次に、「リード用」とは、メルマガ登録や無料PDFダウンロードなどを申し込んでもらうページです。
セールス用ほどしっかりしたものではなく、簡単な説明と、名前やメールアドレスのみを入力する申し込みフォームだけで構成された簡易なものです。
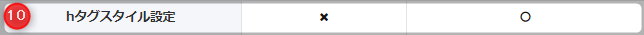
2-10.hタグスタイルの設定


- Free(無料版):利用不可
- Pro(有料版):利用可
「hタグスタイル」とは、ページ内の「見出しのスタイル(デザイン)」です。
見出しには「h2」「h3」「h4」などの大見出しから小見出しまで対応したものがあり、これらのスタイルを簡単に変更することができます。
例えば、当サイトでは次のようなhタグスタイルを利用していますが、これをワンクリックで変更できるというわけです。
h2に利用しているスタイル↓

h3に利用しているスタイル↓

h4に利用しているスタイル↓

では、実際にどのようなスタイルを利用できるのか?
「Emanon Pro」で利用できる「hタグスタイルの設定」は次の10種類です。![]()
本例では、「1-1.マッチング対象」という見出しに10種類のスタイルを適用させてみます。なお、本例では白色と黒色を用いていますが、文字やスタイルの「色」は変更できます。
1.なし

2.背景色

3.吹き出し

4.左ボーダー

5.左ボーダー+背景色

6.左ボーダー+下ボーダー

7.下ボーダー

8.下ボーダー(2カラー)

