このページの目次
1.フォームの表示とは?
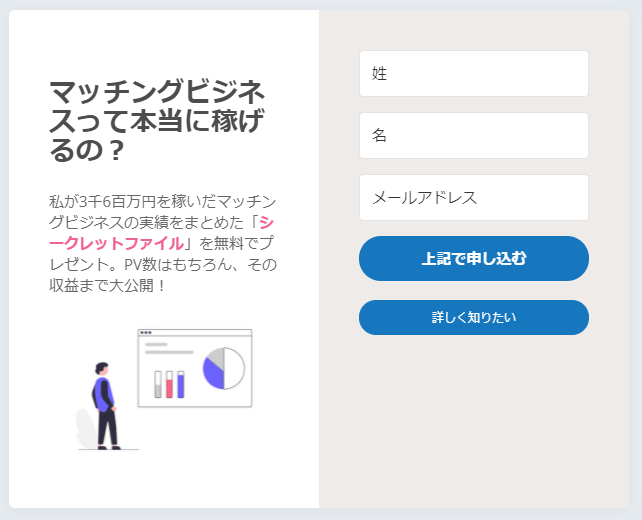
ConvertKitで作成できるForm(フォーム)は、「メルマガ登録」や「Ebookプレゼント」などの、いわゆるオプトインフォームです。
※お問い合わせフォームなどの長文を入力するようなフォームは作成できません。
例えば、下の画像は、ConvertKitで作成した「Ebookプレゼント」のオプトインフォームです。

しかし、作成するだけでWordPressに自動で表示されるわけではありません。このページでは、このフォームを例にして、WordPressに表示する手順を解説していきます。
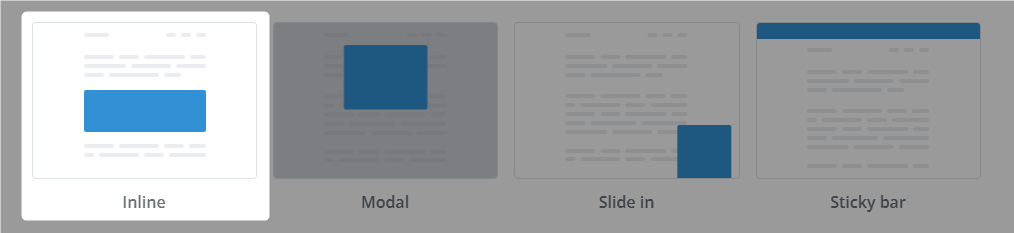
なお、このページで言うフォームは「Inline(インライン)形式」のものを指します。

2.WordPressでフォームを表示する方法は2つ
「ConvertKitで作成したフォーム」をWordPressで表示する方法は2つです(厳密にはいくつかありますが、この2つだけ押さえておけば困ることはありません)。
- HTMLを挿入する
- ショートコードを挿入する
どちらの方法を用いてもフォームは同じく表示さますが、メリット・デメリットがあります。
| フォームの表示方法 | コードの長さ | プラグインの要否 |
|---|---|---|
| HTMLを挿入 | 恐ろしく長い | 不要 |
| ショートコードを挿入 | 短い | 要 |
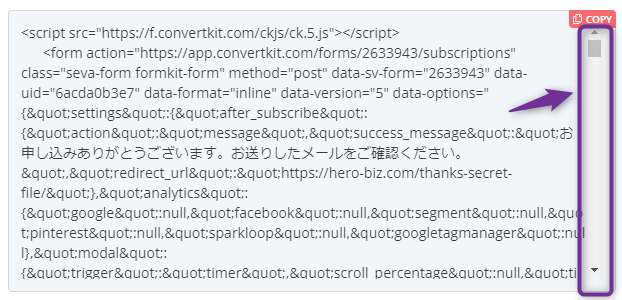
HTMLがどのくらい長いかと言うと、画像のスクロールバーを見てもらえればわかると思います。

これを挿入するのは(個人的には)避けたいところです。
一方のショートコードはとても短いです(短いから“ショートコード”と呼称するわけですが)。

プラグインを利用するデメリット(表示速度が遅くなるかもしれない)もありますが、私はショートコードを利用してフォームを表示しています。
それでは、本題に入りましょう。
3. ConvertKitとWordPressを連携する手順
3-1.プラグイン「ConvertKit」のインストール

