Emanon ProにLINEボタンが実装されました。これは嬉しすぎる!
2018年8月8日にテーマ「Emanon Pro![]() 」のアップデートがありました。
」のアップデートがありました。
今回のアップデートは熱い!
というわけで、今日は、WordPressテーマ「Emanon Pro![]() 」をますます魅力的にしたアップデートの内容を解説します。
」をますます魅力的にしたアップデートの内容を解説します。
後悔のないテーマ選びの参考にしていただければ幸いです。
それでは早速、始めましょう。
このページの目次
1.今回のアップデートの目玉はLINEシェアボタン
いよいよ、「Emanon Pro![]() 」にも「LINEシェア(LINEで送る)ボタン」が実装されました。
」にも「LINEシェア(LINEで送る)ボタン」が実装されました。
「LINEシェアボタン」とは、記事の上や下に配置されるシェアボタンの一種です。

Twitter、Facebook、はてブなどのボタンがありますが、「LINEシェアボタン」をクリックすると、そのページのURLを友達に送信することができます。
LINEでのシェア(送信)は大きなアクセス源になる可能性を秘めています。
「LINEは若い人のツール」という時代はすでに終わり、老若男女を問わず利用されていますから、個人的には「LINEシェアボタン」が実装されていないなんて……と疑問を感じていました。
実は、2018年3月にの制作販売者である株式会社イノ・コードさんに問い合わせた経緯もあります。

「LINEで送る」ボタンの実装予定はありませんでしょうか。
実装予定などがない場合、独自に実装する手段はありますでしょうか。

「LINEで送る」ボタンの実装予定はありません。
ワードプレスプラグイン WP Social Bookmarking Light などをご利用ください。
※担当者の写真はイメージです。
……マジか。「予定はない」と言い切ってしまうほど、予定がないのか。
諦めた私(でも、Emanon Proの他の部分に魅力を感じていた私)は、「LINEボタン」を実装できるプラグイン「AddToAny Share Buttons」を利用していたわけです。
……それから5か月、「LINEシェアボタン」が実装される日がやってくるなんて、嬉しすぎる!
他にも新機能が実装されていますので、次項からその内容を見ていきましょう。
2.アップデートの内容
今回のアップデートの内容は次のとおりです。
「LINEシェアボタン」以外にも、有用な機能が目白押しです。
- ヘッダーインフォメーション機能の追加
- Facebook Messenger対応機能の追加
- ページ単位のカスタマイズjavascript機能の追加
- ページ単位のアイキャッチ画像非表示機能の追加
- サブタイトル機能の追加
- LINEシェアボタンの追加
- LINE@フォローボタンの追加
- ランディングページ(セールス)のFAQカラー設定の不具合解消
- その他CSSの修正
※「8.ランディングページ(セールス)のFAQカラー設定の不具合解消」及び「9.その他CSSの修正」は不具合の修正であるため、本ページでは特に解説しません。
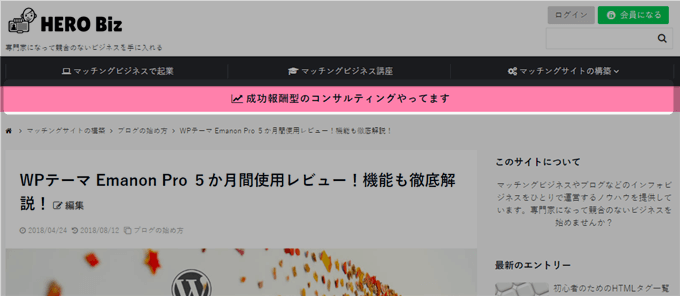
2-1.ヘッダーインフォメーション機能の追加
その名のとおり、ヘッダー部分にお知らせを表示できる機能が追加されました。
トップページ、記事ページ、アーカイブページ(カテゴリーごとの記事一覧ページなど)などのグローバルナビゲーション直下に配置できます。
下図で言うとピンクの部分ですが、文字、背景、マウスオーバー時の色を変更することができます。

