
この記事を読むとわかること
- ConvertKitのフォームの作り方
- ConvertKitのフォームとランディングページの違い
ConvertKitの最重要機能の1つです。長丁場になりますが、手順通りに進めれば難しいところはありませんので、やり方をマスターしてしまいましょう。
このページの目次
1.フォームとは?ランディングページとの違い
ConvertKitで作成できるオプトインは、Form(フォーム)とLanding Page(ランディングページ)2種類です。
このページでは「フォームの作成手順」を解説していきますが、どちらを作成したらよいか悩まないよう、まずはこれらの違いを解説します。
オプトイン(Opt-in)とは?
メルマガなどを含む広告宣伝メールは、「特定電子メールの送信の適正化等に関する法律」の法改正(平成20年12 月1日施行)により、オプトアウト方式(受信拒否があった人に再送信してはならない)から、オプトイン方式(送信に同意した人にだけ送信できる)に変更されています。申し込みのない人に送信することは法律違反であり、この同意を得るための申し込みフォームがオプトインフォームです。
1-1.フォームとは?
フォームとは、ウェブサイト内のページやサイドバーなどに埋め込まれるオプトインです。ウェブサイトなど埋め込む媒体がないと単独では動作しません。
※ConvertKitのフォームでは、いわゆるお問い合わせフォームのような長文を入力するものは作成できません。
具体的には次のような使い方ができます。
- 「メルマガ登録」「Ebookプレゼント」「会員登録」など簡易で無料(または少額)の商品を勧める。
- 新しい商品を売り出す前に、見込み客の興味度合いを調査する(一部分を切り取ったEbookをプレゼントし申込者がどの程度いるか?など)。
- 見込み客をセグメント化する(申込者に対して、申し込んだフォームごとに識別タグを付けてセグメント化し、セグメントごとに異なるセールスをするなど)。
例えば下のフォームは、ConvertKitで作成した「Ebookプレゼント」のオプトインフォームです。よく見るやつですね。
[convertkit form=2633943]
1-2.ランディングページとは?
一方のランディングページとは、ページ全体で申し込みを促す、1ページもののオプトインフォームだと思ってください。また、独立したページですのでウェブサイトがなくでも単独で動作します。
具体的には次のような使い方ができます。
- ウェブサイトのクロージングページ(セールスページ・注文ページ)として利用する。
- 主力商品や比較的に高額の商品を勧める。
- 新しい商品を売り出す前に、見込み客の興味度合いを調査する(商品をプレ販売し申込者がどの程度いるか?など)。
- 広告での集客を多用して、(本来集客の役割を果たすウェブサイトを制作せずに)ランディングページだけでビジネスを回す。
2.フォームの作成手順
それではフォームの作成手順の解説に移ります。
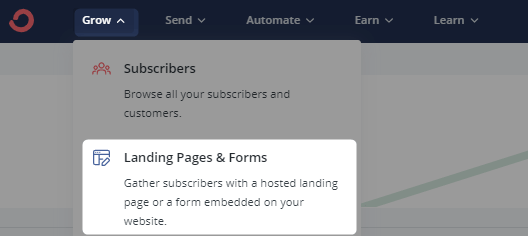
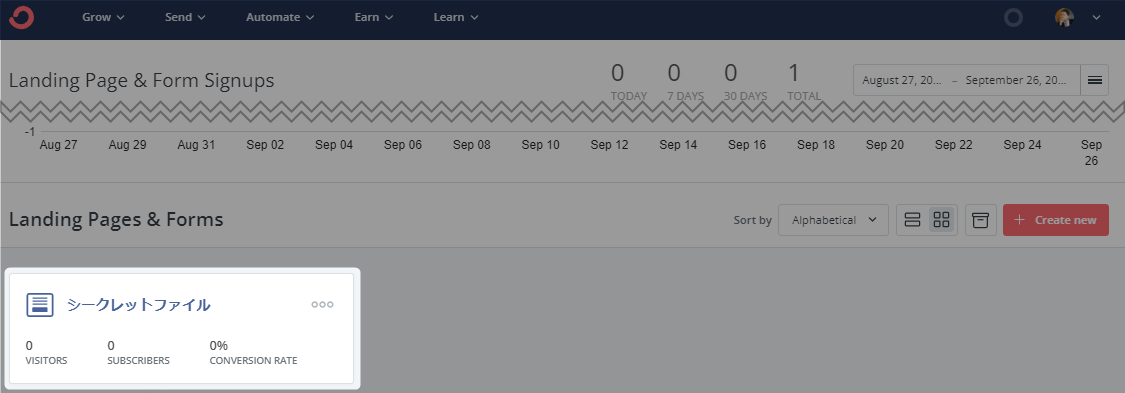
画面上部のグローバルナビゲーション内『Grow』から『Landing Pages & Forms』をクリック。

