
今日は、「Facebookページの作成手順」についてお話します。
「Facebookページ」とは、Facebookの機能のひとつで、企業、ブランド、コミュニティ、著名人などがFacebook上で情報を発信し、お客とつながるためのものです。
具体的には、投稿機能でウェブサイト(ブログ)の更新情報などを知らせたり、コメントやメッセージ機能で直接やり取りをしたりといったことができます。
また、あなたの投稿がシェアなどによって拡散されれば(バズれば)、爆発的にアクセスが増える可能性もあります。
Facebookの国内月間利用者数は約2,800万人であり(2017年9月時点)、ビジネスを広く周知し、お客との距離を縮め、集客するためには欠かせないツールのひとつであると言えます。
このページの手順どおりに作業すれば難しいことはありませんので、この機会に作成しておきましょう。
Facebookでお客とつながり、集客したいなら「Facebookページ」を活用しましょう。新規作成の手順をわかりやすく図解しています。
※個人アカウントのビジネス利用(商用利用)は規約違反です。
それでは早速、始めましょう。
このページの目次
1.個人アカウントをビジネスに利用してはいけない理由
「わざわざFacebookページを作成しなくても、個人アカウントで宣伝すればいいじゃん?」と考えた人のために、個人アカウントをビジネスに利用してはいけない理由を2つお話します。
1-1.個人アカウントの商用利用は禁止されているから
あなたも、Facebookの個人アカウント(実名で登録しているアカウント)を保有しているかもしれません。
しかし、その個人アカウントはビジネス(商用)に利用することはできません。
この旨は利用規約に明記されており、違反すればアカウントが停止され、2度とFacebookアカウントを作成することができなくなる場合もあります。
次のとおり、個人アカウントのタイムラインは「私的利用」に限定されています。
利用者の皆様の配慮ある発言や行動が、より安全なコミュニティを築くことにつながります。そのため、利用者の皆様には次の事項の遵守をお願いしています。
・日常的に使用している名前を使用すること。
・ご自身に関する正確な情報を提供すること。
・ご自身のアカウントを1つだけ作成すること、また私的利用を目的としてタイムラインを利用すること。
・自分のパスワードを共有したり、自分のFacebookアカウントに他人をアクセスさせたり、または自分のアカウントを(弊社の許可なく)他人に譲渡しないこと。弊社は、できるだけ多くの方にFacebookを利用していただきたいと考えています。ただし、以下に該当する方はFacebookを利用できません。
出典: Facebook 利用規約
・13歳未満の方(または、自国で製品を利用できる法定年齢に達していない方)
・性犯罪者
・以前、弊社の規約やポリシーへの違反を理由にアカウントが停止されたことがある方
・適用法により、弊社の製品、サービスまたはソフトウェアの受領を禁止されている方
なお、利用規約は2018年4月19日に改定されています。上記は改定後のものですが、改定前の表現の方が直接的でわかりやすいです。
個人用タイムラインを個人の営利目的で利用することはできません。商用には相応するFacebookページを利用するものとします。
出典: Facebook 利用規約(旧)から抜粋
……「だけど、みんな、やってるじゃん」と思ったあなたは考えを改めましょう。
みんながやっていても、あなたはアカウントを停止されるかもしれません。あなたのビジネスに悪影響(突然停止されてアクセス源と見込み客を一気に失うなど)を及ぼすリスクを取るメリットはひとつもありません。
1-2.個人アカウントには汎用性がないから
個人アカウントはビジネス利用を想定していませんから、次のような場合に対応していません。言い換えれば、Facebookページであればこれらはすべて対応可能です。
- アカウント名をビジネスやウェブサイトの名称にできない(名称はあなたの実名のみ)
- 複数人で管理できない
- ビジネスを売却するなどしても管理者を変更できない(権利譲渡できない)
- ビジネスを撤退するなどしても情報を一括削除できない(Facebookページであればページを削除するだけ)
だから、ビジネスごとにFacebookページを作成し、個人とも他ビジネスとも切り離して運営していくべきと言えるのです。
※中には、個人アカウントをFacebookページに変更して利用している人もいますが、個人名がそのままFacebookページ名になってしまうため、一般的な方法とは言えません。
2.Facebookページの作成手順
それでは、Facebookページを作成していきましょう。
1
Facebookの「ページ作成」を開く。
なお、Facebookページには、管理者(あなた)の個人アカウント情報は表示されませんので安心してください。
2
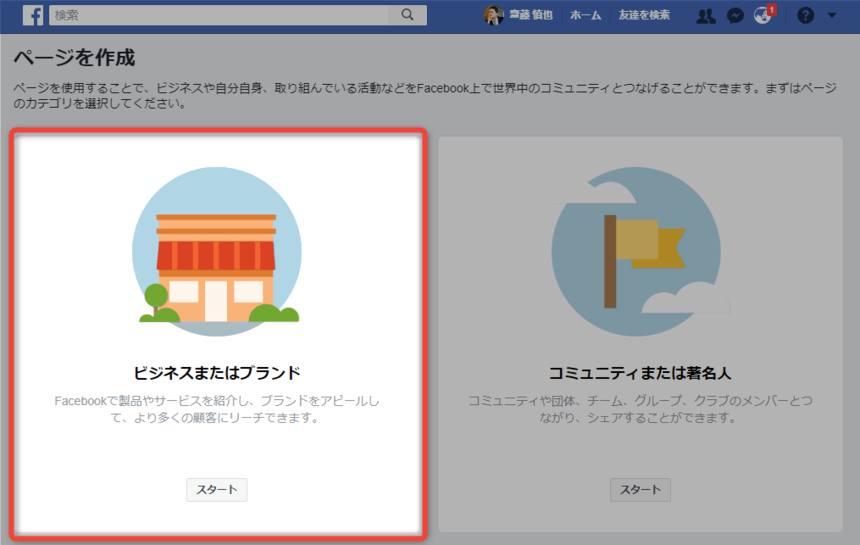
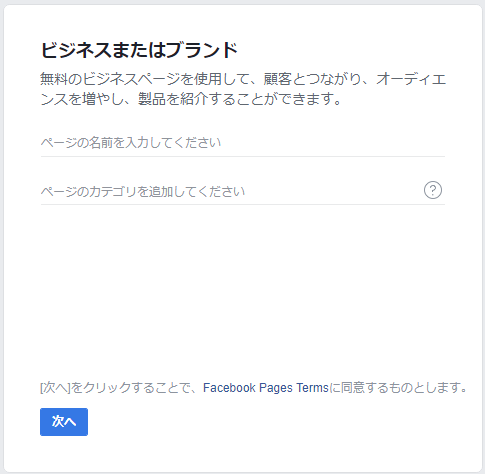
今回はビジネスとして利用するため「ビジネスまたはブランド」のスタートをクリック。