すでに一般的になりつつある機能と言えますが、当たり前のことが当たり前に実装されていないテーマも多いですからね。Emanon Proにも実装され、一安心です。
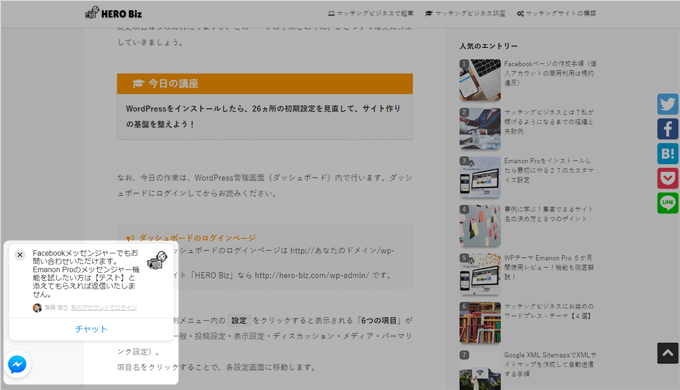
2-2.Facebook Messenger対応機能の追加
Facebook Messengerに誘導できる機能が追加されました。
トップページ、記事ページ、アーカイブページ、ランディングページなどに配置できます。
パソコンから閲覧した場合
下図のようなポップアップがフローティング(追従)します。
※配置場所は右下と左下から選択できます。

閲覧者がポップアップの×をクリックすると、Messengerアイコンだけが表示され、フローティングします。

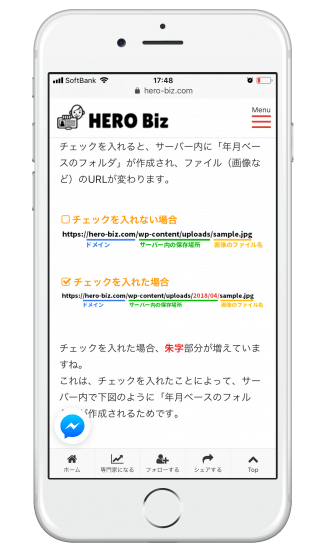
モバイルから閲覧した場合
下図のようなMessengerアイコンがフローティング(追従)します。
※配置場所は右下と左下から選択できます。
※アイコンをクリックするとパソコン同様のメッセージがポップアップします。

Facebookでの集客にも力を入れている場合には有効な機能ですね。
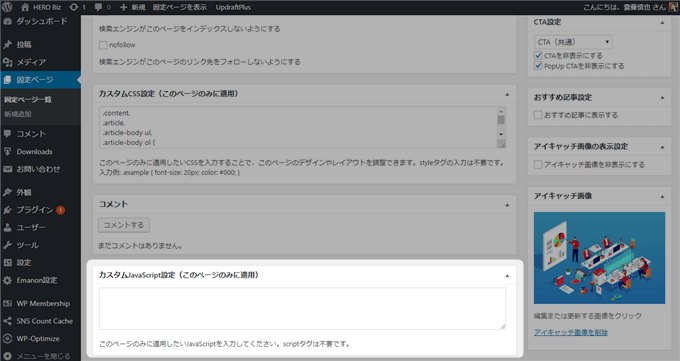
2-3.ページ単位のカスタマイズjavascript機能の追加
ページごとにjavascriptを書くことができる(設定できる)機能が追加されました。
下図はWordPressのダッシュボード(ページ編集画面)ですが、ページ下方に「カスタムjavascript設定(このページのみに適用)」という項目があります。

アップデート前はjavascriptを設定するとサイト全体に適用されてしまいましたが、特定のページだけにjavascriptを適用できるようになったわけです。
……私には知識がないのでjavascriptを利用することはほとんどありませんが、「このページだけにjavascriptを設定したいんだよなぁ」というモヤモヤがあった人には有用ですね。
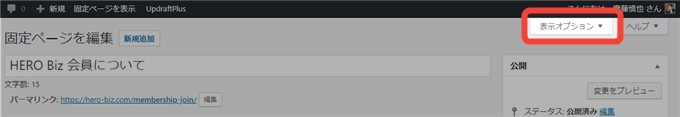
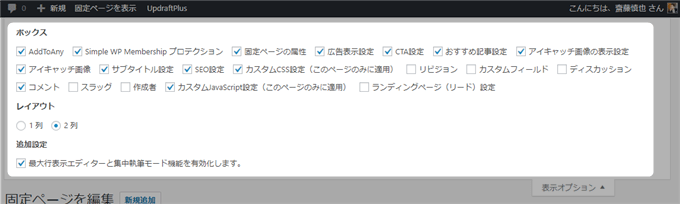
なお、Emanon Proを利用していて「あれ?そんな項目ないけど?」という人は、ページ編集画面右上のオプション表示から項目の表示/非表示を切り替えてみてください。