9.左ボーダー+ストライプ背景色

10.上下ボーダー+ストライプ背景色

参考までにですが、当サイトにはこれらとは異なるスタイルの見出しを利用しているページもあります。ランディングページやカテゴリーページなど、記事ページとは雰囲気を変えたいようなページには、自分でカスタマイズしたスタイルを適用することもできます。
Emanon Pro の公式ページはこちら
Emanon Pro 公式ページ
3.Emanon Proの機能(Businessとの違い)
「Emanon」には3種類があり、ここまでは「Free」と「Pro」の違いを基に、「Pro」の機能を解説してきました。
おそらく、ほとんどの人が「Pro」を選択するのではないかと思います。
- Emanon Free
 (無料)
(無料) - Emanon Pro
 (9,800円 税込)
(9,800円 税込) - Emanon Business
 (12,800円 税込)
(12,800円 税込)
では、残るひとつ、「Business」とはどのようなものか?ストレートに言えば、3,000円を余計に支払って「Business」を選択するメリットはあるのか?について検討してみましょう。
「Pro」と「Business」の大きな違いはひとつだけです。「Business」には、「トップページ(フロントページ)をデザインできる機能」が備わっています。
※その他「Pro」の機能はすべて利用できます。
……実際に、デモページを見てもらった方が早いですね。
参考ページEmanon Business デモページ![]()
デモページのように、いわゆる「普通のウェブサイトのトップページ」のようなものを簡単に作成(デザイン)することができます。
具体的には、「背景色が白色の部分」と「灰色の部分」などが交互に表示されていますが、これは「セクション」と呼称されるものです。「ファーストビューセクション」「ニュースティッカーセクション」「ベネフィットセクション」……と、様々な機能を持つセクションが上から順番に配置されているイメージです。
もっとも、これらセクションをすべて配置する必要はなく、必要なものだけを配置し、目的や好みに合わせたトップページをデザインすることができるというわけです。
「Business」ではなく、「Pro」でこのようなトップページを作成する場合には固定ページで自作していくことになりますが、カスタマイズに関する知識がなければ多大な時間と労力を費やすことになるでしょう。そして、多大な時間と労力を費やすくらいなら、3,000円を上乗せして「Business」を選択した方がよいと言えます。
ただし、上記デモページのようなトップページ(セクション)に魅力を感じるなら……です。
