
今日は、WordPress(ワードプレス)の「テーマ」についてお話します。
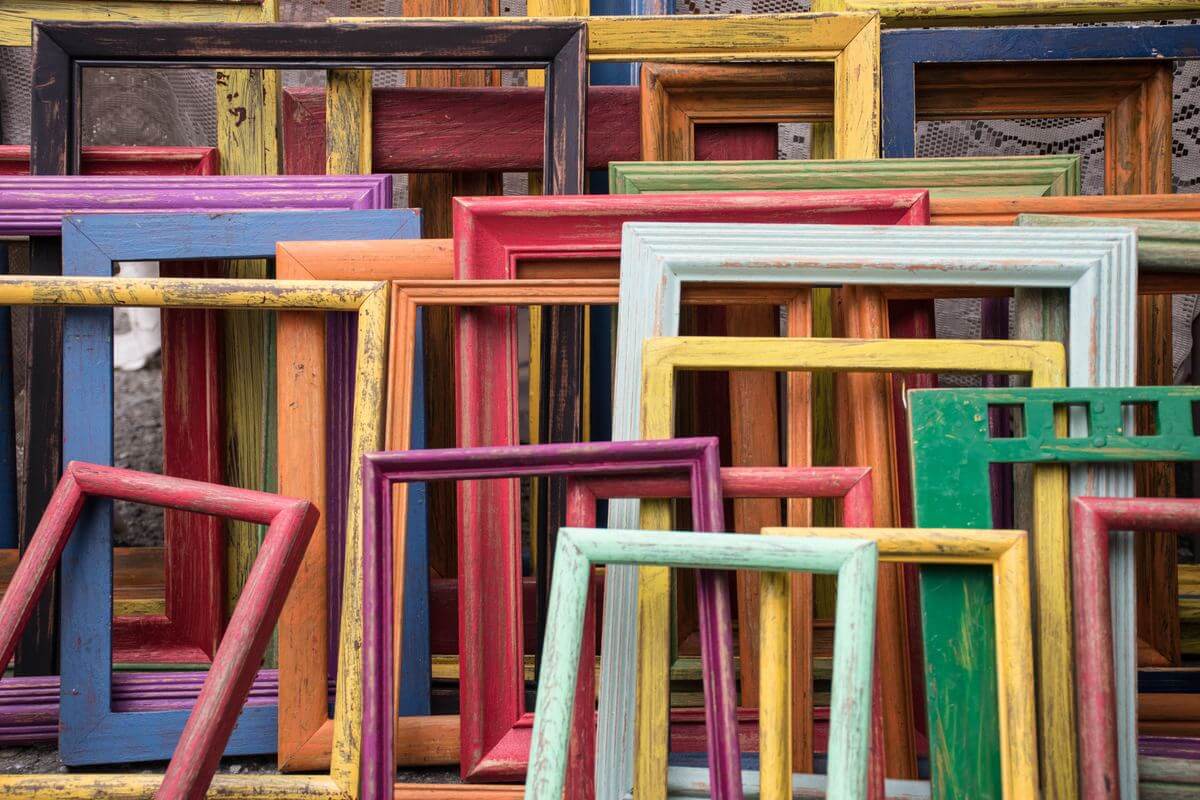
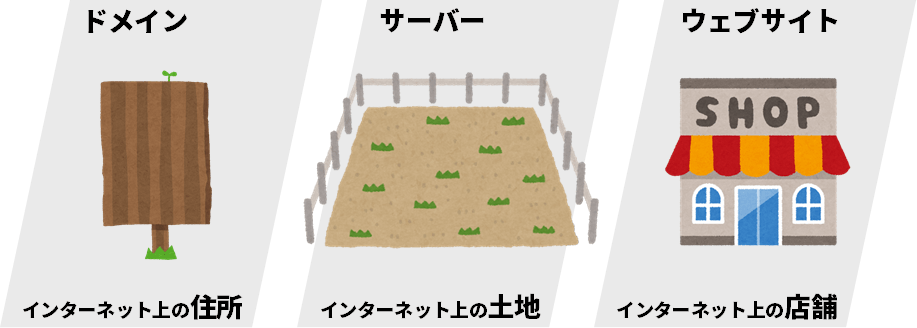
ウェブサイト(ブログやマッチングサイトなど)を運営するために必要なものは次の3つです。
※詳しくは『無料ブログと有料ブログの違いを比較!どっちをつかう?』解説しています。
- ドメイン(住所)
- サーバー(土地)
- ウェブサイト(店舗)

さて、「ドメイン」と「サーバー」は、申し込むだけの事務的な作業ですから、誰がやっても結果に差は生じません。
しかし、「ウェブサイト」はそうもいきません。なにで作るか?どう設計するか?どうデザインするか?(色づかいなど)から考えなければならず、そこにはノウハウが必要だからです。
今日の解説は、この「なにで作るか?」についてです。
結論から言ってしまえば、「WordPress(ワードプレス)」に、「テーマ」を搭載して作ります。
現段階では、WordPressは「ウェブサイトを簡単に作れる無料システム」、テーマは「ウェブサイトを簡単にデザインできるシステム」と捉えてください。
……WordPressを利用したことがない人には小難しい話に聞こえるかもしれませんが、焦らなくても大丈夫です。
なにを隠そう、後に36,000,000円の副収入を得ることになるマッチングサイトを作った7年前の私も、WordPressのことなんてまったく知りませんでしたから。
「最初から投資をすべきではない→マッチングサイトを自分で作ろう→どうやって作る?→WordPressってシステムが人気だな→まずはやってみるか」という思考です。
そもそも、WordPressやテーマの仕組みなどすべてを理解する必要などありません。あなたは必要最低限を知っていればよいのです。なぜなら、これらは、あなたが「あなただけのユニーク・ジャンルの専門家」であることを認識させるためのツールに過ぎないからです。
あなたはユニーク・ジャンルを極めることに集中し、ツールはツールとして活用すればよいのです。選択と集中です。
なお、今日解説する「ウェブサイトをなにで作るか?(どのテーマで作るか?)」は、必要最低限の知っておかなければならない知識です。
WordPress(ワードプレス)の「テーマ」は、ビジネスのマーケティングすべてに影響を及ぼし、且つ、数年間使い続けるものです。マッチングサイトに必要な機能を理解して、間違いのない「テーマ」を選びましょう!
それでは早速、始めましょう。
このページの目次
1.WordPressのテーマとは?

WordPressを利用したことがない人は、次のように捉えてください。
1-1.テーマとは、店舗の設備や内外装である
実際の店舗の構造をイメージしてみてください。行きつけの喫茶店でも、週末に行く焼き肉店でも構いません。