表示オプションをクリック。

表示させたい項目にチェックを入れる。
2-4.ページ単位のアイキャッチ画像非表示機能の追加
ページごとにアイキャッチ画像の表示/非表示を切り替えることができる機能が追加されました。
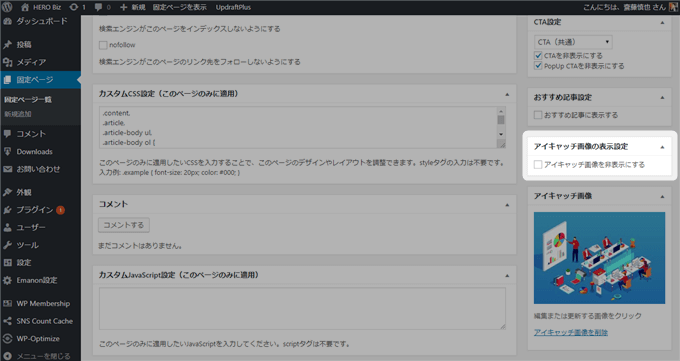
下図もWordPressのダッシュボード(ページ編集画面)ですが、ページ右側に「アイキャッチ画像の表示設定」という項目があります。

ここにチェックを入れると、そのページのみアイキャッチ画像を非表示にできます。ページの目的やデザインによってはアイキャッチ画像が邪魔になることもあるためとても有用です。
ただし、アイキャッチ画像を非表示にするとしても、アイキャッチ画像の設定だけはしておくことをお奨めします。設定しておかないとアーカイブページ(カテゴリーごとの記事一覧ページなど)でも画像(サムネイル)が表示されなくなってしまい見栄えが悪いためです。
2-5.サブタイトル機能の追加
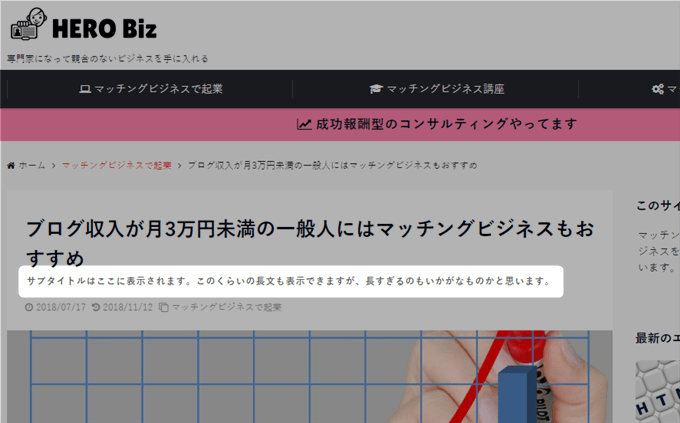
サブタイトルを表示できる機能が追加されました。
固定ページ、記事ページの、タイトルと日付の間あたりに表示されます。
下図のとおり、ある程度の長文も表示できますが、「タイトル:会社案内、サブタイトル:Company Profile」のような、オシャレ目的(?)での使い方が想定されていると思われます。

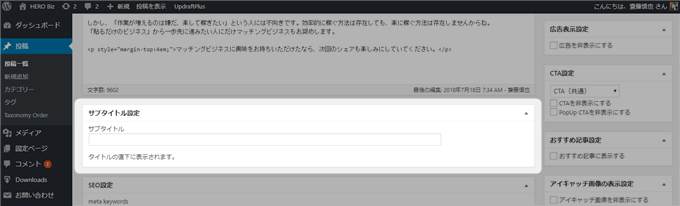
WordPressのダッシュボード(ページ編集画面)、ページ下方に「サブタイトル設定」という項目がありますので、ここに表示させたいサブタイトルを入力しましょう。
※サブタイトルを表示させたくない人は空欄のままで構いません。

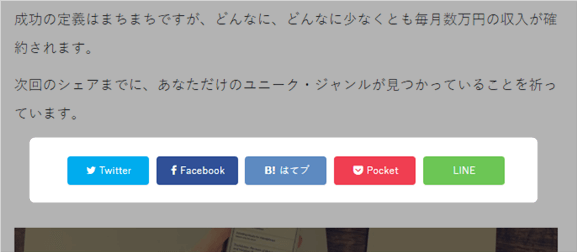
2-6.LINEシェアボタンの追加
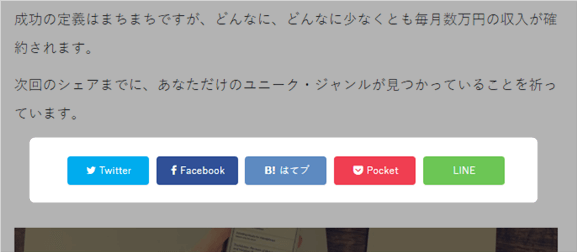
冒頭でもお話したように、LINEシェアボタンが追加されました。今回のアップデートの目玉とも言えます。
「LINEシェアボタン」とは記事の上や下に配置されるシェアボタンの一種で、クリックするとそのページのURLを友達に送信することができます。

