
記事には目次をつけるのに、なぜサイトには目次をつけないのですか?
サイトに目次をつければ、回遊率が上がり、滞在時間が延び、結果、商品が注文される可能性も高まります。そして、「サイトの目次」の役割を担うものが「サイトマップ」です。
サイトマップには次の2種類があります。
- SEO対策用(XML形式)
検索結果に表示されるまでの時間を短縮するもの - ユーザビリティ向上用(HTML形式)
ウェブサイト訪問者の利便性(ここでは記事の探しやすさ)を高めるもの
今日は、このうち「ユーザビリティ向上用サイトマップの作成、設定方法」をお話します。ウェブサイトをWordPressで作成している人は、このページの手順どおりに進めるだけで設定が完了します。
サイトマップの作成が初めての人は『サイトマップとは?HTML形式とXML形式の2つを作成する理由』から読むと理解がスムーズです。サイトマップの基礎や、2種類の違いについて詳しく解説しています。
それでは早速、始めましょう。
このページの目次
1.HTMLサイトマップとは
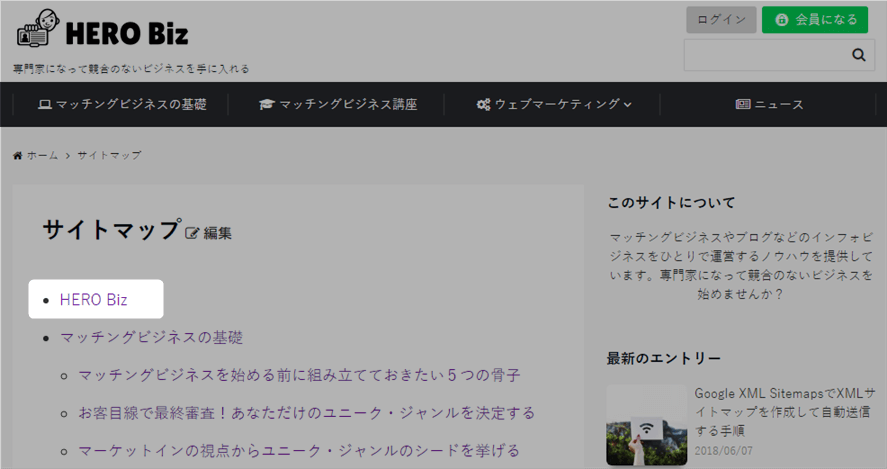
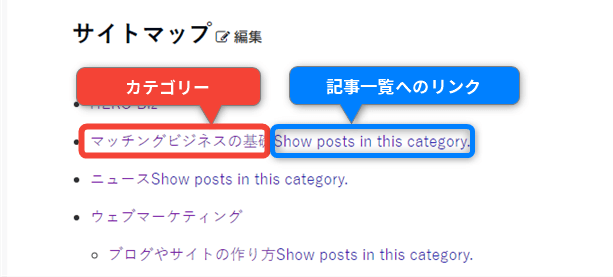
HTMLサイトマップとは、下図のように、すべてのコンテンツ(ページ)が目次形式で表示され、サイト訪問者に閲覧してもらうためのものです。