店舗は、「躯体(骨組み)」部分と、「設備や内外装」部分に大別できます。
「躯体部分」は、どの店舗も大差ありません。ものにもよりますが、飲食店にも物販店にも転用できます。
そして、お客の目に留まることもありません。だって、壁や床、天井に覆われていて見えませんから。
一方の「設備や内外装部分」は、千差万別であり、且つ、喫茶店なら喫茶店向きの、焼き肉店なら焼き肉店向きの仕様があります。
これらは、店舗の印象だけでなく、集客力、滞在時間、成約率、口コミ、マーケティングのすべてに影響を及ぼしますから、こぞって差別化を図るわけです。
……察しのよいあなたは気がついたかもしれませんね。
「WordPress」は、躯体部分に当たります。
「テーマ」は、設備や内外装部分に当たります。
あるいは、もっと身近な例を挙げれば、テーマはWordPress用の洋服と捉えていただいても構いません。
スポーツをするときにはスポーツ向きの、仕事をするときには仕事向きの、デートのときにはデート向きの洋服(仕様)がありますよね。
1-2.特に重要なものは設備である
テーマは「設備」や「内外装」部分に当たると言いましたが、このうち、特に重要なものは「設備」です。
喫茶店に欠かせない設備と言えば、「コーヒーメーカー」や「エスプレッソマシン」でしょうか。
焼き肉店に欠かせない設備と言えば、「ロースター(肉を焼く設備)」や「高機能な換気設備」でしょうか。
内外装は好みの問題ですが、設備はそうはいきません。
極論すれば、「内外装は喫茶店向き、設備は焼肉店向き」の店舗では、焼肉店は営業できますが喫茶店は営業できません。
だから、(どちらかと言えば)設備が重要なのです。
2.マッチングサイトに必要な設備

喫茶店のコーヒーメーカーや、焼肉店のロースターのように、マッチングビジネス(マッチングサイト)にも欠かせない設備(機能)があります。
※喫茶店や焼肉店のように営業できないということはありませんが、マーケティング効率に大きな差が出るため「必要」と表現しています。
つまり、マッチングビジネスを始めるあなたは、マッチングサイトに必要な機能を備えた「テーマ」を選ばなければならないということです。
では、必要な機能とはなにか?、まずは一覧化します。
次項以降でひとつずつ解説しますので、知らない用語があっても構いません。
- レスポンシブ機能
- フローティングメニュー機能
- CTA機能
- プロフィール表示機能
……一覧化してみて改めて感じることは、マッチングサイトはブログの延長線上にあるということです。
なぜなら、前記の必要な機能は「ブログを収益化するために必要な機能」とまったく同じだからです。マッチングサイトに限らず、ブログを始めようとしている人もこれらの機能を備えたテーマを選ぶことをお薦めします。
それでは順番に解説していきましょう。
2-1.レスポンシブ機能
レスポンシブ機能とは?