3
「ページ名」と「カテゴリ」を入力します。

ページ名
ウェブサイトの集客に活用するのであれば、ウェブサイトの名称と同じで構いません。
当サイトは「HERO Biz(ヒーロービズ)」にしています。
※後から変更することもできますが、変更の度にFacebookの審査があります。
カテゴリ
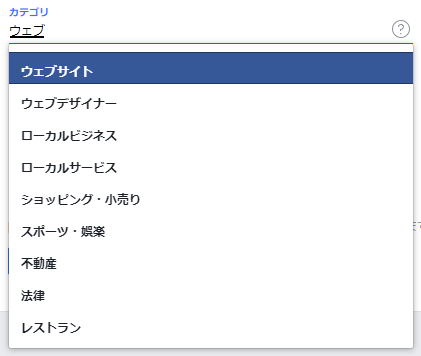
キーワードを入力すると、カテゴリの候補が表示されますので、あなたのビジネスに近いものを探してください。
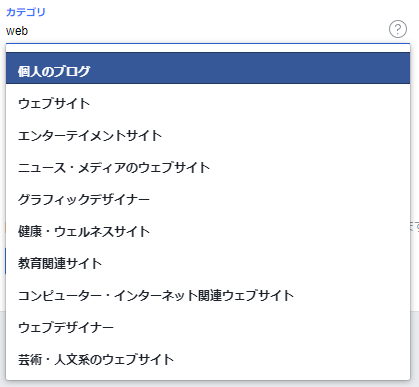
ウェブサイトの集客に活用するのであれば、「web」か「site」で表示される候補の中から選択するとよいでしょう。
当サイトは「ウェブサイト」にしています。
豆知識
同じ単語でも、英語で入力するとカテゴリ候補が変わる(英語の方がよい)。
「ウェブ」の候補↓