自分で作成することも可能ですが、新しい記事を投稿する度に手動で付け足していくのは面倒ですよね。
そのため、今日解説する「1度の設定でサイトマップが自動で更新されていく方法」は多くのブロガーに重宝されています。
2.HTMLサイトマップが必要な理由
基本的には、コンテンツが増えれば増えるほど、古い記事はサイト訪問者に見つけてもらいにくくなります。
そのため、あなたも、古い記事が埋もれてしまわないよう、いくつかの仕組みを用意するはずです。
- コンテンツをカテゴリー分けする
- 検索窓を配置する
- 関連コンテンツ(おすすめ記事など)の一覧を配置する
一方、「このうち最も効果があるものは?」と質問されても残念ながら即答はできません。なぜなら、記事の探し方は人それぞれだからです。
ウェブサイトの上部メニュー(カテゴリー分け)から探す人、検索窓にキーワードを直接入力して探す人、記事の下部に表示されたおすすめの記事から探す人、様々です。
そして、中には、HTMLサイトマップから探す人もいるわけです(私がそうです)。
だから、あなたはできるだけ多くの探し方を用意し、サイト訪問者に「悩みを解決する記事(次に読む記事)」を見つけてもらわなければなりません。
そうすることで、サイト内の回遊率が上がり、滞在時間が延び、商品が注文される可能性が高まります。
言い換えると、HTMLサイトマップがなければ、あなたのファンになってもらえる機会や、商品を注文してもらえる機会を逃してしまうかもしれないということです。
それでは、HTMLサイトマップ作成の作業に移りましょう。
プラグインのインストールと、簡単な設定のみですので、一気にいきましょう。
3.HTMLサイトマップを作成する
3-1.PS Auto Sitemapのインストール
前記のとおり、今日解説する方法は、1度の設定でサイトマップが自動で更新されていくものです。
これを実現するためには、プラグイン「PS Auto Sitemap」を利用します。
PS Auto Sitemap

- HTMLサイトマップを作成してくれる
- 新しい記事を投稿するなどした際にHTMLサイトマップを自動更新してくれる
WordPressのダッシュボードから「PS Auto Sitemap」をインストール(有効化)しましょう。
3-2.固定ページの作成
インストールした「PS Auto Sitemap」の設定をしていきたいところですが、ひとつだけ下準備をします。
HTMLサイトマップを表示するためには次の2つが必要です。
- HTMLサイトマップ表示用のページ
- PS Auto Sitemapの設定(上記ページにサイトマップを表示させる設定)
よって、まずは「1.HTMLサイトマップ表示用のページ」を作成しておきます。
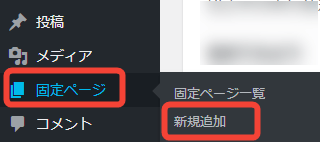
1
WordPressダッシュボードのメニューから、固定ページ > 新規追加クリック。

サイトマップは「固定ページ」で作成します。「投稿(ページ)」では機能しないので間違えないようにしましょう。
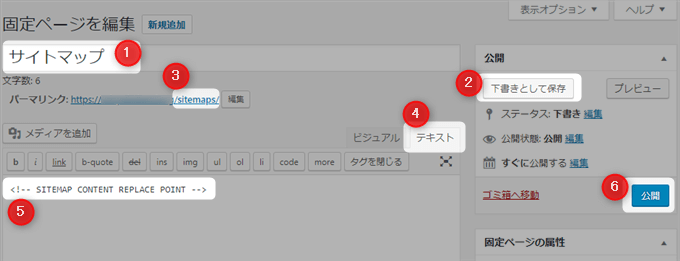
2
固定ページの作成(編集)画面が開いたら、次の手順で作業してください。

①
ページのタイトルを入力します。
特にこだわりがなければ「サイトマップ」でOKです。
※「記事一覧」「コンテンツ一覧」など、サイト訪問者がサイトマップを連想できるタイトルであれば自由に決定して構いません。後から変更することも可能です。
②
ページのタイトルを入力したら、下書きとして保存をクリックします。
クリックすることで、③のパーマリンクの欄が表示されます。
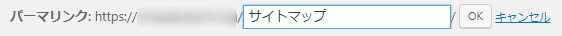
③
パーマリンク(ページのURL)を入力します。
編集をクリックすると下図のように入力欄が出現します。