プラグイン「ConvertKit」をインストールして有効化。
参照
プラグインのインストールと有効化の手順がわからない人は【WordPress】プラグインとは?利用時の注意点とインストール方法を参照してください。
3-2.プラグイン「ConvertKit」の設定

WordPressダッシュボードを開く。
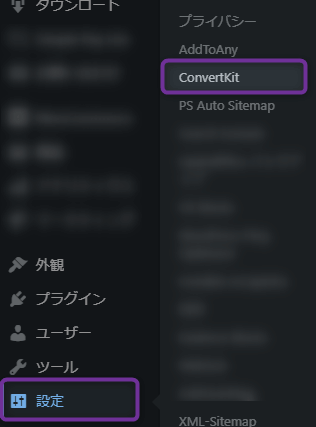
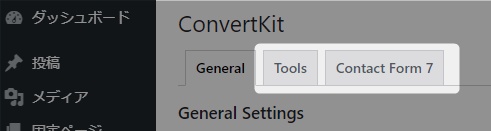
左側のメニュー内、『設定 > ConvertKit』をクリック。

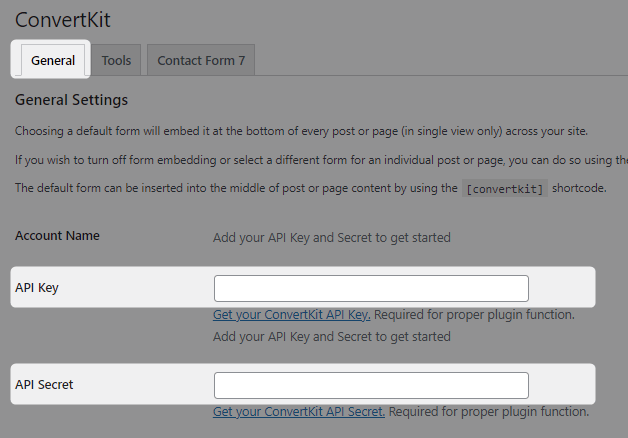
「General」タブがデフォルトで開かれています。
API Key:
API Secret:
それぞれ入力する必要があるため、ConvertKitで各値を確認します。

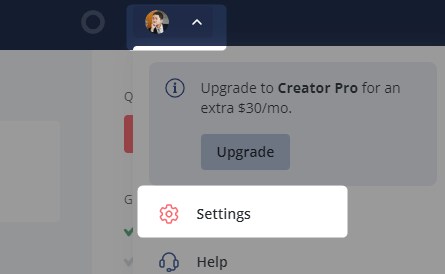
画面右上の「下向き矢印」からメニューを表示し、『Setting』をクリック。

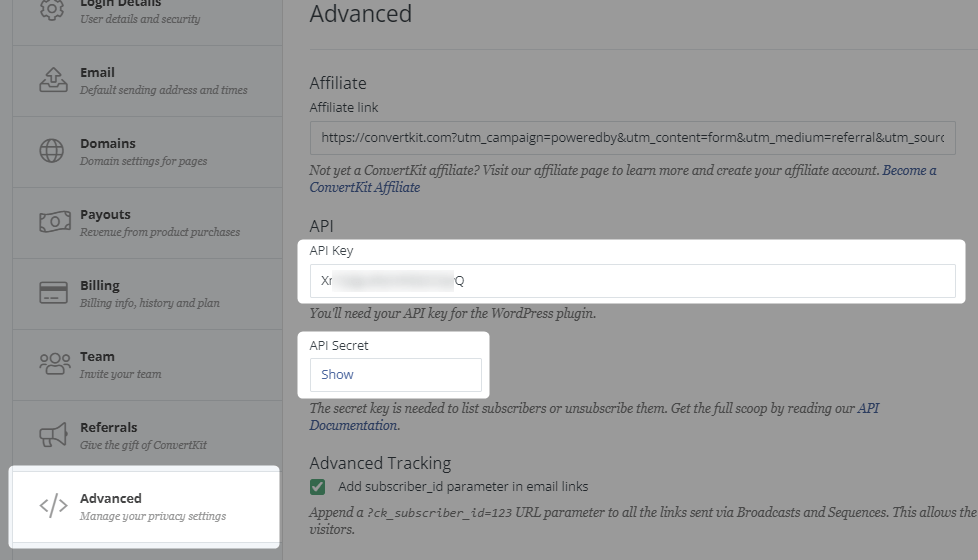
左側のメニュー内、『Advanced』をクリック。
『API Key』と『API Secret』をそれぞれコピー。
※『API Secret』は『Show』をクリックすると表示されます。
前述のプラグイン設定画面に戻り、各値をペースト(貼り付け)。
『変更を保存』をクリック。
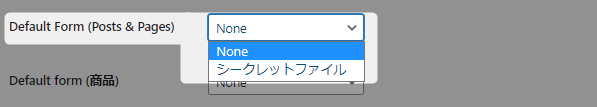
Default Form (Posts & Pages):