「web」の候補↓

4
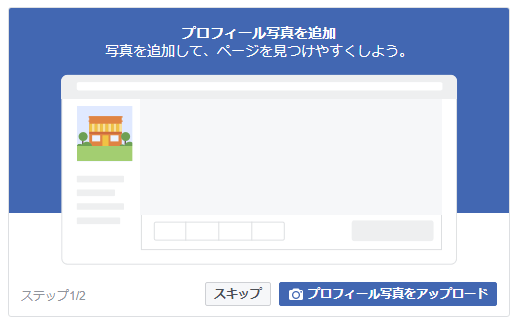
プロフィール写真の設定を促されますが、ここではスキップをクリック。
※後で設定しますが、ここで設定してしまっても構いません。

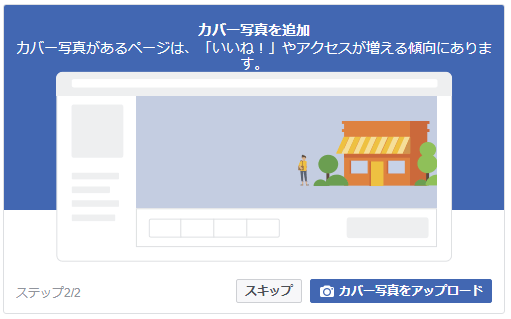
続けて、カバー写真の設定を促されますが、同様にスキップをクリック。

5
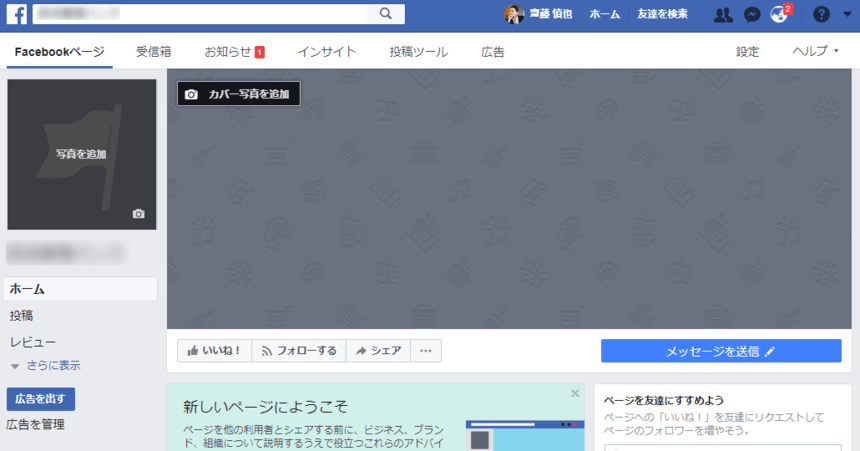
Facebookページが作成されました。
プロフィール画像やカバー写真が配置される場所も一目瞭然ですね。

3.Facebookページの設定手順
Facebookページの全体像を把握できたところで、各種設定をしていきましょう。
ここでは、すぐにやっておきたい4つの設定を解説します。
- プロフィール写真
- カバー写真
- ページ情報
- CTAボタン
3-1.プロフィール写真の設定
プロフィール写真の設定はとても簡単です。
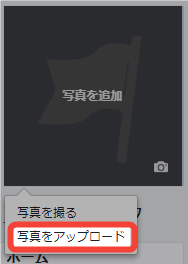
写真を追加をクリックして、写真をアップロードをクリック。

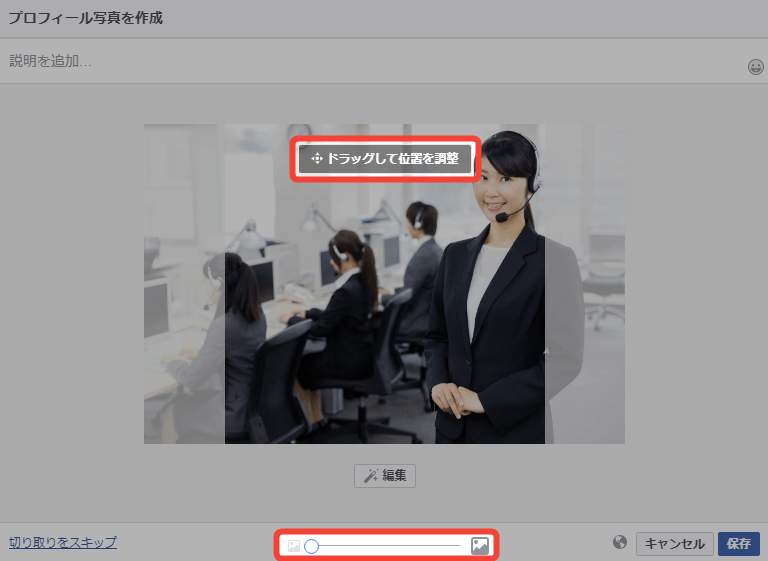
パソコン内にある画像を選択すると、下図のような編集画面に移行します。
明るく表示されている部分がプロフィール写真として表示されます。ドラッグやズームイン(ズームアウト)を利用して調整しましょう。