以下、特にポイントとなる(よく見かけるが、固定ページで自作するには難易度が高い)セクションを紹介しますが、言い換えれば、これらセクションも利用したいのであれば「Business」を選択することになります。
3-1.背景色の切り替え
前記のとおり、「背景色が白色の部分」と「灰色の部分」などが交互に表示されています。これは、上から順番にセクションが配置されているから(セクションごとに背景色を指定できるから)実現できるデザインです。
しかし、通常の固定ページにはこのセクションという概念がありません。あえて表現するなら、固定ページ全体がひとつのセクションです。だから、背景色を変更しても固定ページ全体の背景色が変わるだけです。
3-2.ニュースティッカーセクション
「指定したカテゴリーの記事」へのリンクをスライドで表示することができます。「ファーストビュー」の下に配置されます。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
このような「帯状のお知らせ欄」はよく見かけますが、それとは異なることに注意してください。
よく見かける「お知らせ欄」は、文字やリンク先を自由に指定して表示するものですが、この「ニュースティッカーセクション」は、カテゴリーを指定して、そのカテゴリーに属している記事のタイトル(リンク)を自動で表示するものです。
※表示件数は指定できます。
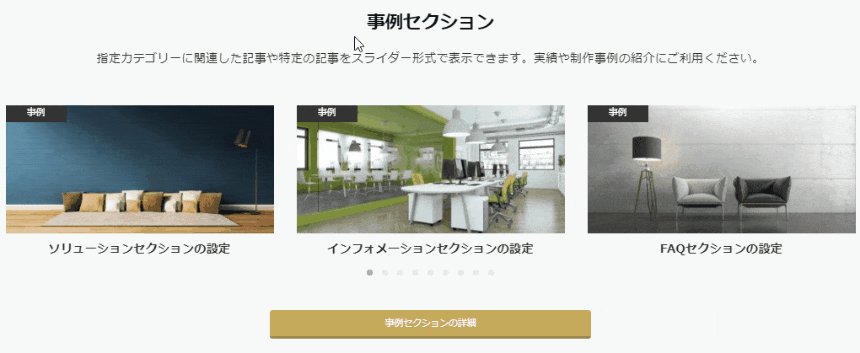
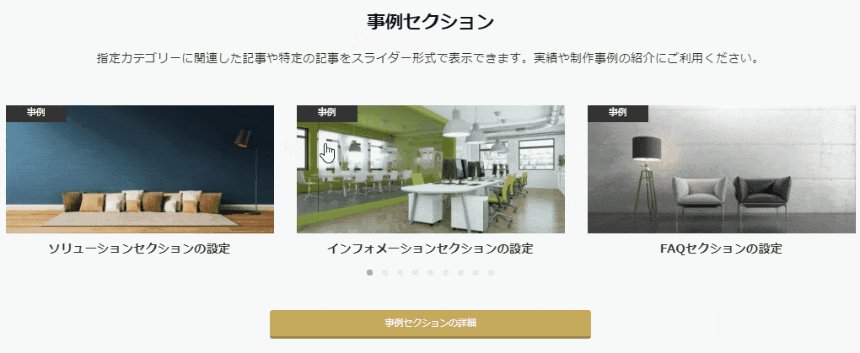
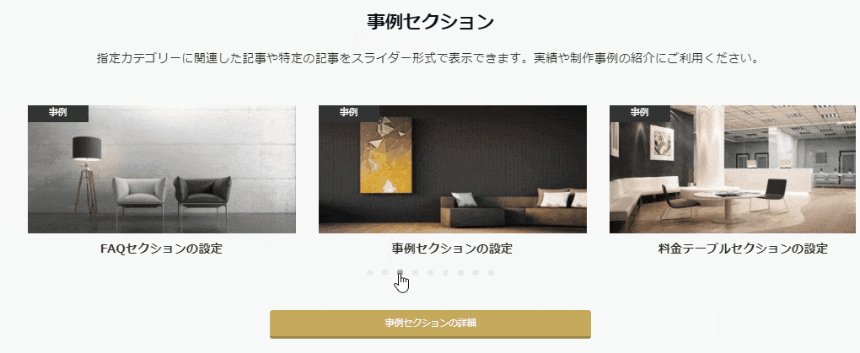
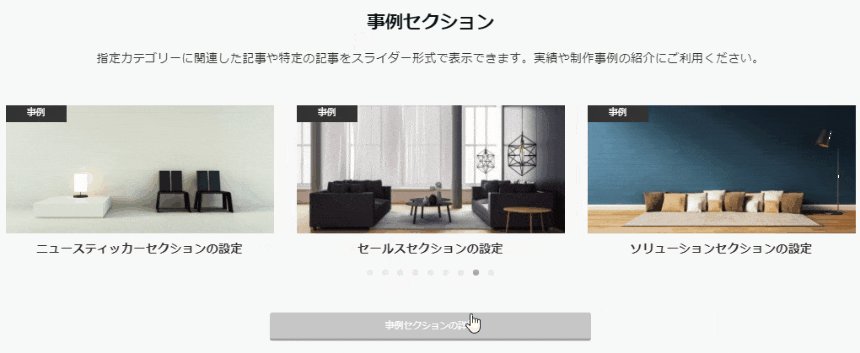
3-3.事例セクション
「指定したページ(記事ページ、固定ページ、カテゴリーページなど)」へのリンクをスライドで表示することができます。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
※上記画像内、クリックした際の黄色いエフェクトは解説用であり、実際には表示されません。
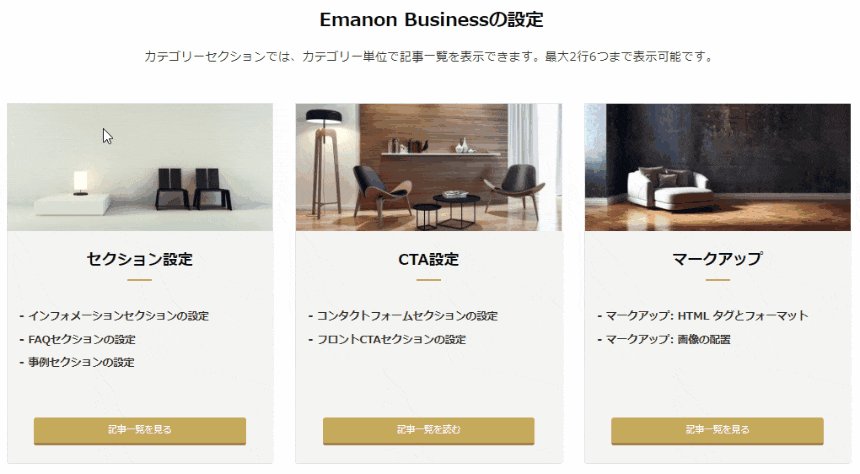
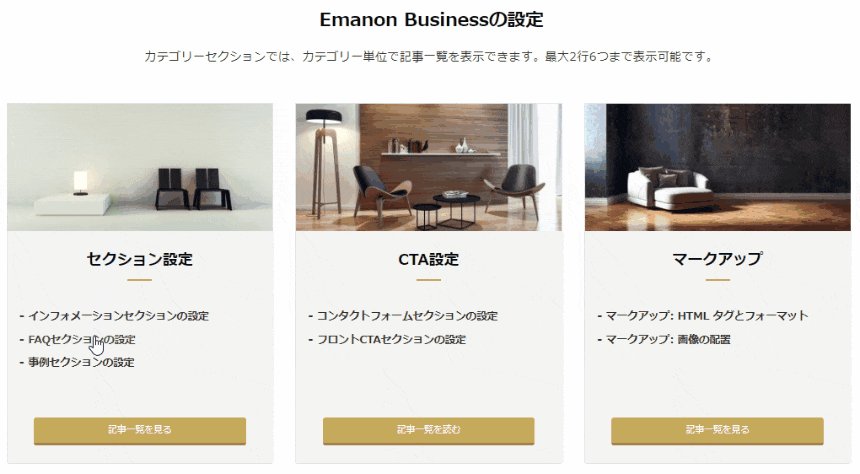
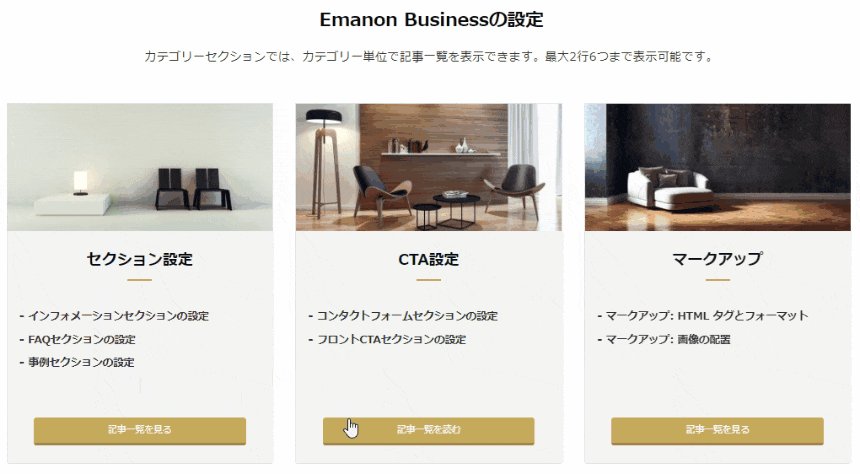
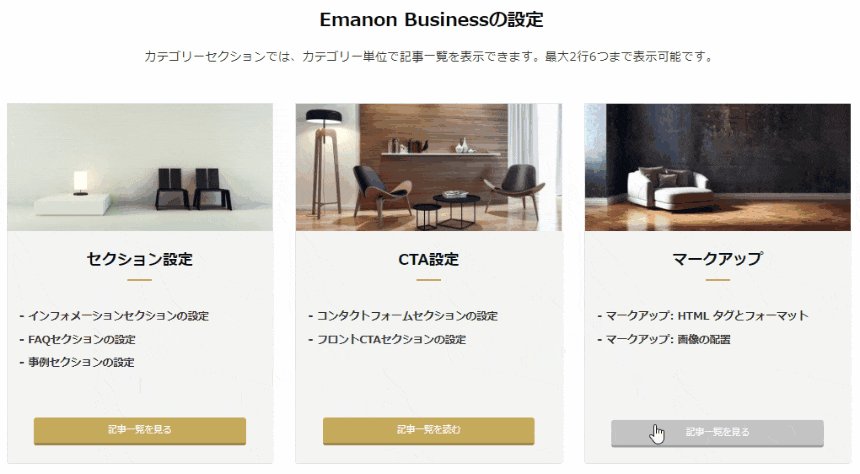
3-4.カテゴリーセクション
「カテゴリーごとの最新記事」と「カテゴリーページ」へのリンクを表示することができます。
※表示する最新記事数は指定できます。