最初はページのタイトルが入力されていますので、削除して入力しましょう。特にこだわりがなければ「sitemaps」と入力してOKをクリック。
※「ps-sitemap」など、「sitemap」という文字が含まれていれば自由に決定して構いません。
「sitemap」のみの入力はやめましょう。すでにSEO系やサイトマップ系のプラグインをインストールしている場合(今後インストールする場合を含む)、https://○○.○○/sitemap.htmlというURLが干渉し不具合が生じるケースがあるためです。
④
ビジュアルタブと、テキストタブの切り替えができますので、テキストタブが選択されていることを確認してください。
⑤
本文に下記枠内のコードを入力(コピペ)しましょう。このコードが記載されているページにサイトマップが表示されます。
※コードは、すべての人が同じなので、このままコピペで構いません。
<!-- SITEMAP CONTENT REPLACE POINT -->
⑥
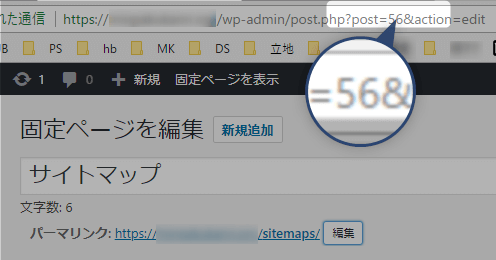
固定ページの編集ページの上部にURLが表示されています。
このURLに含まれている数字(ページID)をメモしておきましょう。次項、PS Auto Sitemapの設定で入力することになります。
下図では「~?post=56&action=~」の部分、メモする数字は56です。

メモを取ったら、公開をクリック。
これで、HTMLサイトマップ用の固定ページ(https://○○.○○/sitemaps)がインターネット上に公開されました。続けて、PS Auto Sitemapの設定を完了させましょう。
3-3.PS Auto Sitemapの設定
1
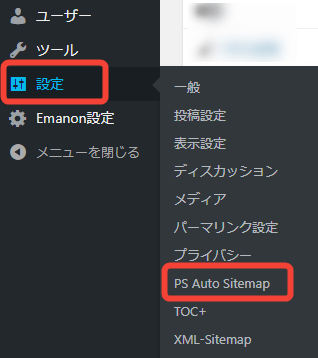
ダッシュボードのメニューから、設定 > PS Auto Sitemapをクリックし、設定画面を開く。

2
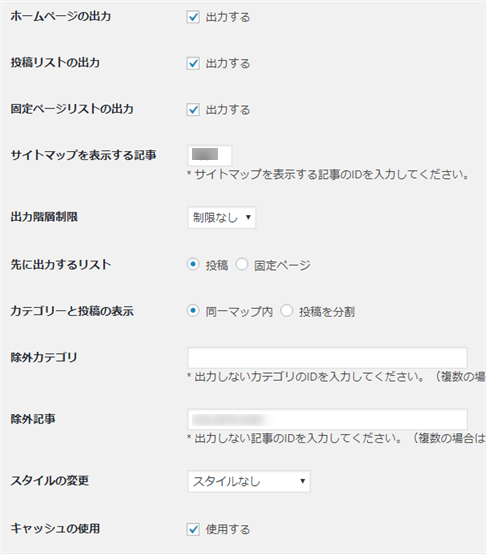
上から順番に解説していきます。
もっとも、下図は当サイトの設定内容ですが、ほぼ初期設定のままです。

ホームページの出力:お好みで構いません(悩むならチェックを入れる)
投稿リストの出力:チェックを入れる
固定ページリストの出力:チェックを入れる
これらは、HTMLサイトマップに出力(表示)するページの選択です。
なお、ホームページの出力は、サイトのトップページを出力するかどうかです。
チェックを入れると、下図のように、HTMLサイトマップの最上部にトップページへのリンクが出力されます(表示名はサイト名)。

サイトマップを表示する記事
先にメモした「ページID」を入力しましょう。入力しないとHTMLサイトマップが表示されません。
出力階層制限:制限なし
カテゴリーと関係する項目です。
例えば、カテゴリーを第3階層まで設定している場合に、本項目を第2階層にすると、HTMLサイトマップには第3階層のカテゴリーに設定されている記事が表示されません。
基本的には表示されない記事があっては本末転倒ですので、「制限なし」から変更することはないでしょう。
先に出力するリスト:お好みで構いません(悩むなら投稿にチェック)
投稿と固定ページ、どちらを先に(上に)表示するかの選択です。
サイト訪問者が求めているものは投稿(悩みを解決してくれる記事)ですので、投稿が先に表示された方が好ましいでしょう。
カテゴリーと投稿の表示:同一マップ内にチェック
HTMLサイトマップの表示方法の選択です。
「投稿を分割」にチェックを入れると、下図のように、カテゴリーのサイトマップと、記事のサイトマップが分割されます。複数ページに分割されてしまうとサイト訪問者にストレスを与えるため、「同一マップ内」が好ましいでしょう。
※ページ(カテゴリー)数が増え、すべてを1ページに表示することが見苦しくなった以降は利用する可能性もあります。