調整が完了したら右下の保存をクリック。
なお、最新の推奨サイズを知りたい人は「ヘルプセンター Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか」などを参照してください。
3-2.カバー写真の設定
カバー写真の設定も同様です。
カバー写真を追加をクリックして、写真・動画をアップロードをクリック。
パソコン内にある画像を選択すると、下図のように画像が表示されます。
ドラッグを利用して表示位置を調整しましょう。
※ズームイン(ズームアウト)はできません。

調整が完了したら右下の保存をクリック。
3-3.ページ情報の設定
冒頭でお話したとおり、Facebookページを作成する目的は「ウェブサイトへの集客」です。
しかし、Facebookページに、ビジネスについての説明文も、ウェブサイトへの導線(リンク)もなかったらどうでしょう?お客に迷いや混乱が生じ、機会損失しかねません。
よって、最低限の設定だけは完了させておきましょう。
これらは「ページ情報」から設定できます。
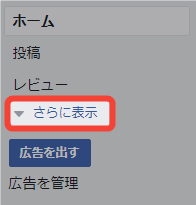
Facebookページの左側にあるメニュー内、さらに表示をクリックし、

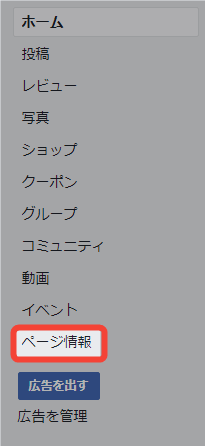
ページ情報をクリック。

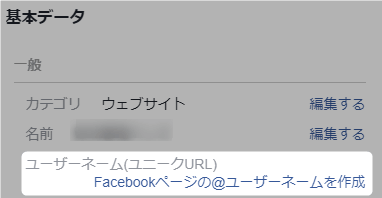
ユーザーネーム(ユニークURL)
Facebookページの初期URLは「https://www.facebook.com/ページ名-ページID/」です。
当サイトのFacebookページであれば、次のとおりです。
初期URL:
https://www.facebook.com/HERO Biz(ヒーロービズ)-127796347914301/
現在のURL:
https://www.facebook.com/herobusiness/
この朱字部分「herobusiness」が、ここで設定する「ユーザーネーム」です。
ユーザーネームを作成することで、わかりやすい簡潔なURLでもアクセスできるようになります。また、シェアされる際のURLも簡潔になります。
URLは簡潔であるべきですし、日本語を含むべきでもありませんから、是非設定しておきましょう。
Facebookページの@ユーザーネームを作成をクリック。