「レスポンシブ」とは、レスポンシブ ウェブ デザイン(Responsive Web Design)の略です。
レスポンス(response)を和訳すると「反応」や「応答」です。なかなかメールを返信してこない人のことを「あの人はレスポンスが悪い(遅い)からなぁ」と言ったりしたりしますよね。
ですから、レスポンシブ(Responsive)は「反応がよい」というニュアンスでしょうか。
今、あなたは当サイトをパソコンから見ていますか?それとも、スマートフォンやタブレットから見ていますか?
どちらから閲覧していても、それぞれの端末(画面サイズ)に適したデザインで表示されているはずです。

これが「レスポンシブ ウェブ デザイン」です。「スマートフォン最適化」のように表現されることもあります。
レスポンシブ機能が必要な理由
マッチングビジネスの定義は「悩みを抱えている人に、その人が既に知っている解決方法よりも優れた方法(商品やサービス)を仲介し、適切な相手から対価を得る」です。
兎にも角にも、悩みを抱えている人に、あなたや、あなたの商品(サービス)を知ってもらわなければなりません。
では、どのように知ってもらうか?
いくつかの方法がありますが、主な方法は「検索」です。
ダイエットに悩んでいる人は「ダイエット 方法」などで検索します。マッチングビジネスを始めたい人は「マッチングビジネス やり方」などで検索します。
では、いつ検索するか?
私の場合は、移動時間、休憩時間、就寝前(布団の中)などにスマートフォンで検索することが多いです。
あなたの場合も同じではないでしょうか。
悩みにかかわらず、例えば「あれ、バラってどんな漢字だっけ?」と知りたい場合や、テレビコマーシャルで見かけた気になる商品を詳しく知りたい場合などもスマートフォンでサクッと検索しますよね。
……それにもかかわらず、検索結果から辿り着いたウェブサイトが、とても見づらい、閲覧にストレスのかかるものであったらどうでしょう?
検索結果画面に戻り、他のウェブサイトをクリックすることでしょう。
閲覧にストレスを与えるウェブサイトは、記事が読まれることも、商品が購入されることも、ファンになってもらうことも、SNSにシェアされることもありません。何もないのです。
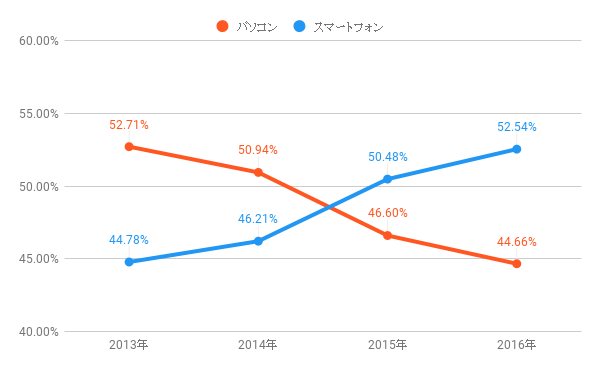
事実、私が稼いできた『残業代バンク』においても、スマートフォンからの閲覧者数の方が多いです。

残業代バンクの閲覧者割合(端末別)
※割合合計が100%にならない理由は、タブレットからの閲覧者数は除外しているためです。
2014年に、スマートフォンからの閲覧者数が、パソコンからの閲覧者数を上回っていますね。
もっとも、私が言いたいのは、「スマートフォンを優先しなさい」ではなく、「スマートフォンも重要ですよ」ということです。閲覧者数が逆転したことは事実ですし、今後も差が開くことは必至ですが、それでも、まだ半々といったところです。パソコンもスマートフォン、どちらもケアしましょう。
このように、「スマートフォンで検索」される機会が急増した現代において、スマートフォンでの閲覧に最適化されていないウェブサイトは存在意義を失ってしまうリスクすらあるのです。
2-2.フローティングメニュー機能
レスポンシブ機能が欠かせない理由は、閲覧者にストレスを与えないこと、つまり、あなたのウェブサイトから立ち去ってしまうことを防ぐためでした。
ただ、気を付けなければならないことは、ストレスを与える原因は「見た目のデザイン性」だけではないということです。