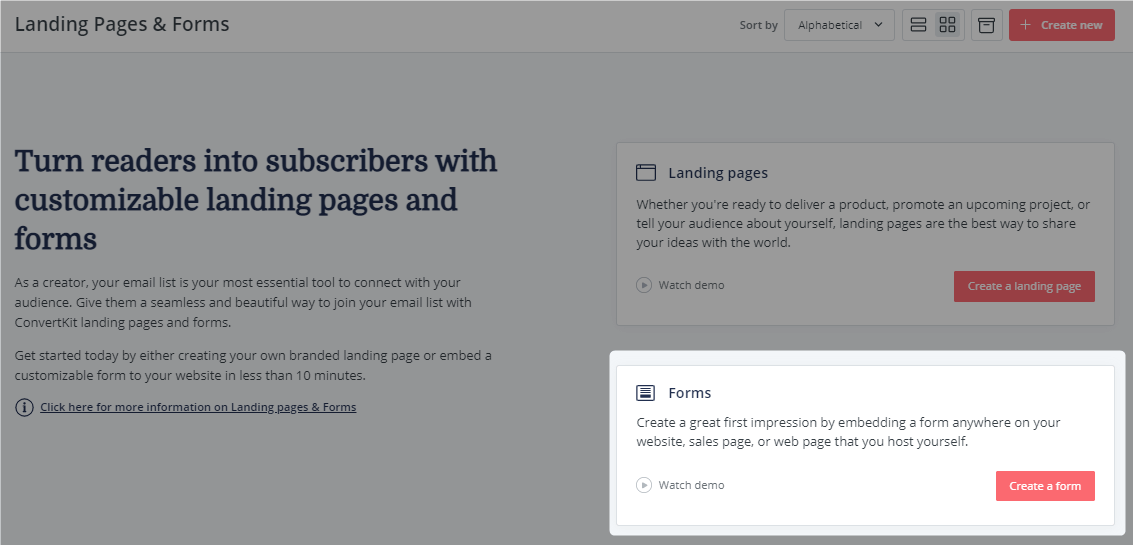
「Forms」内の『Create a form』をクリック。
※2つ目以降を新規作成する場合は画面右下の『+ Create new』をクリック。

【翻訳】
“Create a great first impression by embedding a form anywhere on your website, sales page, or web page that you host yourself.”
Webサイト、セールスページ、その他のページにフォームを埋め込むことで、素晴らしい第一印象を与えてください。
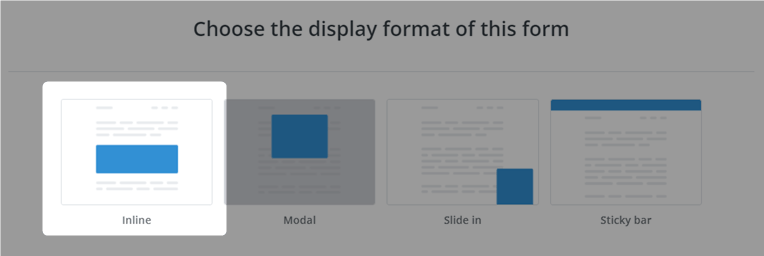
フォームの形式を選択。
- Inline(インライン):Webサイト内のページに埋め込む形式
- Modal(モーダル):ウィンドウをポップアップする形式
- Slide in(スライドイン):画面の下からスライドインする形式
- Sticky bar(スティッキーバー):画面上部に固定表示しスクロールについてくる形式
今回はInlineで作成していくので『Inline』をクリック。

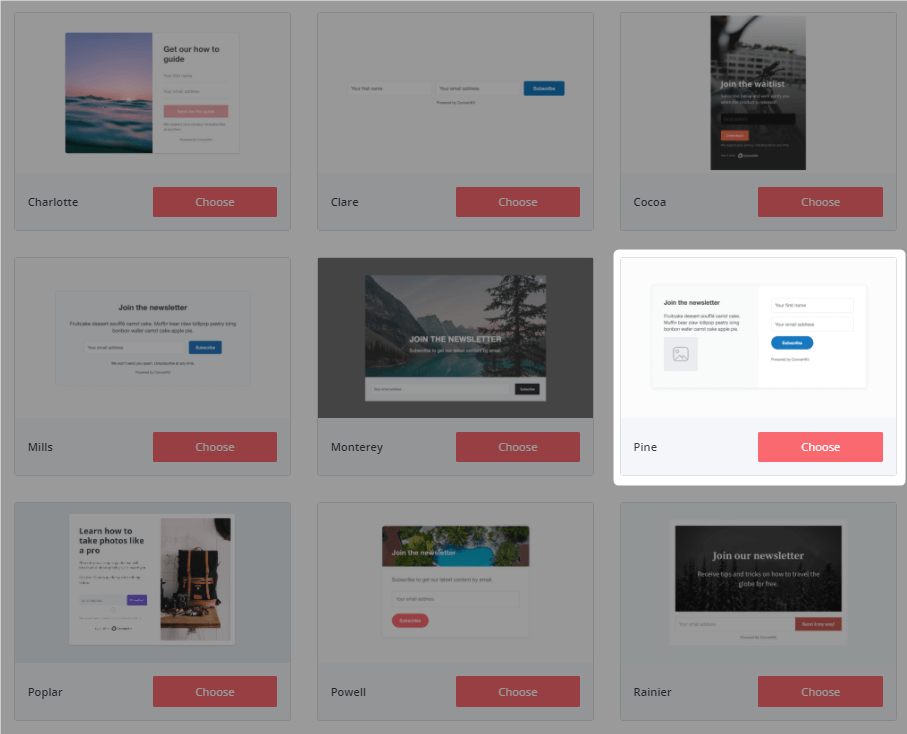
フォームのテンプレートを選択。
今回はPineで作成していくので、Pineの『Choose』をクリック。
※どのテンプレートを選択しても編集や設定の方法は同じです。