デフォルトのフォームを設定できます。
『API Key』と『API Secret』を入力し保存をすると、「ConvertKitで作成済みのフォーム」を選択できるようになり(未作成の場合は「None」のみ)、ここで選択したデフォルトのフォームは、すべてのPosts(投稿ページ)とPages(固定ページ)の下部に表示されます。
※画像内にある「Default form (商品)」は別のプラグインとの連携によって表示されている項目のため無視してください。
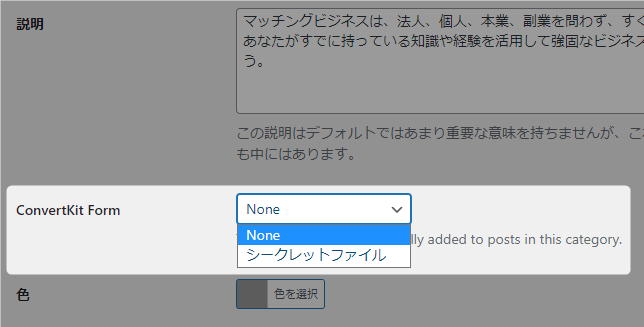
カテゴリーごとにデフォルトフォームを設定する方法

WordPressダッシュボード内、『投稿 > カテゴリー』から、カテゴリーの個別編集画面に移動すると、同様にデフォルトフォームの設定ができます。
※上記デフォルト設定より優先されます。
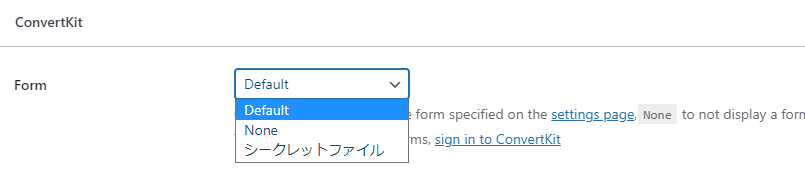
ページ(投稿ページ・固定ページ)ごとにデフォルトフォームを設定する方法

WordPressダッシュボード内、『投稿 > 投稿一覧』・『固定ページ > 固定ページ一覧』から、ページの個別編集画面に移動すると、同様にデフォルトフォームの設定ができます。
※上記カテゴリーごとのデフォルト設定より優先されます。
※「Default」は、「Default Form (Posts & Pages)」の設定に従う設定です。
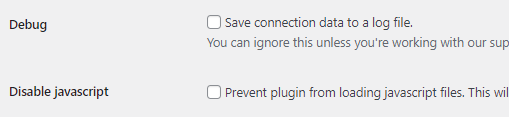
Debug:
Disable javascript:

デフォルトのまま(チェックを入れない)。
「General」タブの隣、「Tool」タブと「Contact Form 7」タブには設定(変更)箇所はありません。

これでConvertKitとWordPressの連携設定は完了です。
4.WordPressにフォームを表示する手順
4-1.フォームを表示する(埋め込み)
投稿ページや固定ページにショートコードを埋め込み、フォームを表示する方法です。
ConvertKitダッシュボード内、『Grow > Landing Pages & Forms』から、作成済みフォームの編集画面を開く。

画面右上の『Publish』をクリック。

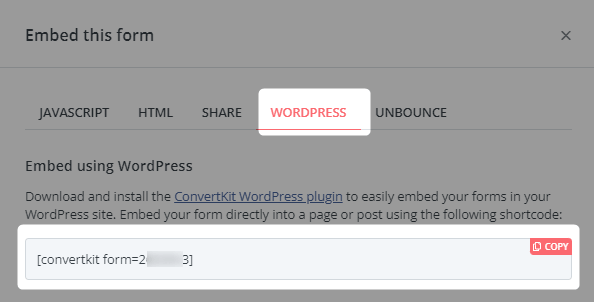
ポップアップ画面で、『WORDPRESS』タブを選択し、表示されるショートコードをコピー。