読みたい記事を見つけられなかったり、商品に興味があるのに購入ページを見つけられなかったりなどの導線的な問題もストレスを与える原因のひとつとなります。
特にスマートフォンで閲覧する場合、(パソコンに比べて画面が狭いことから)1ページ1ページが縦に長い作りになってしまいます。
記事の直下にCTA(※次項で解説)を配置していたとしても、縦長の記事を最後までスクロールしなければCTAは表示されません。
また、いわゆるサイドバーだけに商品ページへのバナー(リンク)を配置していたとすれば、縦長の記事を最後までスクロールした後にやっとサイドバーが表示されるわけです。これはもう最悪です。
……「CTAやサイドバーが記事の直下(後)に表示される」などについてピンとこなくても問題ありません。
要は、こういうことです。
お客が商品をほしいと思ったとき、問い合わせをしたいと思ったとき、感動したとき(シェアしたいと思ったとき)に、「すぐに見つけることができ、適切なページに移動する導線」を配置しておかなければならないということです。
最適な導線とは、お客が必要としているタイミングで表示(配置)されるものです。
パソコン用のウェブサイトを、スマートフォンで閲覧できるようにしただけのウェブサイトには、これがありません。レスポンシブ化しただけで満足してはいけないのです。
このような導線をどこに配置するか?どのように配置するか?についてはいくつかの方法がありますが、最も基本的な方法が「フローティングメニュー」です。
「追従メニュー」とも呼称されるように、画面をスクロールすると追従(追いかけてくる)ものです。
当サイトで言えば、下図の2ヵ所にフローティングメニューを配置しています(2017年11月28日時点)。
上部のものを「上部フローティングメニュー」、下部のものを「下部フローティングメニュー」と呼称することもあります。

2-3.CTA表示機能
前項の「記事の後にCTAを配置していたとしても~」という箇所に登場した「CTA」です。
誤解のないよう前項に補足しますが、「スマホからの閲覧に対してはCTAだけでは不足する」という意味です。CTA機能自体は絶対に必要です。
「CTA」とは、コール トゥー アクション(Call To Action)の略です。
コール(call)を和訳すると「呼ぶ」や「呼び起こす」ですから、「行動を呼ぶ」や「行動を起こさせる」、「行動喚起」というニュアンスです。
実際に見てもらった方が早いですね。
当サイトで言えば、下図のように配置しています(2017年11月28日時点)。

各ページ、記事の直下に配置されている「行動喚起のための広告(導線)」と捉えてもらっても構いません。誘導先は「起こしてほしい行動を提案するページ(セールスページ・ランディングページ)」です。
- 商品(サービス)の購入
- メルマガ購読の申し込み
- 無料レポートの請求
- セミナーの申し込み など
では、なぜ、CTAは記事の直下に配置するのか?
それは、記事の直下が「お客が必要としているタイミング」だからです。
「お客が記事を最後まで読んで、あなたのことを専門家と認識し、あなたの商品(サービス)が欲しいという欲求が高まっているとき」だからです。
「鉄は熱いうちに打て」ということわざがありますが、正にこの通りです。
お客の欲求が高まっているときに「セールスページ」へ誘導することができれば、コンバージョン率を高めることができるというわけです。
2-4.プロフィール表示機能
プロフィール表示機能とは?