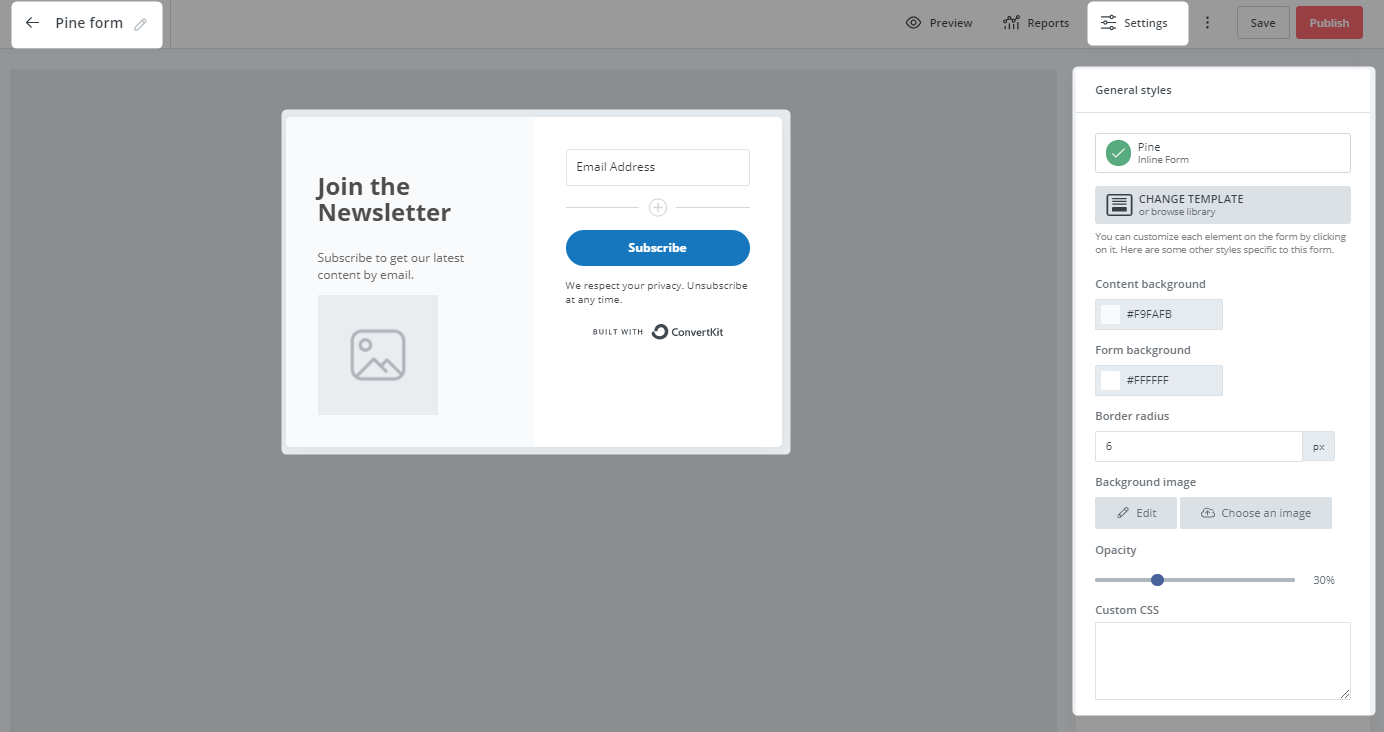
編集画面が開きます。
この画面でフォームを作成していくことになりますが、編集は主に2か所から行います。
- 画面中央の「プレビュー」と画面右の「Styles」
- 画面右上の「Settings」
なお、画面左上には選択したテンプレート名が表示されていますが、ペンマークをクリックしてわかりやすい名前(商品名など)に変更しておきましょう(日本語OK)。

編集する2か所について、順番に作成していきましょう。
1.画面中央の「プレビュー」と画面右の「Styles」
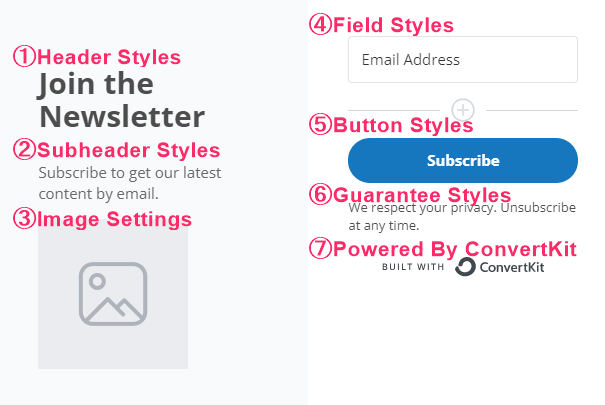
「プレビュー」の編集したい箇所①~⑦を選択(クリック)すると、画面右の「Styles」にその編集項目が表示される仕組みです(①~⑦の順に解説していきます)。

補足
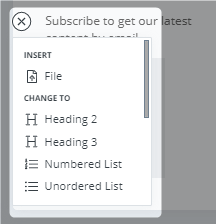
テキストは、クリック(反転)すれば「プレビュー」上で編集できます。

テキストをクリックすると『+』が表示される箇所があります。この『+』をクリックして、ボタン、見出し、リストなどを挿入することもできます(私はあまり使いません)。

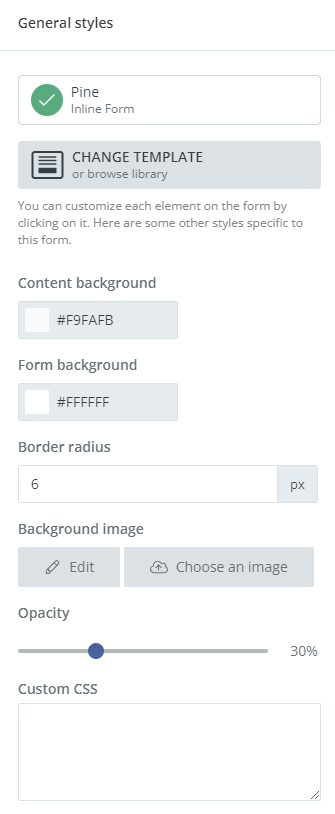
⓪General styles
※「⓪General styles」は上図①~⑦には該当しません。「プレビュー」でどの箇所も選択していない状態で表示されます。すでにどこかを選択している場合、「Styles」上部の『General styles』をクリックしてください。