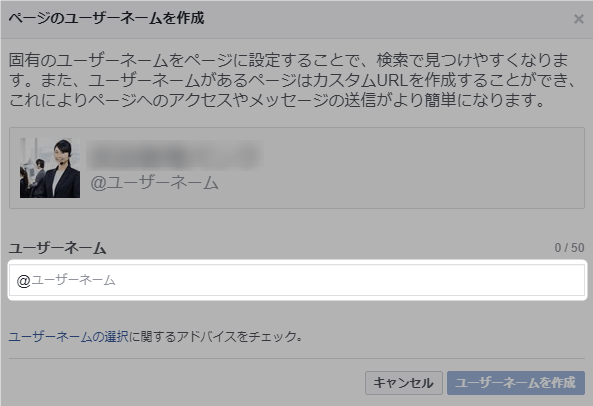
「ユーザーネーム」を入力して、ユーザーネームを作成をクリック。

ただし、おそらく下図のエラーが表示されます。

実は、作成したばかりのFacebookページではユーザーネームを作成することができません。
ヘルプページにもこの旨が明記されています。
新しいページのユーザーネームはすぐに作成できないことがあります。
出典: Facebook ヘルプセンター
すぐにでも作成したいところですが、数日~2週間ほど待ち、変更できるようになってから変更しましょう。
なお、作成できるようになるタイミング(条件)は明示されていません。
私の経験則からお話するなら、一般的な使い方をしていれば1~2週間ほどで作成できるようになります。「いいね!」されていなくても変更できるようになります。
※数年前までは「いいね!25件が必要」という条件が明示されていましたがいまはありません。
※ただし、私の個人アカウントにはいくつかのFacebookページが紐づいているため、それらの実績も加味されているとしたらこの限りではありません。
※他の人が使用しているものは取得できないためです。
当サイトは次のとおり揃えることができていませんが、こだわりたい人もいると思うので。
Facebook: https://www.facebook.com/herobusiness/
Twitter: https://twitter.com/hero_biz/
ウェブサイト
ウェブサイトを入力をクリックして、URLを入力し、保存をクリック。

ページ情報
これは、Facebookページの簡単な説明文です。つまりは、Facebookページを活用して周知したい商品(サービス、ウェブサイト)の紹介文です。
編集する ページ情報をクリックして、紹介文を入力し、保存をクリック。

当サイトは次のとおりにしています。
『マッチングビジネスやブログなどのインフォビジネスをひとりで運営するノウハウを提供しています。あなたの経験を活かして成功する「英雄型ビジネス」を始めましょう。』
3-4.CTAボタン
CTAボタンは下図の場所に配置される、閲覧者にアクションを促すものです。
初期設定では「メッセージを送信」です。
「メッセージを送信」のままでよければ、変更は必要ありません。

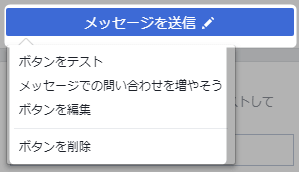
ボタンにマウスカーソルを合わせるとメニューが表示されます。
ボタンを編集をクリックして、編集画面に進みましょう。

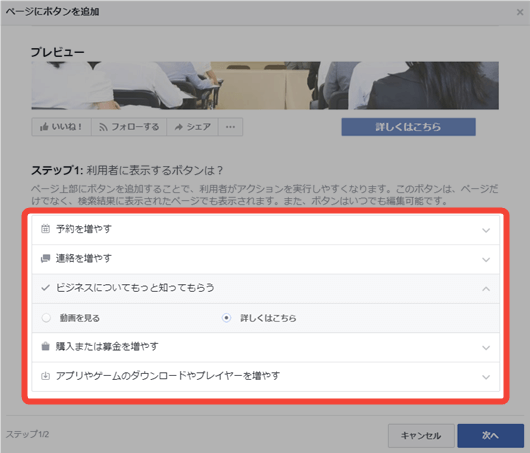
いくつかのボタンが標準装備されています。
ビジネスの段階や、Facebookページの活用目的によって、いつでも変更することができますので、どのようなボタンがあるかも把握しておきましょう。
今回は、ウェブサイトに移動するというアクションを起こしてもらうべく、「詳しくはこちら」ボタンを配置してみます。
「詳しくはこちら」にチェックを入れて、次へをクリック。

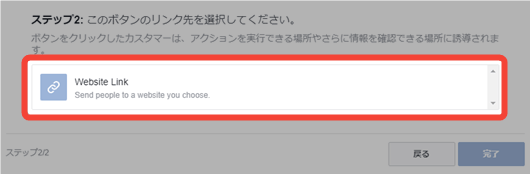
Website Linkをクリックすると、ウェブサイトのURLを入力する画面が表示されるので、URLを入力します。
保存するをクリックし、完了をクリック。

4.最後に
以上で、Facebookページの作成は完了です。
最低限の設定はしましたので、管理(運営)にあたって困るようなことはないでしょう。
Facebookでの集客に注力したい場合には、これら設定だけでは十分ではありませんが、あなたがビジネスを始めた(ウェブサイトを作り始めた)ばかりであれば、いまの段階でFacebookページをいじっても大きな効果は得られません。
商品(サービス、ウェブサイト)が完成していなければ、お客は去っていくだけだからです。
続きは、商品がある程度完成した後に、競合のFacebookページを研究し、TTP(徹底的にパクる)していきましょう。