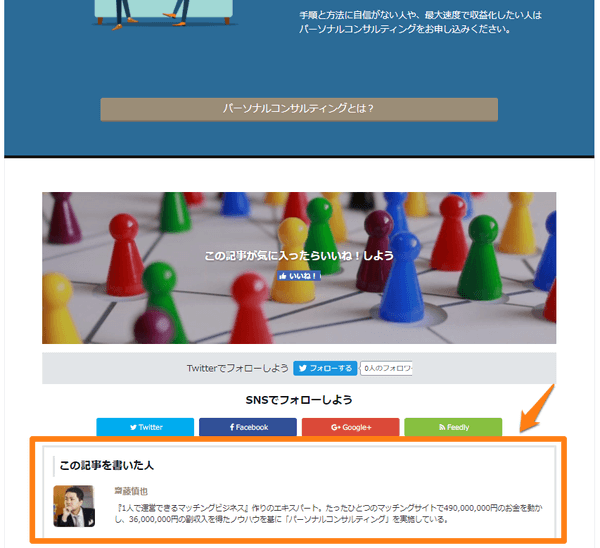
「プロフィール表示」も実際に見てもらった方が早いです。
当サイトで言えば、下図のように配置しています(2017年11月28日時点)。

さて、このページの冒頭で次のような話をしました。
- マッチングサイトは、あなたが「あなただけのユニーク・ジャンルの専門家」であることを認識させるためのツールに過ぎない
また、『マッチングビジネスを始めるまでの大まかな作業手順』でも、「マッチングサイトの役割」を次のように定義しました。
- 専門的な情報を発信し、あなたがそのジャンルの専門家であることを認識させる(集客する)。
- あなたが仲介する商品やサービスを奨める(販売する)。
つまり、「英雄型ビジネス(マッチングビジネスを含む)」を始めるあなたにとって、マッチングサイト内の記事、ブログ、すべてのウェブコンテンツは、あなたが専門家として認識してもらうためのツールなのです。
表現は相応しくないかもしれませんが、あなたが「権威(優れた者として、他人を威圧して服従させる価値や力)」をまとうためのツールに過ぎないということです。
これを肝に銘じてもらえるなら、「プロフィール表示機能」の重要さも理解してもらえるのではないでしょうか。
せっかく「専門家と認識してもらえる」記事を書いたとしても、どこの誰が書いたかわからなければ、意味がありませんよね。どこの誰が書いたかを明確にする……と言うより、あなたという存在を大袈裟にアピールするくらいの気持ちでなければなりません。
だから、プロフィールの表示は欠かすことができないのです。
なお、当サイト(上図)では、「プロフィール」を「CTA」の下方に配置していますが、必ずしもこの場所である必要はありません。
使用する「テーマ」によって表示される場所は異なりますし、この記事を書いた人があなたであることをアピールできるのであればどこでも構いません。
パソコン画面におけるサイドバーにプロフィールを表示しているブログをよく見かけますが、とても効果的であると思います。
……私は個人的にサイドバーが好きではないので当サイトでは利用していませんが(2017年11月28日時点)、マッチングサイトには、プロフィールの表示以外の観点からも、サイドバーを設けた方がよいでしょう。
3.とは言え、内外装も重要

「テーマは設備や内外装部分に当たり、(どちらかと言えば)設備が重要」という趣旨で解説をしてきましたが、とは言え、「内外装(デザイン)」も重要です。
簡単に触れる程度に留めますが、重要であるポイントは2つです。
- 閲覧者の居心地
- 商品のイメージ
3-1.閲覧者の居心地
喫茶店でも焼き肉店でも、居心地は重要です。
なぜなら、滞在時間が長くなるからです。滞在時間が長くなれば注文してくれる機会が増えますよね。
※実際の店舗には客席数という制限がありますから、滞在時間と回転率のバランスは考慮しなければなりませんが。
マッチングサイトを始めとしたウェブサイトも同様です。
滞在時間が長くなれば、あなたのことをよく知ってもらう機会が増え、結果、専門家と認識してもらえるスピードが上がります。
例えば、背景色が真っ赤で、文字色が真っ青というウェブサイトがあったらどうでしょう?
どんなに有益な記事が書かれていたとしても、読む気になれません。
例えば、文字がとても小さく、行間に隙間もないウェブサイトがあったらどうでしょう?
悩みを解決するために1ページ目は頑張って読むかもしれませんが、2ページ目に移動(ウェブサイト内を回遊)することはないでしょう。
少なくとも、閲覧者に不快感や嫌悪感を与えない程度のデザイン性は必要と言えます。
3-2.商品のイメージ
私が稼いできた『残業代バンク』は、お世辞にもオシャレとは言えない「テーマ」を使用していました。※現在はテーマを変更しています。
ですが、それでよいのです。
『残業代バンク』は、「残業代を回収したい人」に「残業代の回収をサポートできる専門家」を仲介するマッチングサイトであり、お客が、無意識的・潜在意識的に求めるものは、商品(サービス)の安心や信頼だからです。
目を引く奇抜なデザインではなく、王道の普遍的なデザインが適しているのです。
これが例えば、子猫の写真を散りばめたデザインであったらどうでしょう?