CHANGE TEMPLATE:テンプレートの変更(現在はPine)
Content background:背景色(フォーム内の左側部分)
Form background:背景色(フォーム内の右側部分)
Border radius:フォームの角の丸み
Background image:背景画像(フォーム内の左側部分)
Opacity:背景画像の透過率
Custom CSS:フォームに適用するCSS(通常は空欄でOK)
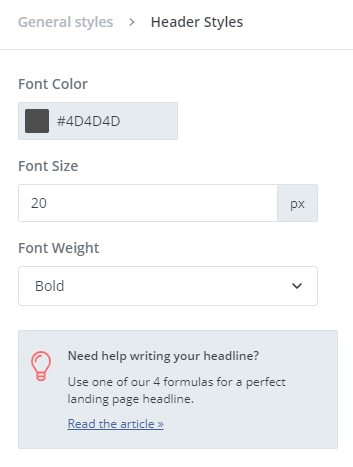
①Header Styles

Font Color:文字の色
Font Size:文字のサイズ
Font Weight:文字の太さ
②Subheader Styles

同様に設定。
③Image Settings
【画像を選択する前】

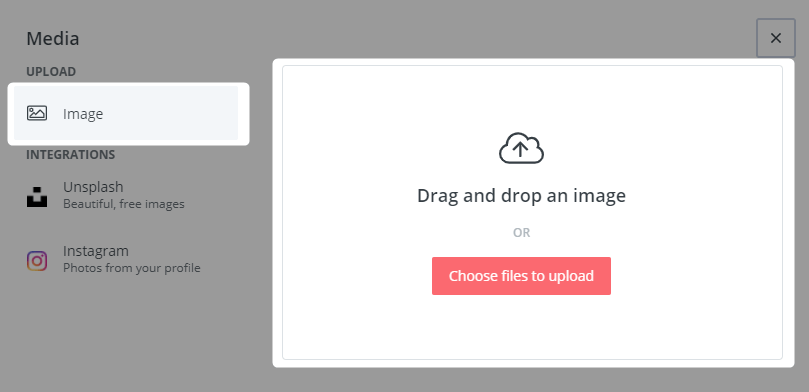
Choose an image:クリックして画像を選択。選択の方法は下記の3つです。
Image:『Choose files to upload』をクリックして自分のパソコンからアップロード。

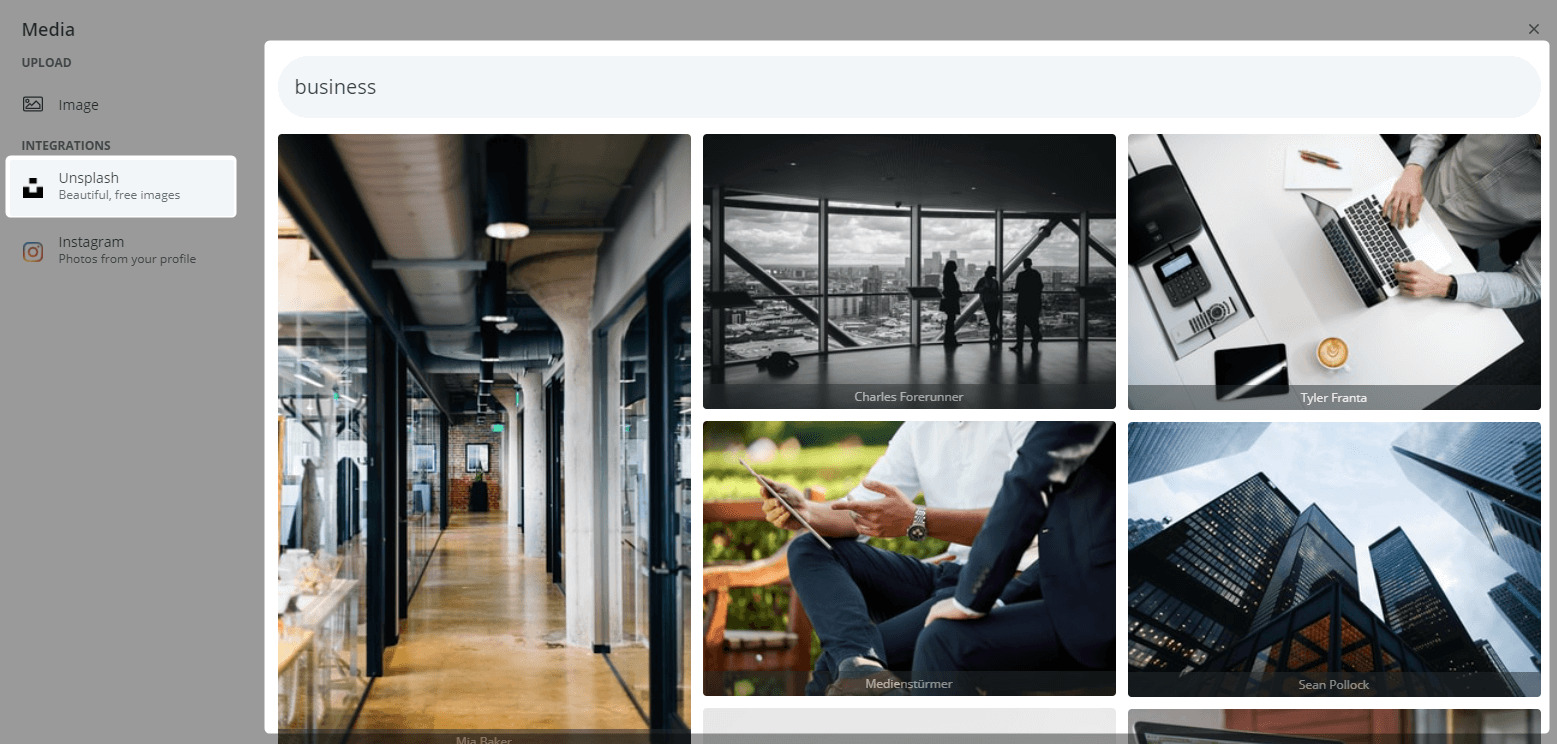
Unsplash:上部の検索窓にキーワードを入力し、下部に表示される検索結果から選択。
※Unsplashは海外の無料画像サイトです(私もよく利用しているので怪しくありません)。