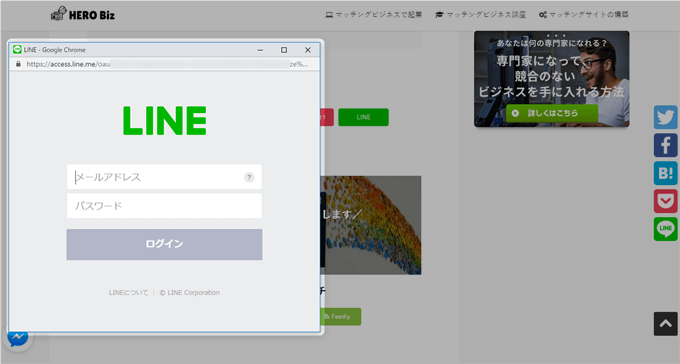
「LINEシェアボタン」をクリックすると、LINEへのログイン画面がポップアップ表示されます。

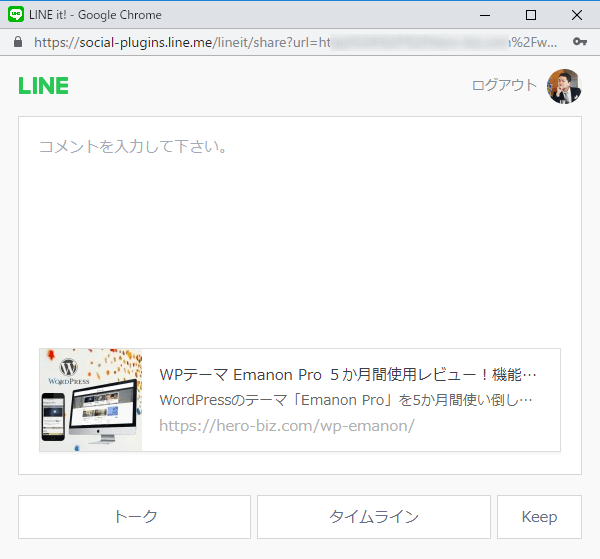
ログインすると、コメント入力画面が開きます(当該ページへのリンクは自動挿入される)。
トークをクリックすれば送信先(友だち)選択画面に移動し、タイムラインをクリックすれば投稿画面に移動します。

上図はパソコン閲覧時の画面ですが、「LINEシェアボタン」はモバイル(スマートフォン)からの閲覧時にこそ真価を発揮するでしょう。
2-7.LINE@フォローボタンの追加
LINE@の友達追加画面に誘導できる機能が追加されました。
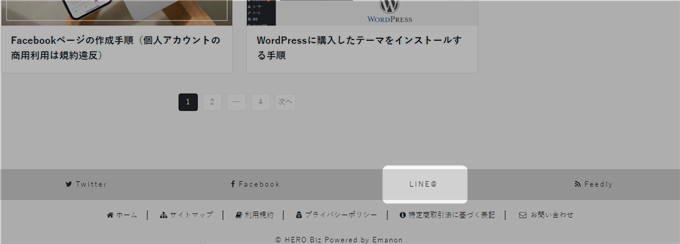
フッターエリアのSNSフォローボタンのひとつとして配置されます。

「LINE@フォロー」をクリックすると、LINE@の友だち追加用のQRコードが表示されます。

ただし、このフッターエリアのSNSフォローボタン自体が目立たないため、LINE@でのマーケティングに本気で取り組みたい場合には物足りないかもしれません。
3.最後に
WordPressテーマ(デザインや機能)にもトレンドがあり、その移り変わりはとても速いですが、「Emanon Pro![]() 」は時代遅れにならないようトレンドを追いかけ、きちんと実装してくれている印象です。
」は時代遅れにならないようトレンドを追いかけ、きちんと実装してくれている印象です。
この更新頻度の高さも「Emanon Pro![]() 」の魅力のひとつと言えますね。
」の魅力のひとつと言えますね。
ただし、私たちサイト運営者は、どのデザインや機能を利用するか取捨しなければなりません。
目新しくオシャレな機能に目移りするかもしれませんが、無用の長物(役に立つどころか、かえって邪魔になるもの)や、過剰性能(閲覧者が求めるレベルを超える不要な性能)を備えても自己満足に過ぎません。
当サイトでは、皆さんの人柱となるべくほとんどの機能を実装していますが、本音を言えば、(当サイトにとっては)邪魔なだけで実装したくない機能もあります。
アップデートの内容(追加された機能)を十分に理解し、自サイトや閲覧者に必要なものだけを実装するようにしましょう。
WordPressのテーマ選びや、実装する機能の取捨の参考になったなら、次回のシェアも楽しみにしていてください。