「子猫ちゃんだ、かわいいー!残業代請求もここに依頼しよう!」という展開は期待できません。
※プロフィールに「三度の飯より、猫と遊ぶことが好きです」と記載すれば猫好きのお客を獲得できるかもしれませんが、今は「テーマ」の話です。
または、ピンクをメインカラーとしたデザインであったらどうでしょう?
私個人的にはピンクという色は好きですし、あえて違和感を持たせ、感情を揺さぶりたいときなどに使用することもあります。
しかし、安心や信頼を求めるお客に対してメインカラーとして使用するべきものではありません。
あなたの好みではなく、お客に与えるイメージを優先したデザイン性が必要と言えます。
4.マッチングビジネスにおすすめのテーマ【4選】

ここまでの解説を踏まえたうえで、私がマッチングビジネスに適していると考える「テーマ」を紹介しておきます。
前提
- 私が実際に使用したことがあるものから選定しています。使用したことがないものを奨めるなんて愚行はできませんので。
- 後述する比較表は機能の有無などを一覧化しているものですが、標準装備されている(最初から利用できる)ことを前提にしています。どの機能もプログラミング(cssなどへの追記)の知識があれば後付けは可能ですが、標準装備に勝るものはありませんので。
- 本項で挙げる「おすすめテーマ」は2017年11月29日時点のものです。最新のものを知りたい人はお問い合わせください。
4-1.おすすめのテーマ一覧
- Emanon Pro(エマノン プロ)
- ELEPHANT2(エレファント2)
- SANGO(サンゴ)
- Luxeritas(ルクセリタス)
※マッチングサイトはブログの延長線上にありますから、マッチングサイトに限らず、ブログを始めようとしている人にもお奨めです。
4-2.マッチングビジネスに必要な機能の比較
まずは、ここまでに解説してきた「4つの機能の有無」と「価格」を比較します。
| 機能 | Emanon Pro | ELEPHANT2 | SANGO | Luxeritas |
|---|---|---|---|---|
| レスポンシブ | ● | ● | ● | ● |
| フローティングメニュー(上部) | ● | ● | ||
| フローティングメニュー(下部) | ● | ● | ||
| CTA | ● 複数 | ● 1つ | ● 1つ | |
| プロフィール | ● | ● | ● | ● |
| 価格(税込) | 9,800円 | 29,800円 | 10,800円 | 無料 |
4-3.各テーマの考察
前記の比較結果を含め、各テーマについて私なりの考察をします。
「使用例」と「公式ページ」のリンクも用意しましたので、あなたが納得できるテーマを探してください。
1.Emanon Pro(エマノン プロ)
有名ではないが、隠れた名テーマ。
マッチングビジネス、及び、収益化のためのマーケティングを行ううえで必要な機能がすべて揃っていると言っても過言ではありません。
特筆すべきは、CTAが複数設置できるということです。
一般的なテーマのCTA機能は、すべてのページに同一のCTAを表示するものです(カテゴリーやページによって表示/非表示の切り替えは可能)。
しかし、本テーマのCTA機能は、4つまでのCTAを作成でき、且つ、ページ毎に表示するCTAを切り替えられるのです。
これは、『収益を最大化したいなら「集客」しないで「配客」する』で解説している、「配客」を実装できるということです。私の知る限りですが、これを標準装備しているテーマは「Emanon Pro」だけです。
よって、特にこだわりがなければ、マッチングビジネスを始めたい人も、ブログをはじめたい人も、「Emanon Pro」一択です。
……とは言え、参考までに(個人的に)好ましくない点も挙げておきます。
- デザイン性に物足りなさを感じるかもしれない。……考え方によってはそれがよいとも言えますが。
- シェアボタンに「LINEで送るボタン」がない(2018年3月6日時点では実装予定なし)。……あなたのユニーク・ジャンルによってはLINEでの共有は大きなアクセス源になります。
※2018年8月8日のアップデートで「LINEで送るボタン」が実装されました!