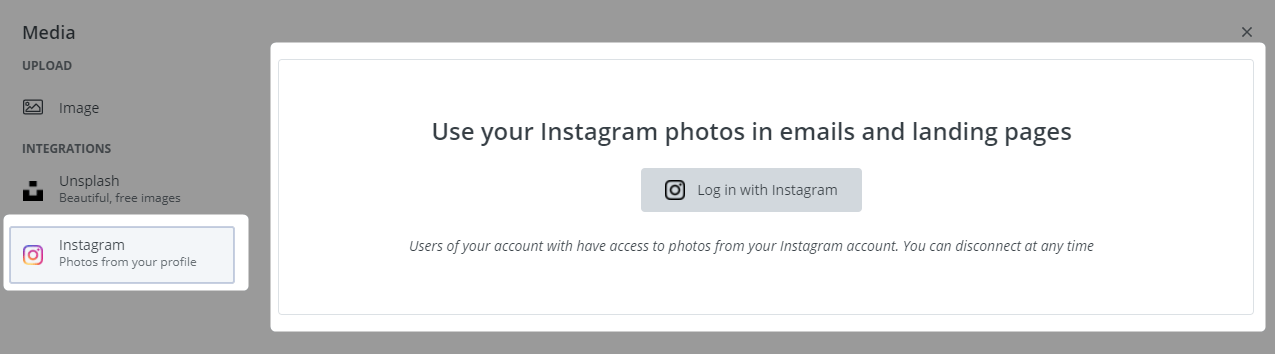
Instagram:『Log in with Instagram』からログインしてInstagramで使用している画像から選択。

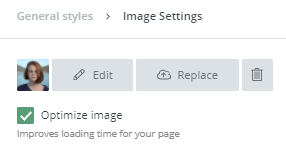
【画像を選択した後】

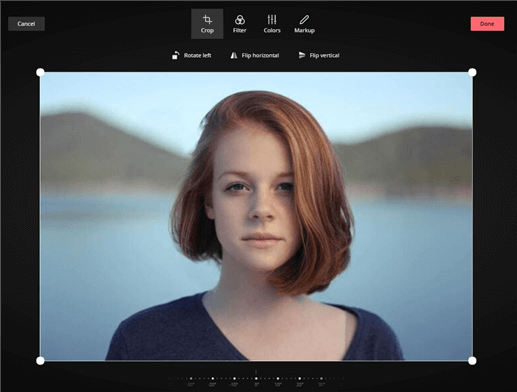
Edit:画像編集
クリックすると編集画面が開く。右上の『Done』で確定、左上の『Cancel』でキャンセルできるので、自由にいじってOKです(私は何もいじりません)。

Replace:画像の変更(置き換え)
ゴミ箱アイコン:画像の削除
Optimize image:画像の最適化(チェックは入れたまま)
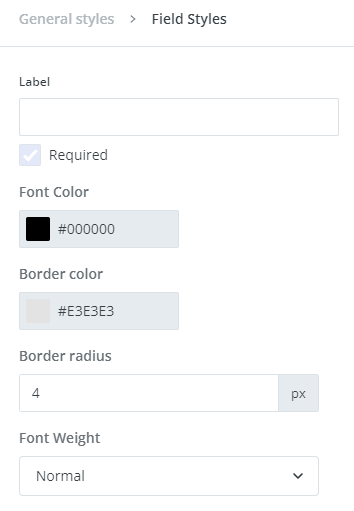
④-1 Field Styles

Label:プレースホルダーの変更(デフォルトは“Email Address” 日本語OK)
Required:チェックを入れると必須項目になる(メールアドレスはシステム上必須なのでチェックは外せない)。
その他、Font Color、Border color:枠線の色、Border radius:枠線の角の丸み、Font Weightを設定。
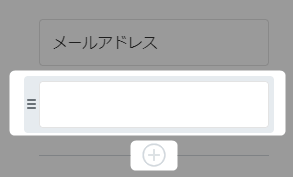
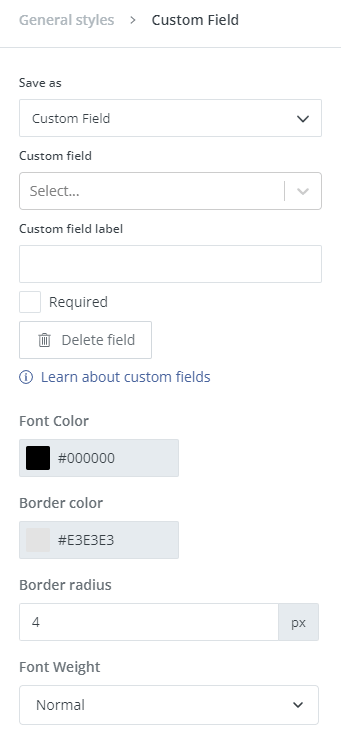
④-2 Custom Field
下段の『+』をクリックするとカスタムフィールド(独自の入力項目)を追加できます。「名前」「電話番号」「住所」など他の入力項目が必要な場合はここで追加します。


Save as:追加する項目を「Custom Field(カスタムフィールド)」または「Tag(タグ)」から選択(ここでは「カスタムフィールド」を選択)
※「タグ」は申込者自身にタグを選択させる機能です。
Custom field:追加するカスタムフィールドを選択
注意
ConvertKitのデフォルトでは「First Name(名)」と「Email Address(メールアドレス)」しかありません。これ以外を追加したい場合、カスタムフィールドを先に作成しておく必要があります。
参考:【ConvertKit】サブスクライバーにカスタムフィールドを追加する手順
なお、画面右上の『SAVE』をクリックすると途中保存できます。保存したフォームは、ダッシュボードのグローバルナビゲーション内『Grow』から『Landing Pages & Forms』をクリックした画面最下段に表示されます。クリックすれば作成(編集)を再開できます。