除外カテゴリ
除外記事
HTMLサイトマップに表示しないカテゴリーや記事を指定できます。
※指定は、前記のページIDで行いますので、各ページのIDを調べて入力しましょう。
なお、次のようなページは本項目にて指定する必要があります。
- 問い合わせフォーム入力後に自動表示されるサンクスページ
- 商品購入後に自動表示されるダウンロードページ
- 会員限定のページ など
これらは不特定多数の人に閲覧させるためのページではありません。商品を購入していない人にダウンロードページを閲覧されては困りますよね。
よって、サイトの構成、各ページの役割や対象を考慮したうえで、表示したくないカテゴリーや記事があれば本項で指定しましょう。
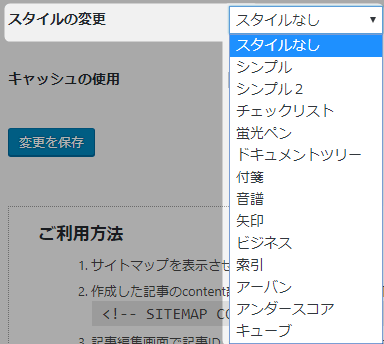
スタイルの変更:お好みで構いません。
HTMLサイトマップのデザインを14種類から選択できます。※2018年6月12日現在
利用しているWordPressテーマによって細部のデザインが異なる場合がありますので(初期CSSの影響を受けるため)、お好みで選択してください。

キャッシュの使用:お好みで構いません(悩むならチェックを外す)
HTMLサイトマップを表示する際にキャッシュを使用するかどうかの選択です。
キャッシュを使用することで、HTMLサイトマップページの読み込み速度を上げることができます。
パソコンやスマートフォンなどのブラウザ(Google Chrome、Internet Explorer、Safariなど)には、1度訪問したサイトの情報(テキスト、画像など)を一時的に保存する機能が備わっています。そうすることで、次に訪問した際の読み込み情報量を減らす(読み込み速度を上げる)ことができるからです。そして、この保存される情報が「キャッシュ」と呼称されています。
キャッシュ系プラグインをインストールしている場合(今後インストールする場合を含む)、干渉し不具合が生じるケースもあるようです。
当サイトでは不具合が生じたことはありませんが、PS Auto Sitemapにキャッシュ系の機能が備わっていることを覚えておき、不具合が生じた場合にはチェックを外してみましょう。不安な人は最初からチェックを外しておいても問題ありません。
3
すべての設定が完了したら、最下段の変更を保存をクリックすれば、HTMLサイトマップの作成と設定は完了です。
指定したパーマリンク(https://○○.○○/sitemaps)を開き、サイトマップが表示されていることを確認しておきましょう。
4.最後に
お疲れ様でした。
今日の設定も無事に完了しましたでしょうか。
今後は、新しい記事を投稿した瞬間に、HTMLサイトマップも自動で更新されます。
サイト運営者にはやらなければならない作業がたくさんあります。
自動化できる作業はツールに任せて、あなたは「あなたにしかできない作業」に集中しなければなりません。
もうひとつのサイトマップ「XMLサイトマップ」も、Search Consoleに自動送信することができます。自動化がまだの人は『Google XML SitemapsでXMLサイトマップを作成して自動送信する手順』を参考にあわせて設定しておいてはいかがでしょうか。
ユーザビリティ向上の自動化についてお役に立てたなら、次回のシェアも楽しみにしていてください。