使用例:HERO Biz(当ブログ)
公式ページ:Web集客に特化したWordPressテーマ Emanon Pro![]()
2.ELEPHANT2(エレファント2)
前身の「STORK(ストーク)」を含めて、ブロガーに絶大な人気を誇るテーマ。
フローティングメニュー(上部)こそ標準装備されていませんが、常に新しい試みをしていて、テーマ業界のスタンダードになった機能も多いです。
ページの表示(読み込み)速度が遅い(速度を上げることに注力していない?)という懸念点もありますが、作者(ブログマーケッター ジュンイチさん)の姿勢や人柄も人気の理由。
ただし、前記の商品イメージ(お客に与えるイメージ)の観点からは、判断が分かれます。
絶大な人気を誇るがゆえに、本テーマを利用しているブログが溢れています。結果、少なくとも私の中では「ELEPHANT2 = 個人ブログ」というイメージが定着しつつあるため、ユニーク・ジャンルによっては安心や信頼を与えづらくなる可能性もあります(結局は記事の質次第ですが)。
また、同作者による新テーマ「Seal(シール)」も発売されています(販売終了)。
「ELEPHANT2」が発売されたのが2016年12月頃であり、わずか1年で新テーマ「Seal」が発売されるというのは……。もちろん、物理的に困難な理由もあるのでしょうが、まるでiPhoneかのように1年毎に新作を発売する戦略であれば、(どうしても旧作のバージョンアップがおざなりになってしまうのでは?という不安を抱いてしまうため)長期利用を前提とした選択はしにくくなってしまいます。
「ELEPHANT2」の後継テーマ「ELEPHANT3」も発売される可能性が高いです(ELEPHANT2の購入者にはベータ版がすでに無料で配布されています)。バージョンアップの頻度や程度が未知であるため断言はできませんが、「バージョンアップがおざなりになってしまうのでは?」という心配は無用かもしれません。
2018年5月28日追記
「ELEPHANT3」が発売されました。「ELEPHANT3 公式サイト」によれば、GoogleのSEOチェックツール『Lighthouse』、及び、読込み速度チェックツール『PageSpeed Insights』の両方で高得点を叩き出しています。前作の私が懸念していた欠点は改善されているので、より使いやすいテーマになったと言えます。
ELEPHANT2 使用例:残業代バンク(私が稼いできたマッチングサイト。他者に売却済み)
公式ページ:WordPressテーマ『ELEPHANT~エレファント~』 ※販売終了
ELEPHANT3 使用例:ELEPHANT3 公式ページ
公式ページ:上記
3.SANGO(サンゴ)
開設後6ヵ月で月間100万PVを達成したブログ「サルワカ」の運営者が作った、利用者が急増しているテーマ。
「心地よいWordPressテーマ」というキャッチコピーの通り、閲覧者の居心地のよさはダントツです。
ただし、前記2つのテーマに比べると、収益化のためのマーケティング機能が少ないです。
最低限の機能は揃っているものの、ウェブマーケティングを本気で施したいなら物足りなさを感じるでしょう。
CTA機能の詳細について問い合わせをしたことがありますが、そこを強化していくスタンスではないように感じました(問い合わせへの対応は迅速丁寧でした、あくまで方向性の違いです)。
使用例:パパセンス(私の個人ブログ。放置中)
公式ページ:心地良さを追求したWordPressテーマ SANGO
4.Luxeritas(ルクセリタス)
軽量高速に特化した無料テーマ。
無料とは思えないほどの機能が備わっています。また、近々公開予定のバージョン 3.x 系には、他テーマにはない初心者向けの新機能も盛りだくさんです。
しかし、ウェブマーケティングの観点からは物足りません(Google Adsenseなどの広告収入をメインに考えるなら十分過ぎる品質)。
また、作者(るなさん)も公言していますが、デザイン性はいまひとつです。カスタマイズしやすいよう、意図的にシンプルデザインになっているわけですが、カスタマイズに関する知識がない人には不向きかもしれません。
なお、CTA機能は標準装備されていませんが、記事直下の広告欄にCTAを配置することで代替は可能です(上記2つのテーマ同様に1つのみ)。
どうしても有料テーマを利用したくないのであれば、選択肢としてはあり得ます。
使用例:Luxeritas公式ページ(上記パパセンスで利用していたが変更した)
公式ページ:上記
5.テーマ固有のショートコードは使うべきか?

「テーマ」を選ぶ(利用する)うえで、注意しなければならない点が1つあります。
それは、「ショートコード」と呼称される機能です。
前記の「おすすめテーマ【4選】」のうち「ELEPHANT2」と「SANGO」には、多くのショートコードがあります。
反対に、「Emanon Pro」と「Luxeritas」にはショートコードが(ほとんど)ありません。
5-1.ショートコードとは?