Custom field label:プレースホルダーの変更(デフォルトは“Email Address” 日本語OK)
Required:チェックを入れると必須項目になる
Delete field:このカスタムフィールドを削除
その他、Font Color、Border color、Border radius、Font Weightを設定。
さらにカスタムフィールドを追加したい場合は『+』をクリック。
カスタムフィールドの順番を変更したい場合は、カスタムフィールドにマウスを載せると表示される「三本線のアイコン」をつかんでドラッグ&ドロップ。
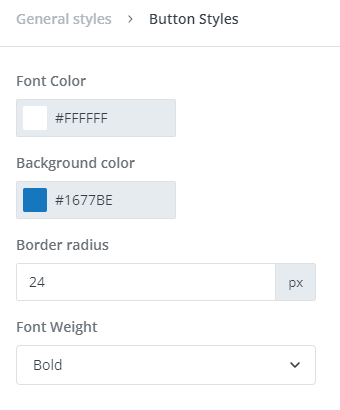
⑤Button Styles

Font Color、Background color:背景の色、Border radius、Font Weightを設定。
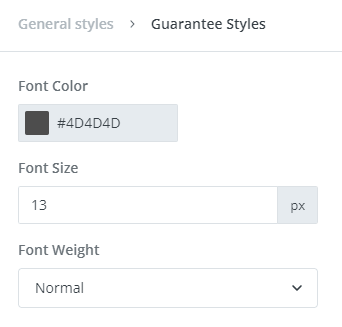
⑥Guarantee Styles

【翻訳】
“We respect your privacy. Unsubscribe at any time”
私たちはプライバシーを尊重します。いつでも退会できます
「Guarantee(ギャランティ)」は「保証」という意味です。必要に応じて編集するか、項目ごと削除してしまいましょう(項目ごと削除したい場合はデフォルトテキストを全削除すればOK)。
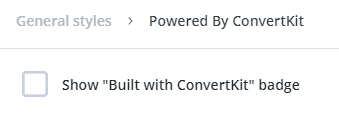
⑦Powered By ConvertKit

“BUILT WITH ConvertKit”の表示/非表示の切り替えです。チェックを外すと非表示になります。
そろそろ疲れてきた頃だと思いますので、一旦、現在位置を確認しておきましょう。
ConvertKitのフォームを作成している途中で、編集する2か所(下記)の内、1か所目が完了したところです。次項から、2か所目の編集に移ります。
1.画面中央の「プレビュー」と画面右の「Styles」⇒完了
2.画面右上の「Settings」⇒次項から
2.画面右上の「Settings」
ここまではフォームそのもののデザインなどを編集してきましたが、ここからはフォームの動作などマーケティングに関する内容の設定になります。
General

フォームの送信が完了したサブスクライバー(申込者)へのアクションを設定します。
※自動送信メールは後述の「Incentive」で設定します。
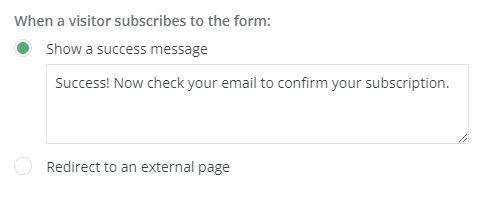
Show a success message:
送信が成功(完了)した旨のメッセージを表示。
【翻訳】
“Success! Now check your email to confirm your subscription.”
送信が成功しました!メールをチェックして登録内容を確認してください 。
これを選択する場合、上記の翻訳を参考に、“ご登録ありがとうございます。お送りしたメールをご確認ください。”など日本に馴染むテキストに変更しましょう。
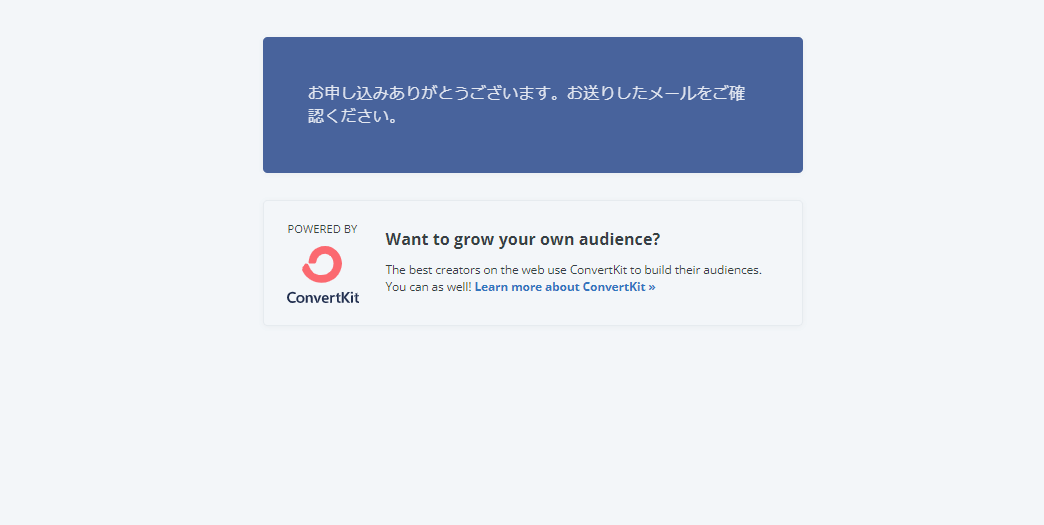
但し、成功メッセージは、別のページに遷移して表示されます(下図)。「サイトに戻る」ボタンなどもなく、結果、サイトから離脱させることになってしまうため、もう1つの「Redirect to an external page」が好ましいです。