スマホ閲覧の場合、画像を長押しして「画像を開く」などすると再生されます。
4.Emanon Proのデザイン
冒頭でもお話した通り、当サイトでは「Emanon Pro」を使用しています。![]()
なぜ、「Business」を選択しなかったのか?
仮に「Business」を選択し、標準装備の機能を用いてトップページを作成したとしても、そのままのデザインや導線ではいまひとつ物足りないからです。
表現が難しいところですが、語弊を恐れず本音で言えば、「デザインが古い」という感じです。フラットデザインでもないし、マテリアルデザイン(配色含む)でもないし、ミニマルデザインでもないし……。
万人に受けるデザインは存在しませんし、個人的な見解ではありますが、最近のトレンドを取り入れたウェブサイトに見慣れている閲覧者の中には私と同じ印象を持つ人も少なくないでしょう。
これが、私が「Emanon」について呈する苦言のひとつであるデザイン性の低さです。![]()
ここまでお話してきた通り、機能的には最高峰のテーマです。デザイン性の低さを考慮してもお奨めできますし、事実、私も使い続けています。そもそも、機能をカスタマイズするよりも、デザインをカスタマイズする方が簡単ですし。
しかし、「少しずつでもいいから、デザインが今っぽくなればよいのに……」とバージョンアップに期待せずにはいられないわけです。
以上が、「Emanon Pro」に関する本音レビューです。![]()
繰り返しですが、私の個人的な見解を多分に含みます。
ですが、購入してからでなければわからないような機能詳細の解説が、後悔のないテーマ選びの参考になったのなら次回のシェアも楽しみにしていてください。
Emanon Pro の公式ページはこちら
Emanon Pro 公式ページ