「SANGO」のショートコードを2つ例示します。
これらのように、記事中にショートコード(下例の太字部分のような短いコード)を入力するだけで、デザイン性の高い「枠」や「ボタン」、その他様々な装飾を施すことができます。

[alert title=”注意”]ここに文章[/alert] というショートコードを入力すると、下図のような枠に装飾されます。

[btn href=”リンク先のURL” class=”raised accent-bc strong”]BUTTON[/btn] というショートコードを入力すると、下図のようなボタンに装飾されます。
※実物は浮き出るようなエフェクトがついていますが、上図は画像なのでエフェクトはかかりません。
これらは一例であり、「ELEPHANT2」にも「SANGO」にも多くのショートコードが標準装備されています。
5-2.ショートコードのメリットとデメリット
ショートコードを利用できる(する)メリットは、知識がなくても、上図のようなデザイン性の高い装飾を施せることです。
ブログなどを始めたばかりの人ほど、このようなデザイン(性)に魅力を感じるでしょうし、事実、記事の読みやすさ、閲覧者の居心地を高めてくれます。
しかし、デメリットもあります。
それは、ショートコードはテーマ固有であるということです。
「ELEPHANT2」のショートコードは「ELEPHANT2」でしか使えません。「SANGO」のショートコードは「SANGO」でしか使えません。
他テーマのショートコードを入力したとしても、前記太字部分のような、よくわからない英語(コード)が表示されるだけで、枠やボタンには変換されません。
……「別に他のテーマで表示されなくてもよくない?」と思いますか?
デメリットの実感が湧かない人のために特に問題となるケースをお話しましょう。
遠くない将来、あなたは「お、このテーマいいな!」というテーマに出会うでしょう(隣の芝は青いではありませんが、他者のテーマがよく見えることは多々あります)。
しかし、ショートコードを利用している場合、テーマの変更は簡単ではありません。
なぜなら、例えば、変更前はデザイン性の高い枠が表示されていたのに、変更した途端によくわからないコードが表示されるだけになってしまからです。
(この場合、旧テーマのショートコード部分を、新テーマのショートコードや別のコードに置換する作業が発生します)
ですから、テーマ固有のショートコードを利用してもよいのは次のような人のみです。
- そのテーマを、少なくとも数年は使い続ける人(数年に1回くらいなら置換を頑張れる)
- テーマを変更した際の、ショートコードの置換に難がない人(手法を知っているか、記事が少ないか)
なお、私の場合、どんなにデザイン性の高いショートコードが標準装備されていても、それを利用することは(ほとんど)ありません。
何度か必要に応じたテーマ変更による置換を経験していますが、「時間を浪費している」と強く感じるからです。毎回感じるのです。
あなたに何を伝えたいのかと言うと、「テーマ選びにショートコードの有無は加味しなくてもよい」ということです。ショートコードは「おまけ」であり、テーマの良し悪しを計る基準にはならないということです。
「Emanon Pro」や「Luxeritas」の作者は、「ショートコードはテーマ変更の障壁になるから(わざと)標準装備していない」旨をコメントしています。
ショートコード装備の是非はさておきも、利用することのメリット・デメリット、引き起こす成果や結果を知ったうえで判断してください。
これこそ小難しい話ですのですべてを理解する必要はありませんが……
テーマを変更するとウェブサイトの内部構造も変わることから、SEO評価に多少の影響が出ます。具体的には、検索結果の表示順位が下がります。
必ず下がるわけではありませんが、テーマ変更は、下がること覚悟のうえで行うようにしましょう(一時的であり、数日から数ヵ月のうちに元の順位に戻ることが多いですが確実とは言えない)。
6.最後に

今日は、「マッチングサイトにお奨めのテーマ」について解説してきました。
最後にこんなことを言っては元も子もないかもしれませんが、とにかく、あなたが愛着を持てるテーマを選ぶことが大切です。
あなたは、「既にあなたが持っている知識や経験を活かせるユニーク・ジャンル」に関する記事を書いていくことになります。
記事を書くモチベーション(動機づけや目的意識)は、専門家と認識してもらい稼ぐことです。
しかし、記事を書いたからといって直ちに成果が上がるわけではありません。まず間違いなく、モチベーションを維持できなくなるときが訪れます。
この際に、あなたがテーマ(ウェブサイト)に愛着を持っていなければ、モチベーションの低下に拍車をかけるでしょう。
しかし反対に、愛着を持っていれば、モチベーションの低下を阻み、書く気持ちを奮い立たせてくれるでしょう。
ウェブマーケティングは非常に重要ですが、その基盤となる記事(記事執筆の継続)はもっと重要なのですから。
テーマ選びの参考になったなら、次回のシェアも楽しみにしていてください。