Redirect to an external page:
別のページにリダイレクト。
いわゆるサンクスページや、ワンタイムアップセルページのページのURLを入力します。
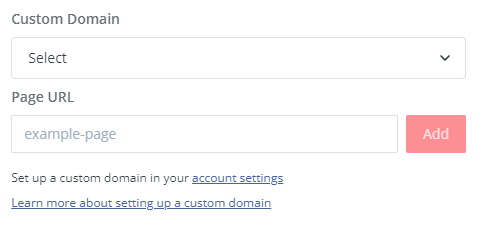
Domain Name

今回は設定不要です。
Incentive

自動送信メールなどの設定です。
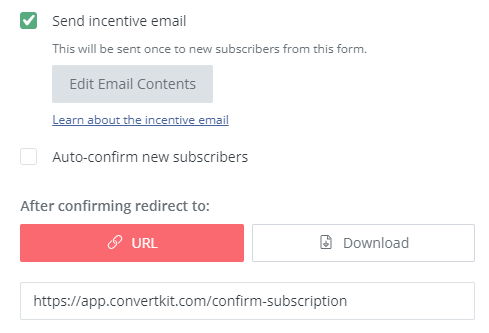
Send incentive email:
自動送信メールを使用する場合はチェックを入れる。
※「Edit Email Contents」から自動送信メールの内容を編集をします(解説の都合上後述)。
Auto-confirm new subscribers:
ダブルオプトインを無効にする場合はチェックを入れる。
ダブルオプトインとは、自動送信メール内に「確認ボタン」を配置し、申込者が確認ボタンをクリックしたら次のアクションに進めるものです。登録の意思確認、メールアドレスの確認、スパム排除などの役割を担うため、ダブルオプトインは有効のまま(チェックを入れない)をお奨めします。
After confirming redirect to:
ダブルオプトインの「確認ボタン」を押した後のアクションを設定します。
- URL:別のページにリダイレクト。リダイレクト先URLを入力。
- Download:e-bookなどファイルをダウンロード。『Choose a file』からダウンロードさせたいファイルをアップロード。
ワンポイント
「General」項目内の「Redirect to an external page」と、この「Incentive」項目の「After confirming redirect to」は、どちらもリダイレクトの設定です。
「え?同じじゃない?」と思うかもしれませんが、全く別物です。
Redirect to an external page:フォーム送信時のリダイレクト
After confirming redirect to:登録完了時(ダブルオプトイン完了時)のリダイレクト
申込者がどのような順番で遷移していくか、どのように購入意欲を高めてほしいか、などをイメージしながら構築しましょう。
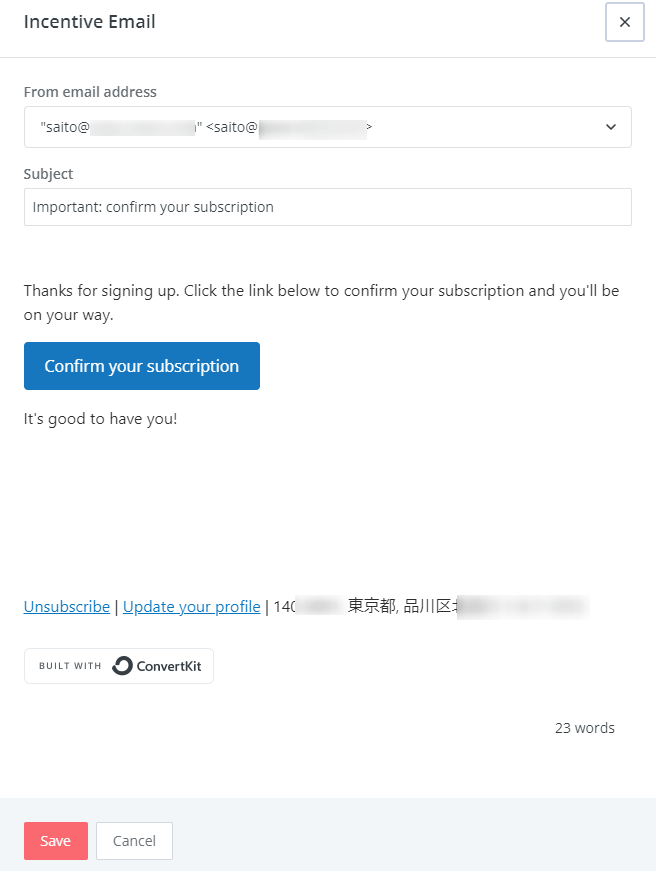
Edit Email Contents:
それでは、(解説の都合上後回しにしていた)自動送信メールの編集をしましょう。
『Edit Email Contents』をクリック。