投稿ページや固定ページの任意の場所(段落ブロック)に、コピーしたショートコードをペースト。

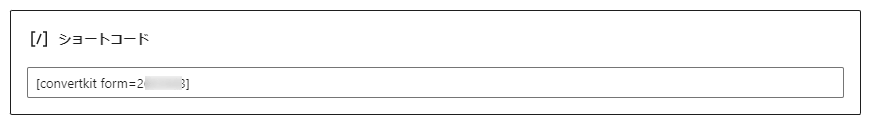
ペーストすると自動的にショートコードブロックに変換されます(最初からショートコードブロックを選択してもOK)。
公開(更新・プレビュー)するとフォームが表示されます。
4-2.フォームを表示する(ウィジェット)
ウィジェットを利用して、フォームを表示する方法です。

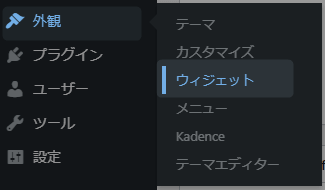
WordPressダッシュボード内、『外観 > ウィジェット』をクリック。

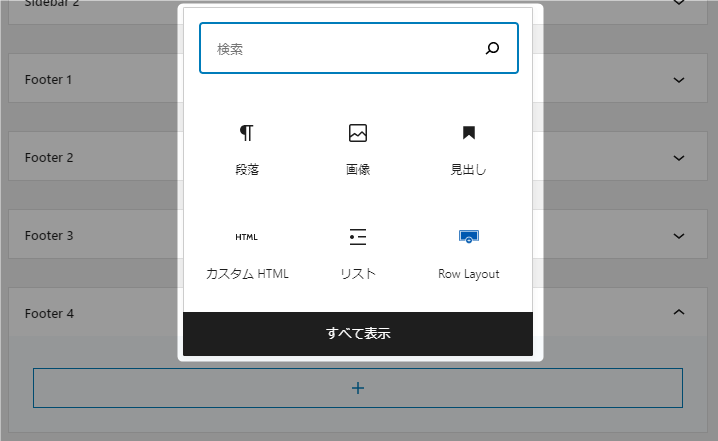
フォームを表示したいウィジェットの『+』をクリックし、『すべて表示』をクリック。

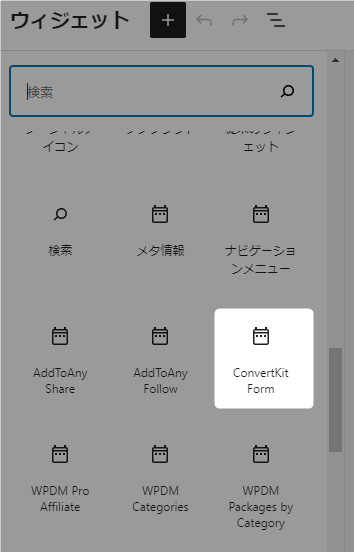
『ConvertKit Form』を探してクリック。

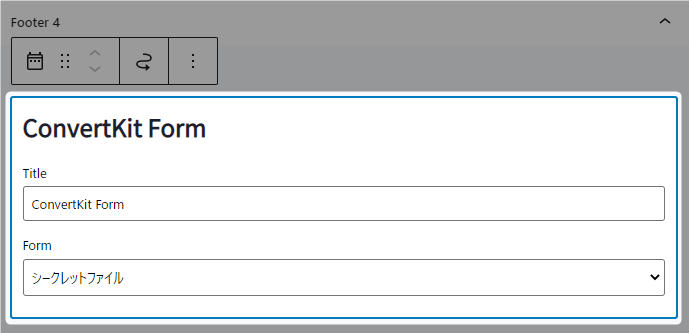
『Title』を入力し(空欄でもOK)、作成済みの『Form』を選択。
ウィジェットの『更新』をクリックすると、ウィジェットの箇所にフォームが表示されます。
5.まとめ
お疲れ様でした。
以上で、WordPressと連携してフォームを表示する設定は完了です。
「日本語化されていないから尻込みしていたけど、やってみたらよくある簡単な設定じゃん」と感じた人もいると思います。そもそも、「ConvertKit」と「WordPress」のような海外製品同士は、最初から連携しやすいように設計されています。
英語表記だからという理由だけで敬遠していたら損をします。引き続き、一緒に学習していきましょう。