編集画面がポップアップします。

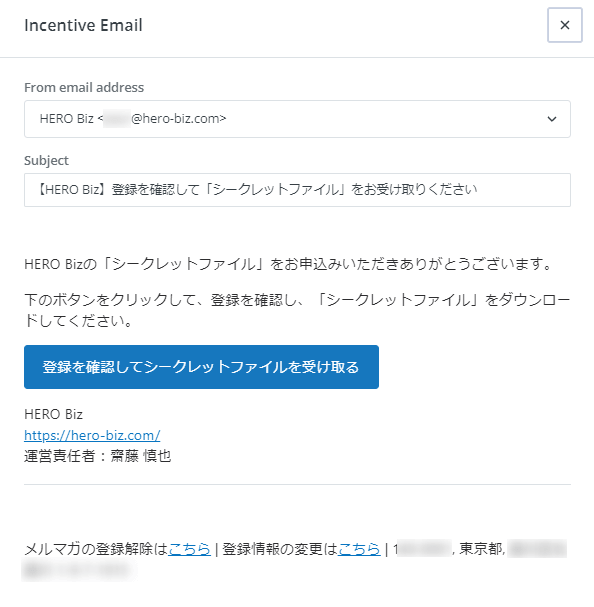
【編集後のイメージ】

From email address:送信元メールアドレスを選択
注意
デフォルトでは、ConvertKitに登録した際のメールアドレスしか選択できません。これ以外を選択したい場合、送信元メールアドレスを先に追加作成しておく必要があります。
参考:【ConvertKit】新規登録と初期設定の全手順内、「2.Emailの設定」の項目
Subject:件名を設定。
本文:入力。
フッター:この画面では編集できません(編集方法は下記)。
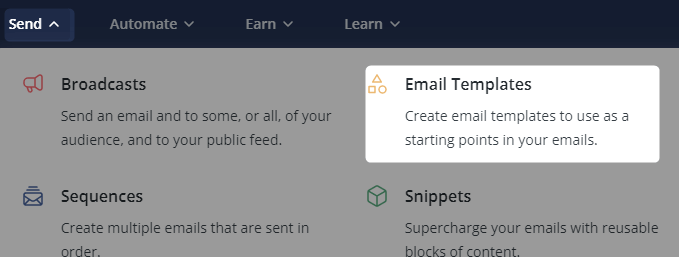
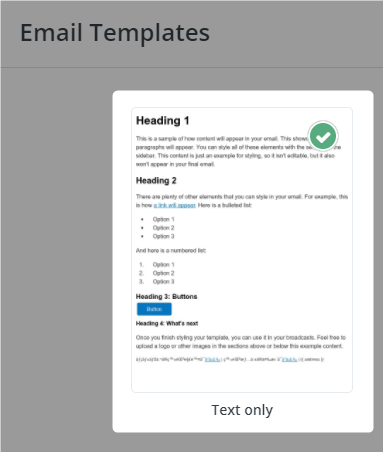
フッターは「Email Templates」から編集する必要があるため、 ダッシュボードのグローバルナビゲーション内『Send』から『Email Templates』をクリック。

『Text only』をクリック(デフォルトでは1つしかありません)。

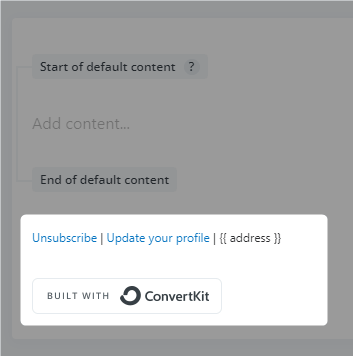
表示される画面上で、フッター部分を好みに編集。
【編集前】

【翻訳】
“ Unsubscribe ” 登録解除
“Update your profile” 登録情報の変更
※それぞれリンク先URLはそのまま、テキストだけ日本語に修正すればよいでしょう。
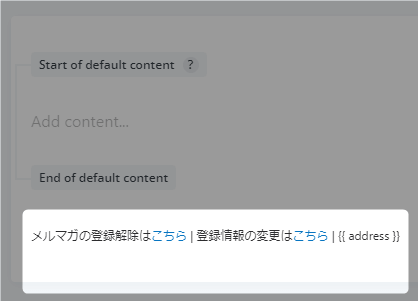
【編集後】

入力が完了したら『Save』をクリック。
Advance

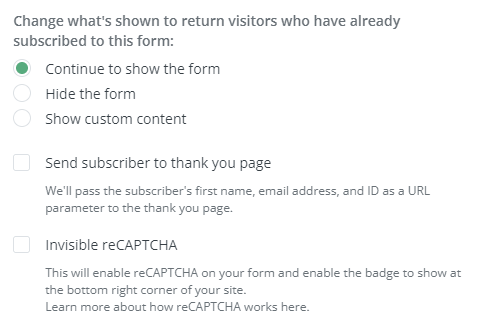
Change what’s shown to return visitors who have already subscribed to this form:
このフォームに登録済みの人が再度登録した場合、つまり、重複登録者に対するアクションを設定できます。
- Continue to show the form:表示する(デフォルト)
重複登録が発生した場合、申込者には登録したように見えますが(エラーなどは表示されないため)、
サブスクライバーには登録されず、自動メールも送信されません。 - Hide the form:表示しない
- Show custom content:独自のメッセージを表示する(例:すでに登録済みです)
フォームが表示されず、設定した文章がぽつんと表示されるため(下図)、登録者には違和感を与えるかもしれません。

よって、私は、フォーム内に“登録が重複しているメールアドレスには○○は届きません”のような注意書きを添えたうえで、「Continue to show the form」を選択しています。
Send subscriber to thank you page:
私はチェックしていません。
reCAPTCHA:
reCAPTCHAの表示/非表示の設定です。チェックを入れるとサイトの右下にバッジが表示されるようになります(私はチェックを入れていません)。
3.まとめ
お疲れ様でした。
以上で、ConvertKitのForm(フォーム)の作成は完了です。
最初は面倒に感じるかもしれませんが、すぐにスムーズに作成できるようになります。ConvertKitはシーケンスメール(ステップメール)を組み立てるにあたっては必須ツールと言えますので、最初は無理をしてでも(騙されたと思って)使い続けてください。
なお、作成したフォームはウェブページに埋め込まなければ動作しません(誰にも見つけてもらえません)。
下記記事では、埋め込む方法や、動作テストに役立つテクニックを解説していますので是非参考してください。
フォームをウェブページに埋め込む方法の解説
【ConvertKit】プラグインでWordPressと連携してフォームを表示する手順
フォームの動作テストに役立つテクニック
【ConvertKit】フォームのテスト用メールアドレスを無限に追加する方法(Gmail)
それでは、また、次の記事でお会いしましょう。